轻量级jquery框架之--面板(panel)
面板需求:
(1)支持可拖拽,面板将作为后期的布局组件、window组件、alert组件的基础。
(2)支持自定义工具栏,工具栏位置定义在面板底部,工具栏依赖toolbar组件。
(3)支持加载JSON,HTML,IFRAME三种数据格式的请求,支持动态reload重加载,重装时可以重新设置参数和url。
(4)支持自定义标题(可动态修改标题)、图标样式。
(5)支持扩大缩小、右侧收起,上下收起。
面板API设计:
/** *args={ content: null,//url地址 dataType:'html/json/iframe' } **/ load: function () { }, /** * args={title:'标题',iconCls:'按钮样式'}/args=title ***/ setTitle: function () { }, /** *关闭当前panel ***/ close: function () { }, /** *重置大小 ***/ resize: function () { }
面板JSON配置
var defaultOpts = { title: '',//标题 iconCls: '',//图标cls,对应icon.css里的class toolbar: null,//工具栏对象 toolbarPos:'right', width: 'auto', height: 'auto', content: null,//静态内容或者url地址 dataType:'html',//当为url请求时,html/json/iframe maxminable: false,//可变化小大 closeable: false,//是否关闭 expandable: false,//可左右收缩 collapseable: false,//上下收缩 onResized:function(pr){},//大小变化事件 onPreLoad: function () { },//加载前 onLoaded: function () { },//加载后 onClosed: function () { },//关闭后 onExpand: function (pr) { },//左右收缩后 onCollapse: function (pr) { }//上下收缩后 };
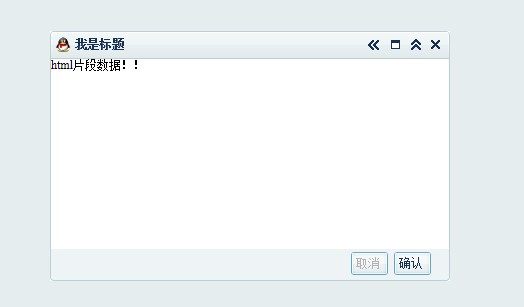
面板预览
代码下载:
https://code.csdn.net/hjwen/open-ui/tree/master




