关于TextArea里获取光标相对位置的问题
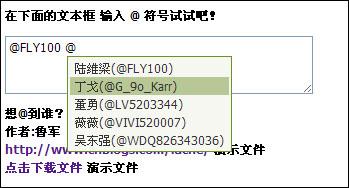
可能许多朋友会对新浪微博和沪江碎碎里,敲入@时弹出用户列表的功能是如何实现的比较困惑。
 、
、
其中,最难解决的问题应该就是获取当前光标据文本框的相对位置了。因为一个普通的<textarea></textarea>通过正常的途径是无法获取到的。
那怎么办呢~
第一步:创建一个普通的TextArea框,然后在TextArea外层套一个DIV(DIV的Position设为relative,到时候会根据这个div来定位弹出框的位置)。

第二步:创建一个与TextArea 同样尺寸的DIV(这个DIV在什么位置无所谓)在此我先称其为div_textarea。
注意:该DIV的所使用的字体,文字的大小,行间距等都要与文本框里所使用的一致。然后将 div_textarea 的Position也设为relative,visibility设为hidden(这个是背后操作的,当然不能让人看到啦)
说明:该DIV的作用就是用来获取输入@时光标的相对位置的。
结构如下:

第三步:脚本获取相对位置
操作: 当用户输入@了,通过脚本自动将文本框里的这些字符复制到 div_textarea 里,然后获取当前文本框光标在第几个字的后面,获得后在@相当于文本框的同样位置,插入<span class="nowpos"></span>(该span和@的相对位置应该是一样的)。
插入完后,那只要获得这个span离 div_textarea 的相对位置,就知道@离文本框的位置了。

获得相对位置了,下面的事就好办了。



 可能许多朋友会对新浪微博和沪江碎碎里,敲入@时弹出用户列表的功能是如何实现的比较困惑。其中,最难解决的问题应该就是获取当前光标据文本框的相对位置了。因为一个普通的textarea通过正常的途径是无法获取到的。那怎么办呢~
可能许多朋友会对新浪微博和沪江碎碎里,敲入@时弹出用户列表的功能是如何实现的比较困惑。其中,最难解决的问题应该就是获取当前光标据文本框的相对位置了。因为一个普通的textarea通过正常的途径是无法获取到的。那怎么办呢~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述