结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春 S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业—某次疫情统计可视化的实现 |
| 结对学号 | 221701421 & 221701422 |
| 这个作业的目标 | 学习GitHub的高级功能/优化代码规范 |
| 作业正文 | 作业正文 |
| Github仓库地址 | 地址 |
| 代码规范 | 代码规范 |
| 其他参考文献 | CSDN/知乎/百度 |
展示成品
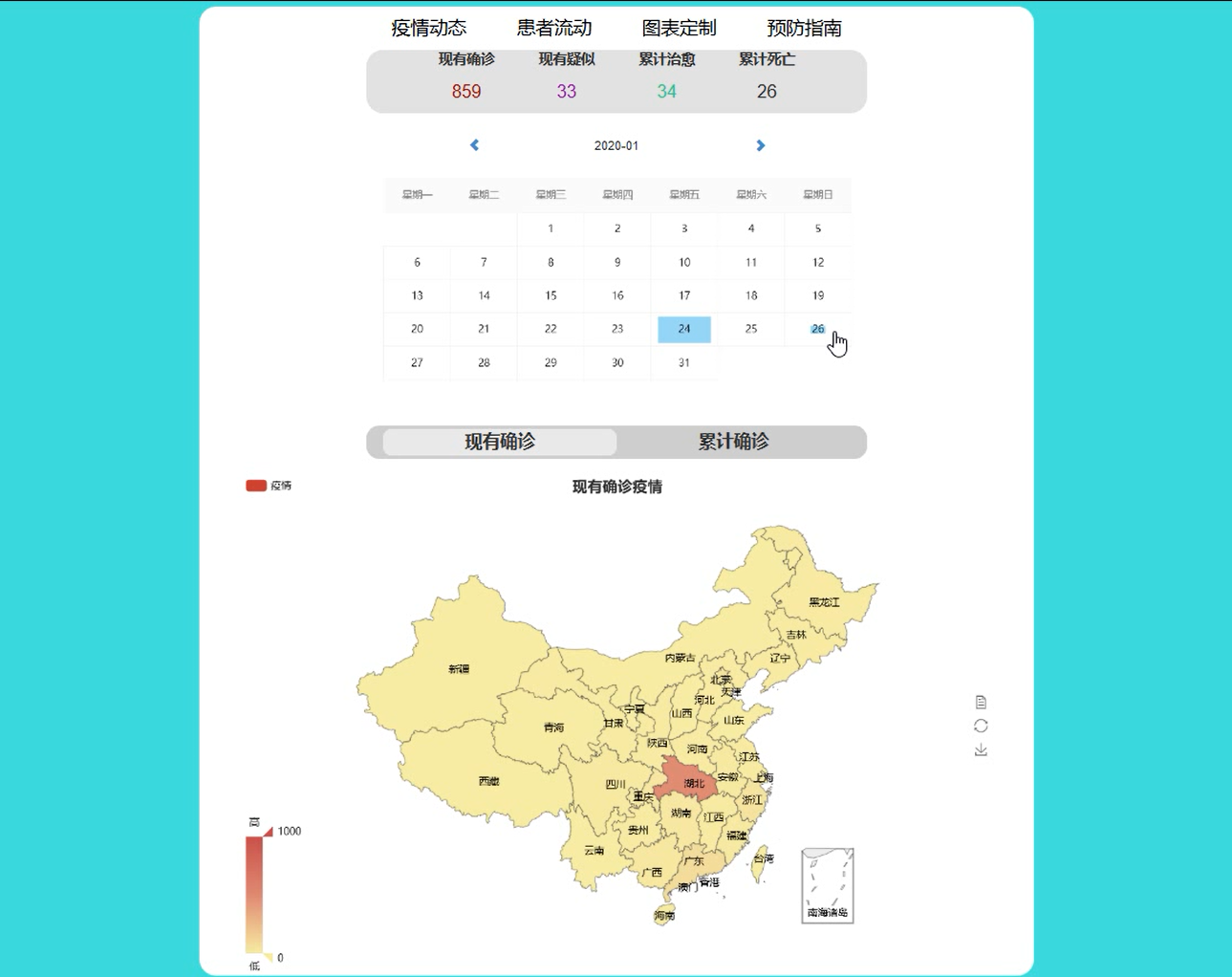
全国界面一览
日期选择

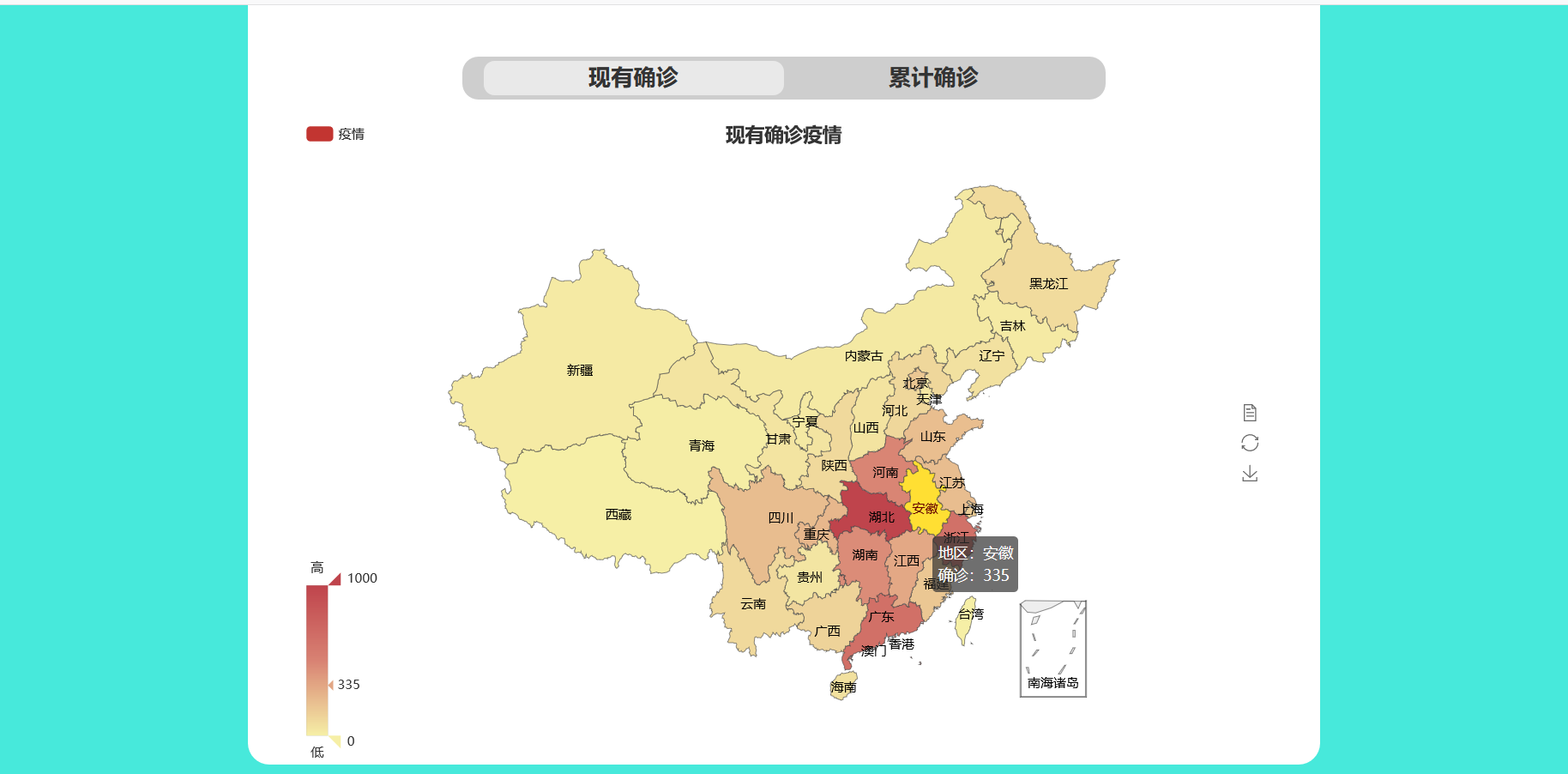
全国地图的现有情况

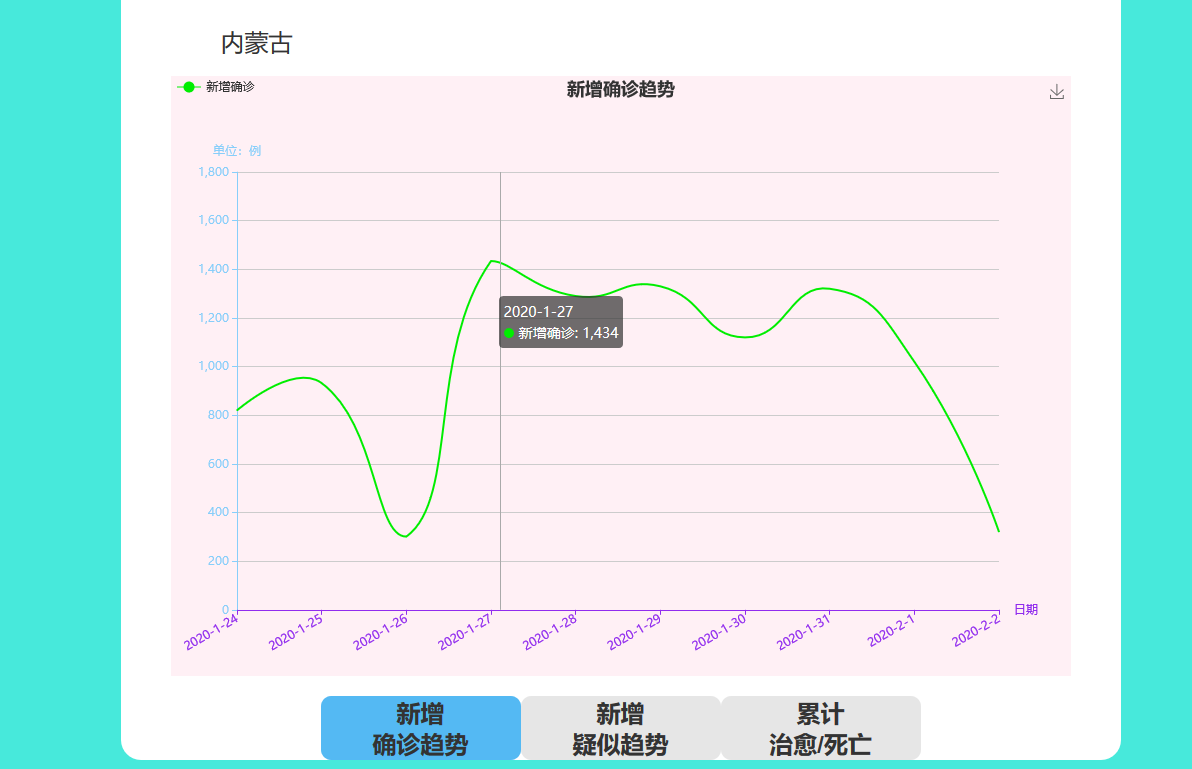
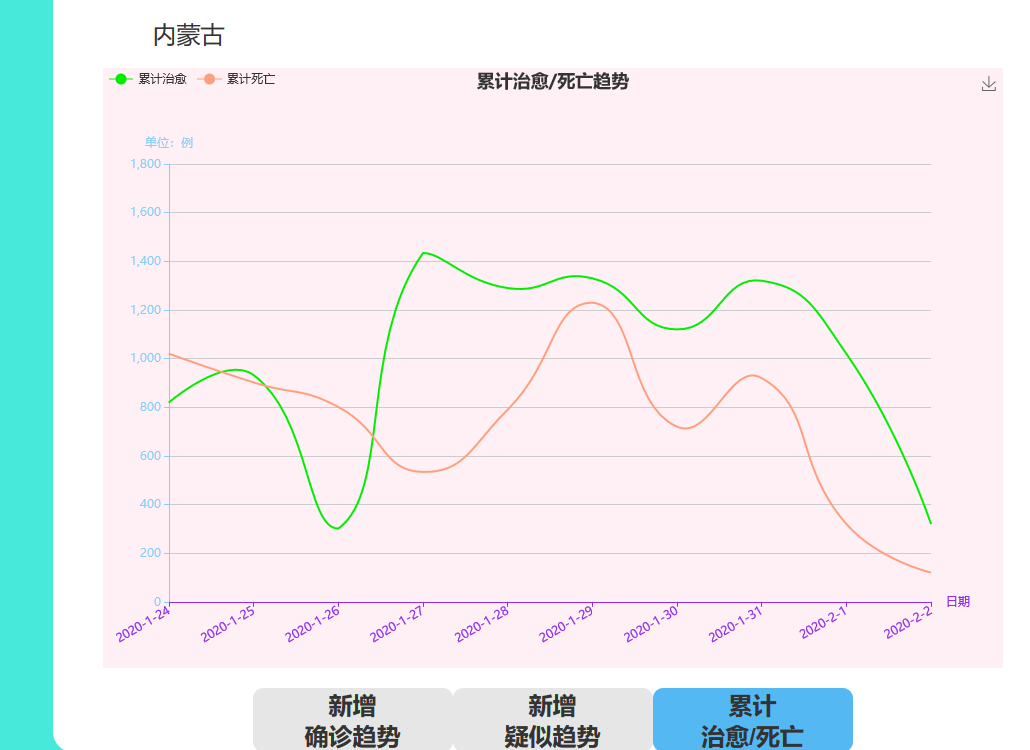
详细界面一览
详情页面 新增曲线图

详情页面 累计治愈/死亡曲线图

患者流动界面一览
患者流动页面 热门迁入图

患者流动页面 热门迁出图

图表界面一览
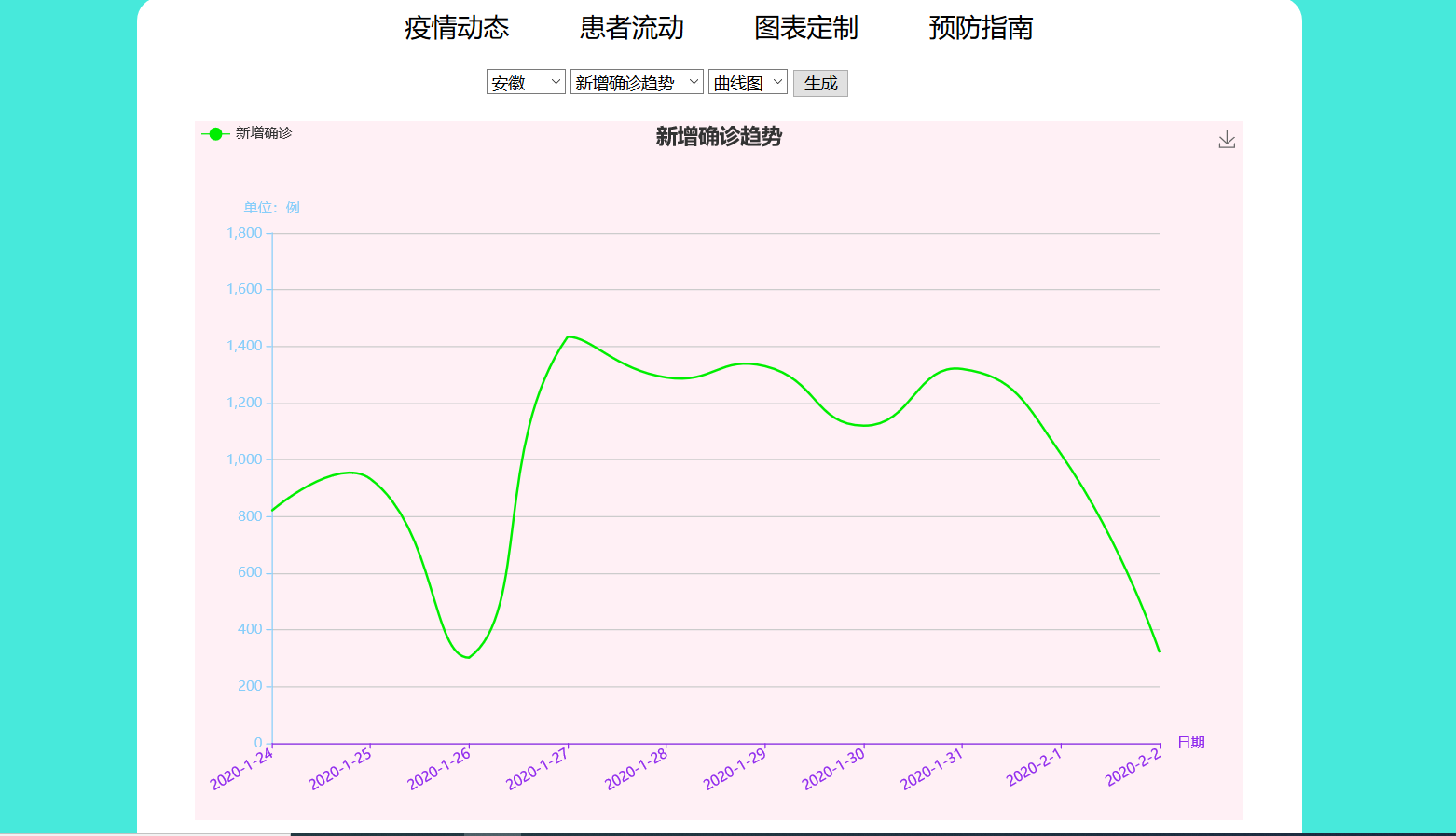
图表定制-曲线图

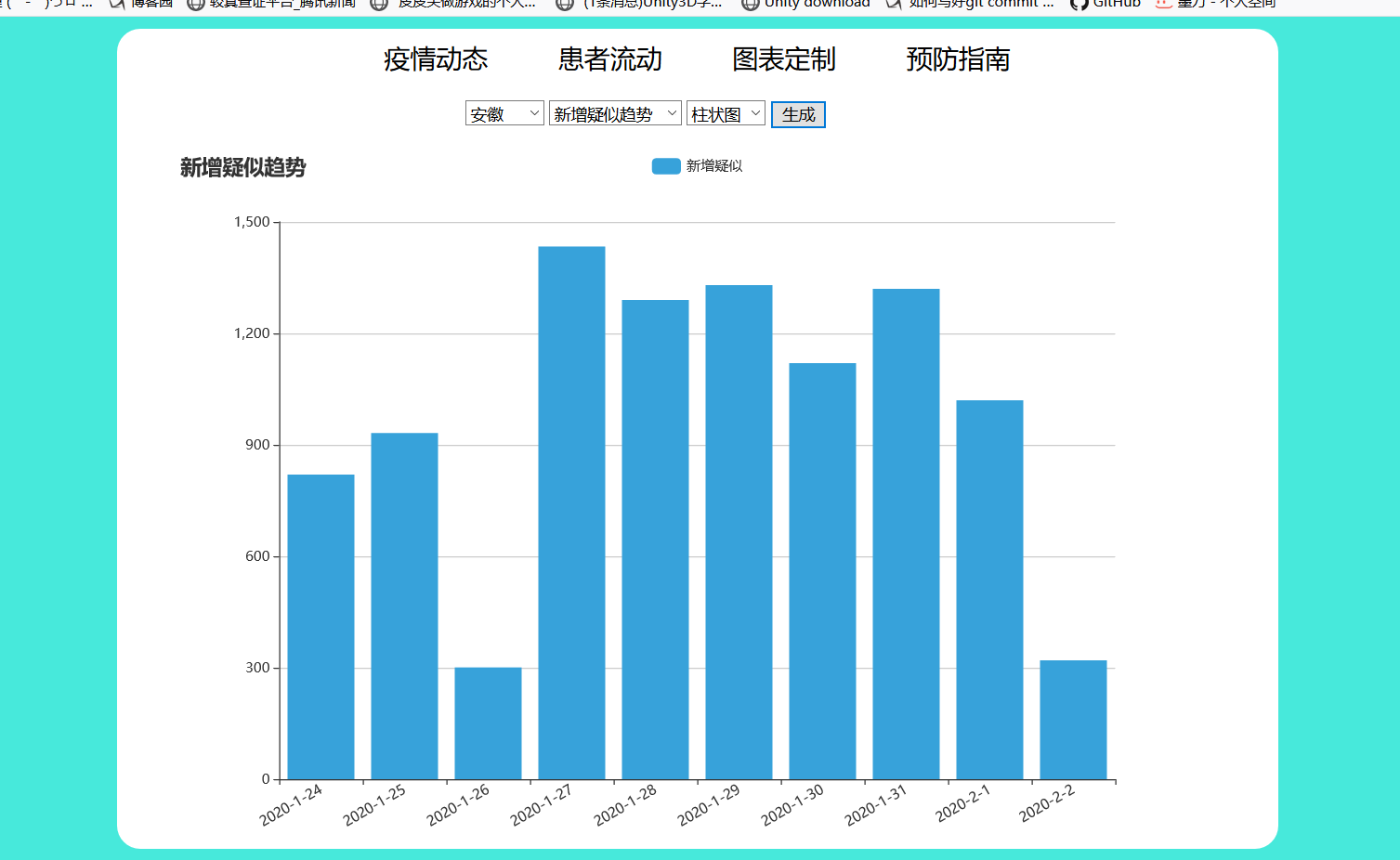
图表定制-柱状图

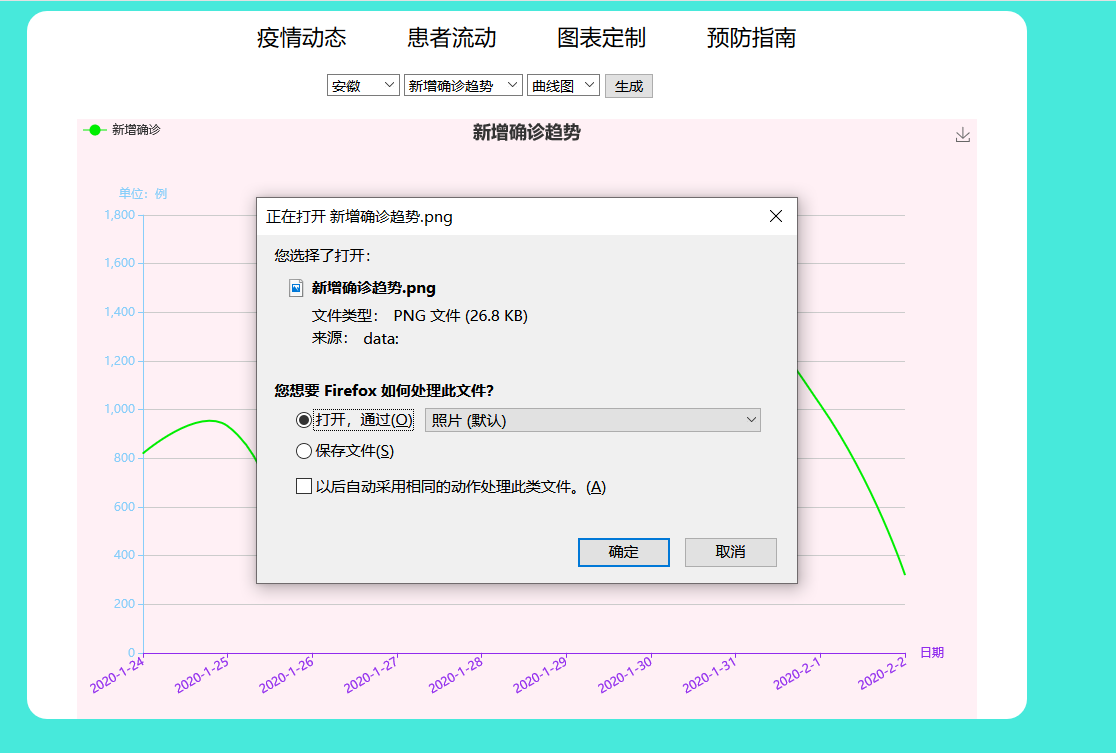
导出图片

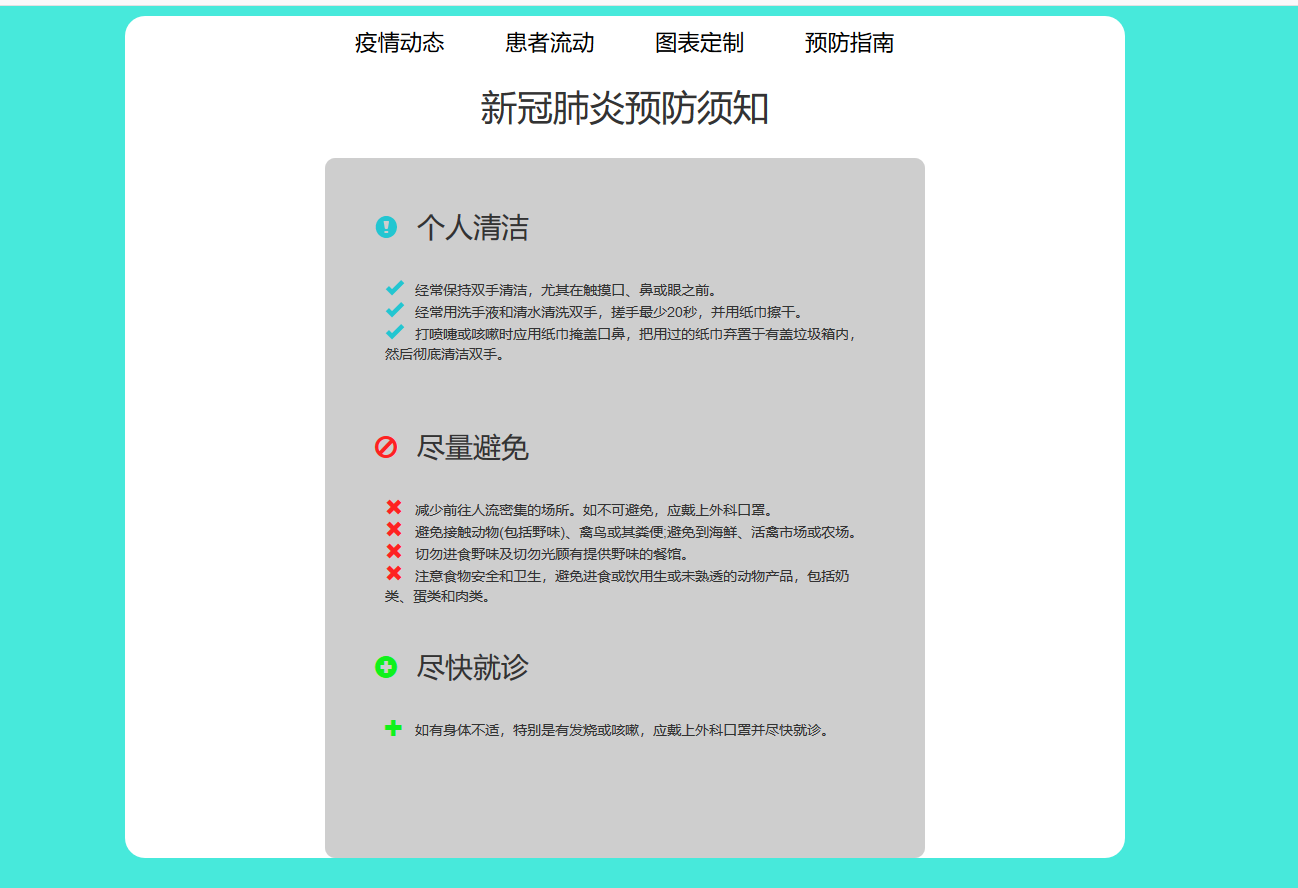
预防指南界面一览
预防指南

结对讨论过程描述
分工合作
在拿到这次题目后,我们迅速展开讨论,使用javaEE进行编写并划分了前后端,由我进行前端的编写,队友进行后端的编写。
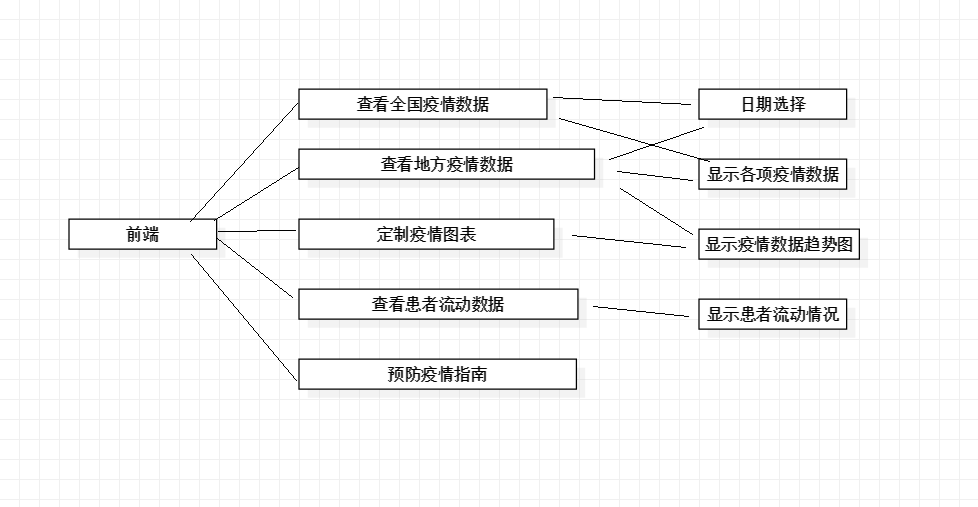
前端内容
在前端中,主要要实现五个页面,分别是全国页面(epidemicCase.jsp),地方详情页面(epidemicDetails.jsp),患者流动查询页面(migration.jsp),图表定制页面(chartOrder.jsp)以及预防指南页面(proventGuide.jsp)。于是要分别实现相关的JavaScript代码以及css样式。
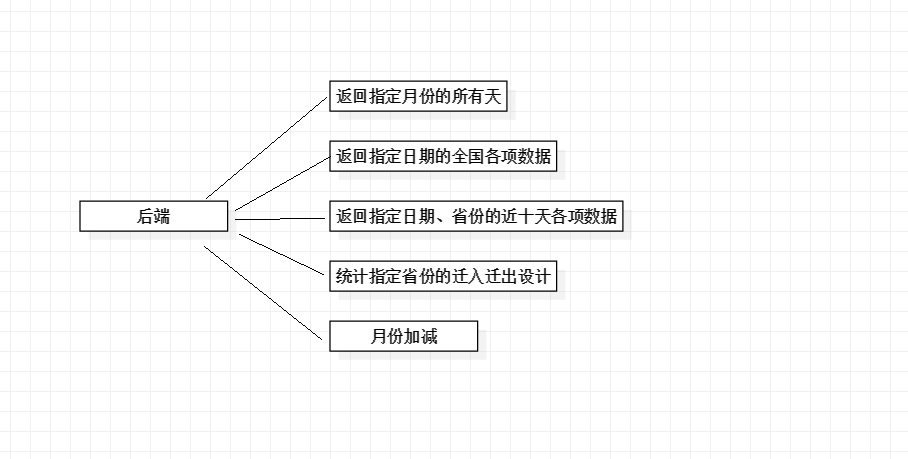
后端内容
在后端中,主要负责给前端提供数据。数据主要是对log日志的处理分类,接受前端的要求并提供相应的数据,如某个省的近十天新增感染/疑似/累计死亡数据等,或是全国所有省份某一天的感染、疑似、治愈以及死亡数据。另外,在实现日历时也是通过后端给出当月的日期。
讨论截图





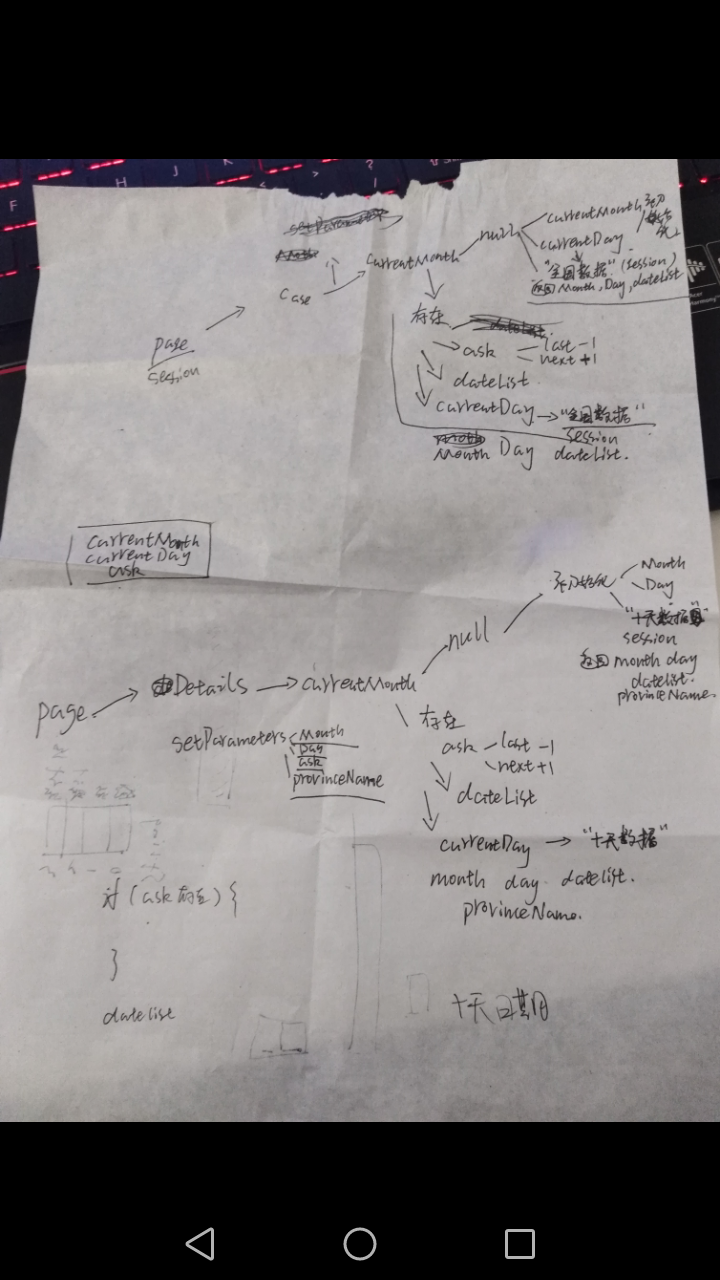
设计实现过程
为了将项目的代码进行拆分,在我们讨论后,我们将功能拆分。以全国页面的设计为例。由于有两张地图,即现有确诊地图和累计确诊地图,即后台将数据给到前端后,前端使用jsp循环的方式,赋值给地图echarts的data。在这里我们用了一个很巧妙的思维,即累计确诊=现有确诊+累计治愈+累计死亡。而由于要可以选择日期,则前端会将日历中被选择的日期通过window.onload的parameter的方式给到后端,后端接受到选择的日期后返回对应日期的全国四类数据,前端收到后放到echarts的data里。不过要注意,由于第一次进入全国页面的时候是不会有日期的,所以后端会直接初始化一个日期,由后端判断处理。而现有确诊地图和累计确诊地图的切换则由前端通过JavaScript代码实现。


代码说明
显示各项数据
通过provinceSMap去获得各项数据,并输出到页面
<div id="situationDiv">
<table>
<tr>
<th>现有确诊</th>
<th>现有疑似</th>
<th>累计治愈</th>
<th>累计死亡</th>
</tr>
<tr>
<%
//provincesMap在navigator.jsp中声明
%>
<td class="infect"><%=provincesMap.get(provinceName).getInfectNum()%></td>
<td class="suspected"><%=provincesMap.get(provinceName).getSuspectedNum()%></td>
<td class="cure"><%=provincesMap.get(provinceName).getCureNum()%></td>
<td class="died"><%=provincesMap.get(provinceName).getDiedNum()%></td>
</tr>
</table>
</div>
日历跳转
日历跳转,点击跳转后端获得相应数据
function initCalanderDetail(dateList, currentMonth, currentDay,
provinceName) {
var calander = echarts.init(document.getElementById("calander"));
var heatmapData = [];
var lunarData = [];
for (var i = 0; i < dateList.length; i++) {
heatmapData.push([ dateList[i][0], Math.random() * 300 ]);
lunarData.push({
value : [ dateList[i][0], 1, dateList[i][1], dateList[i][2] ],
symbol : 'rect', // 核心1,这边长方形来填充
itemStyle : {
color : '#81D0F1' // 填充色颜色
}
});
}
var option = {
visualMap : {
show : false,
min : 0,
max : 300,
calculable : true,
seriesIndex : [ 2 ],
orient : 'horizontal',
left : 'center',
bottom : 0,
inRange : {
color : [ '#fff', '#fff' ]
}
},
calendar : [ {
left : 'center',
top : 'middle',
cellSize : [ '80', '40' ], // 设置日历格的大小,可支持设置不同高宽
yearLabel : {
show : false
}, // 显示年度
orient : 'vertical', //
dayLabel : {
firstDay : 1, // 从1号开始
margin : 0, // 星期标签与轴线之间的距离
padding : [ 15, 22, 15, 22 ],
backgroundColor : '#FAFAFA', // 可以是直接的颜色值,例如:'#123234', 'red', rgba(0,23,11,0.3)'
color : '#85807C',
nameMap : [ '星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六' ]
// cn或者en,也可以是数组
},
monthLabel : {
show : false, // 显示月度
margin : 100
// 月份和y轴的间距
},
range : currentMonth, // 当前日历显示的月份
itemStyle : {
borderColor : '#F0F0F0'
},
splitLine : {
show : false
}
} ],
series : [ {
type : 'scatter',
coordinateSystem : 'calendar',
symbolSize : function(param, e, m) { // 核心2,把需要高亮的日期,宽度高度设置成和单元格宽度高度一样
if (e.value[0] == currentDay) {
return [ 80, 40 ]
} else {
return 1
}
},
label : {
normal : {
show : true,
formatter : function(params) {
var d = echarts.number.parseDate(params.value[0]);
return '\n' + d.getDate() + '\n';
},
textStyle : {
color : '#000'
}
}
},
data : lunarData
}, {
type : 'scatter',
coordinateSystem : 'calendar',
symbolSize : 1,
label : {
normal : {
show : true,
formatter : function(params) {
return '\n\n\n' + (params.value[3] || '');
},
textStyle : {
fontSize : 14,
fontWeight : 600,
color : '#a00'
}
}
},
data : lunarData
}, {
type : 'heatmap',
coordinateSystem : 'calendar',
data : heatmapData
} ]
};
calander.on('click', function(params) {
currentDay = params.value[0];
calander.setOption(option);
window.location.href = "PrepareServlet?currentDay=" + currentDay
+ "¤tMonth="
currentMonth + "&provinceName=" + provinceName;
});
calander.setOption(option);
}
心路历程与收获/评价结对队友
这次作业增强了我对github的使用,以及多人push与pull对同一个项目的影响。同时,我也对javaEE的操作更加熟悉了,不论是JSP页面之间的跳转还是servlet的处理,我都能弄得还算有模有样了。
队友评价:
队友是很可靠的,尤其是处理我前端需要的数据时,给了很大帮助,下次结对作业见。
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!


