基于CodeMirror开发在线编辑器时遇到的问题及解决方案
需求:实现json在线编辑并支持校验,基于此使用了 CodeMirror在线编辑,jsonlint校验输入数据
// package.json: "dependencies": { "codemirror": "^5.53.2", "core-js": "^3.8.3", "jsonlint": "^1.6.3", "vue": "^2.6.14" },
基础代码:
<template> <div class="json-editor"> <textarea ref="textarea" /> </div> </template> <script> import CodeMirror from "codemirror"; import "codemirror/addon/lint/lint.css"; import "codemirror/lib/codemirror.css"; import "codemirror/theme/rubyblue.css"; import "codemirror/mode/javascript/javascript"; import "codemirror/addon/lint/lint"; import "codemirror/addon/lint/json-lint"; require('script-loader!jsonlint') export default { name: "JsonEditor", props: ["value"], data() { return { jsonEditor: false, }; }, watch: { value(value) { const editorValue = this.jsonEditor.getValue(); if (value !== editorValue) { this.jsonEditor.setValue(JSON.stringify(this.value, null, 2)); } }, }, mounted() { // CodeMirror.fromTextArea()中第一个参数是DOM元素,而且必须是textarea元素;第二个参数是可选配置项 this.jsonEditor = CodeMirror.fromTextArea(this.$refs.textarea, { lineNumbers: true, mode: "application/json", gutters: ["CodeMirror-lint-markers"], theme: "rubyblue", lint: true, lineWrapping: true, // 自动换行 scrollPastEnd: true, // 允许用户将一个编辑器高度的空白区域滚动到编辑器底部的视图 lineNumbers: true, // 显示左边行号(默认false,即不显示) styleActiveLine: true, // 当前行背景高亮 }); this.jsonEditor.setValue(JSON.stringify(this.value, null, 2)); this.jsonEditor.on("change", (cm) => { console.log("cm.getValue() :>> ", cm.getValue()); this.$emit("changed", cm.getValue()); this.$emit("input", cm.getValue()); }); }, methods: { getValue() { return this.jsonEditor.getValue(); }, }, }; </script> <style scoped> .json-editor { height: 100%; position: relative; } .json-editor >>> .CodeMirror { height: auto; min-height: 300px; } .json-editor >>> .CodeMirror-scroll { min-height: 300px; } .json-editor >>> .cm-s-rubyblue span.cm-string { color: #f08047; } .addbtn { margin-bottom: 15px; margin-left: 30px; } </style>
这样,他就成功的报错了!
报错原因是因为这一行:require('script-loader!jsonlint')
项目找不到script-loader,因而下了一个:
npm install script-loader
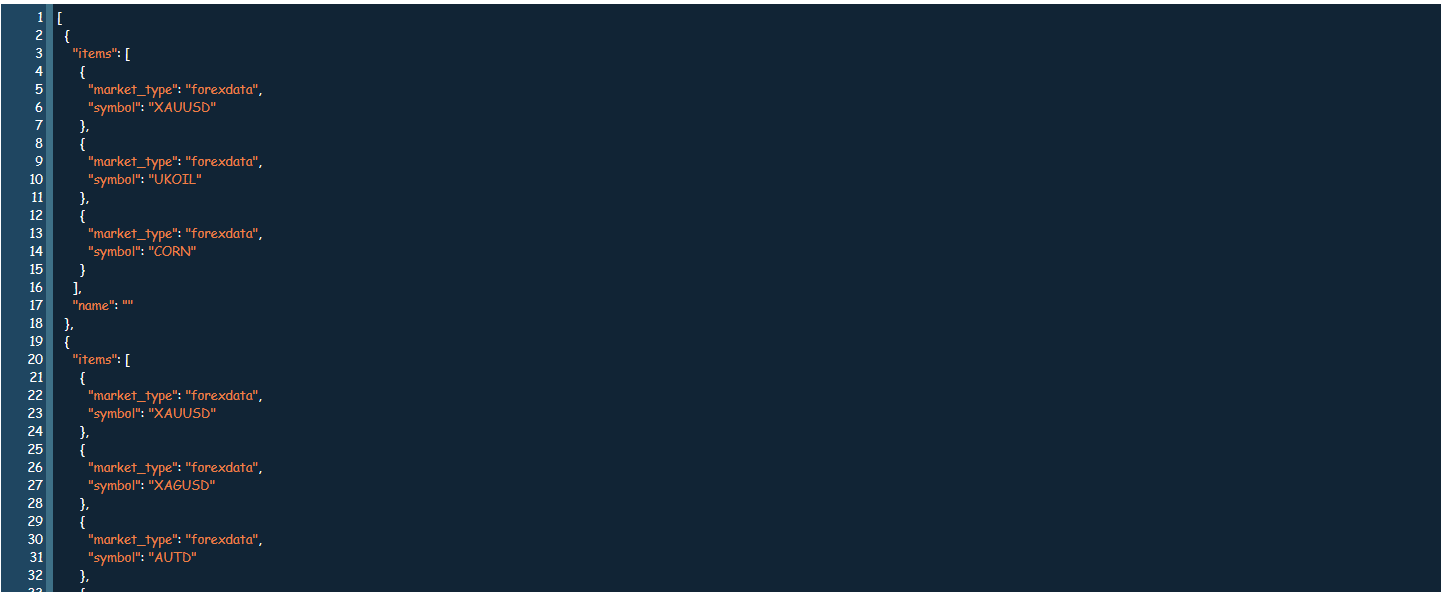
下载完毕,项目就有了雏形:

但是估计错误输入后发现,并没有实现错误校验功能,很纳闷,明明写了lint:true
然后尝试打开控制台看了下:
json-lint.js:22 Error: window.jsonlint not defined, CodeMirror JSON linting cannot run.
不懂为什么,于是尝试使用import替换require
依旧如此
后来去github翻了下issue, 发现此条可用:
https://github.com/scniro/react-codemirror2/issues/21

须下载jsonlint-mod:
npm install jsonlint-mod
于是便实现了:

完整代码(无坑版):
<template> <div class="json-editor"> <textarea ref="textarea" /> </div> </template> <script> import CodeMirror from "codemirror"; import "codemirror/addon/lint/lint.css"; import "codemirror/lib/codemirror.css"; import "codemirror/theme/rubyblue.css"; import "codemirror/mode/javascript/javascript"; import "codemirror/addon/lint/lint"; import "codemirror/addon/lint/json-lint"; const jsonlint = require("jsonlint-mod"); console.log('jsonlint :>> ', jsonlint); window.jsonlint = jsonlint; export default { name: "JsonEditor", props: ["value"], data() { return { jsonEditor: false, }; }, watch: { value(value) { const editorValue = this.jsonEditor.getValue(); if (value !== editorValue) { this.jsonEditor.setValue(JSON.stringify(this.value, null, 2)); } }, }, mounted() { // CodeMirror.fromTextArea()中第一个参数是DOM元素,而且必须是textarea元素;第二个参数是可选配置项 this.jsonEditor = CodeMirror.fromTextArea(this.$refs.textarea, { lineNumbers: true, mode: "application/json", gutters: ["CodeMirror-lint-markers"], theme: "rubyblue", lint: true, lineWrapping: true, // 自动换行 scrollPastEnd: true, // 允许用户将一个编辑器高度的空白区域滚动到编辑器底部的视图 lineNumbers: true, // 显示左边行号(默认false,即不显示) styleActiveLine: true, // 当前行背景高亮 }); this.jsonEditor.setValue(JSON.stringify(this.value, null, 2)); this.jsonEditor.on("change", (cm) => { console.log("cm.getValue() :>> ", cm.getValue()); this.$emit("changed", cm.getValue()); this.$emit("input", cm.getValue()); }); }, methods: { getValue() { return this.jsonEditor.getValue(); }, }, }; </script> <style scoped> .json-editor { height: 100%; position: relative; } .json-editor >>> .CodeMirror { height: auto; min-height: 300px; } .json-editor >>> .CodeMirror-scroll { min-height: 300px; } .json-editor >>> .cm-s-rubyblue span.cm-string { color: #f08047; } .addbtn { margin-bottom: 15px; margin-left: 30px; } </style>
以上。
⚠⚠⚠ 有坑!!!
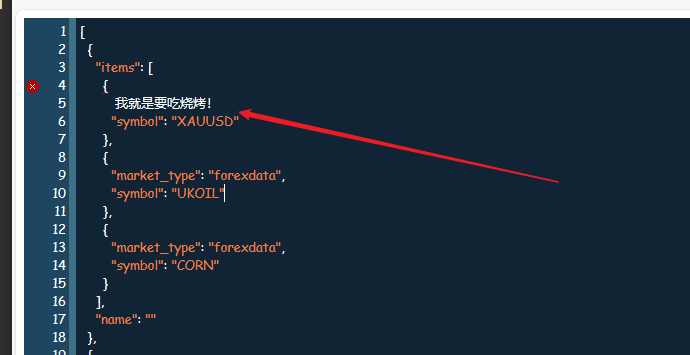
经测试,输入json字符后会告警:
Cannot read properties of undefined (reading 'length') 2345行

大概原因是源码判断错误,拿到的不是数组,
贴出此版本解决方案: https://github.com/codemirror/codemirror5/commit/367b5e7bdc990683bd11567af9b746107e54ae61
修改
nodemodules源码后没有得到效果是由于vite的缓存机制导致,网上有人说删除node-modules/.vite文件可以解决问题,但是笔者并没有找到此文件,可以尝试在启动命令后缀加--forcepackage.json
"dev": "vite --open --mode development --force" //强制刷新缓存
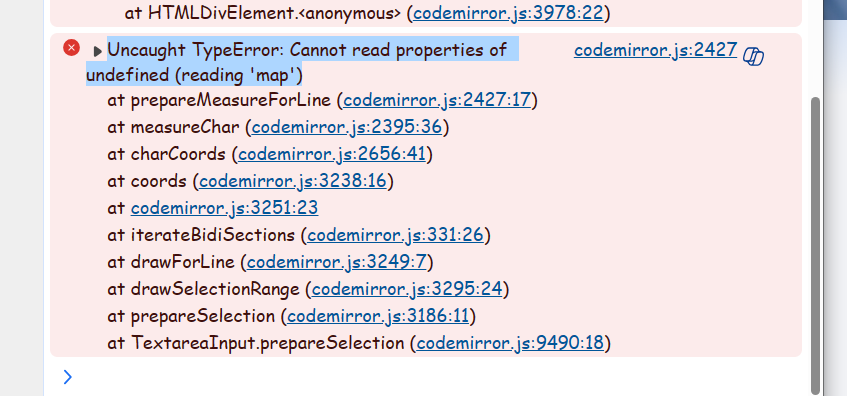
解决完后 它又报错了:
Uncaught TypeError: Cannot read properties of undefined (reading 'map')

解决方案:不可以将编辑器示例使用ref包裹:
参见:https://github.com/codemirror/codemirror5/issues/6805
接下来又有一个问题:修改了node-modules源码,但是线上如何处理?
有的说可能会重新跑一遍npm i,有的说修改后的代码会被加入到dist中,但是总归是不好的,后来经过老大提醒后才知道那个解决方案是作者的回复 - - | ,于是尝试更新版本:
截止目前:2024年5月10日 最新的的版本是6.0.0,于是便果断去掉了pageage.json中的限制:"codemirror": "5.53.2", 重跑了一下npm i,结果发现直接报错了
查看node-modules发现新版的已不再有node_modules\codemirror\lib\codemirror.js这个路径以及文件,为了稳妥起见,于是沿用了5系列的版本: "codemirror": "^5.65.16",
总结:使用^5.65.16"版本就ok啦!
over.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2020-05-02 解决端口被占用问题
2020-05-02 uni开启真机调试;