轻量级jquery框架之--工具栏(toolbar)
工具栏需求:
(1)要求工具栏可以通过JSON配置格式生成,这样可以从服务器端控制生成的JSON来控制UI层面的按钮状态
(2)可以自定义按钮的图标样式。
(3)可以定义按钮事件,按钮事件需要支持以字符串形式定义(服务端对应的按钮JSON配置里的事件配置为字符串形式)
(4)支持工具栏全局事件,即点击任意按钮都触发的事件
(5)支持编程方式禁用、启用、添加、删除按钮
(6)支持配置额外的事件参数,考虑参数中附带权限标志
(7)工具栏需要考虑可以简单集成到tree组件、datagrid等可能需要用到工具栏的UI组件中
(8)如果是服务器端生成工具栏方式,为了便于工具栏事件的管理,考虑将工具栏的事件定义到当前页面window对象下的某个事件集合中
工具栏api设计:
一、JOSN配置定义:
全局定义:
var defaultOpts = { params:{},//用于集成到tree datagrid时 行按钮的数据参数 align: 'left',//对齐方式,默认是left 、center、right style:'normal',// normal / min / plain buttons: [], //{} operated: function () { }//任意按钮事件均触发的事件,优先自身注册的时候然后才调用通用事件,this= a标签 };
单个按钮定义:
buttons=[ { id: '04', //按钮id iconCls: '',//图标样式 cmd: 'test',//对应的权限标识 params:{pr1:123},//额外的参数 statu: false,//是否可用 text: '按钮',//文本 click: function (pr) {//点击事件,如果存在click,则字符串形式的handler不可用 }, handler:'字符串形式的事件', //配合methodsObject使用 methodsObject:'window对象下的事件集合名词' }]
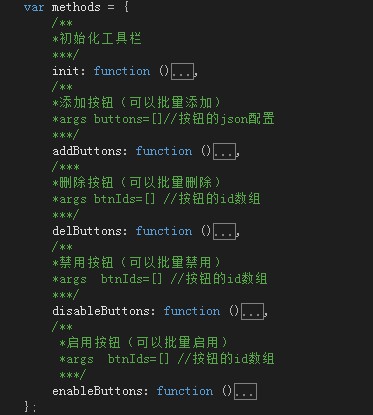
二、api定义

三、工具栏预览

代码下载:
https://code.csdn.net/hjwen/open-ui/tree/master





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步