基于uni-app创建小程序项目
想要在微信开发者平台在线演示项目,需要首先在微信公众平台https://mp.weixin.qq.com/申请一个AppId,在此假设读者已申请
一:在HbuilderX平台下创建小程序项目
1.创建项目
HX界面下点击 文件 -> 新建 -> 项目 选择以下操作:

2.在微信开发者平台查看演示
在导入到微信开发者平台前,需要对该项目做一些配置:
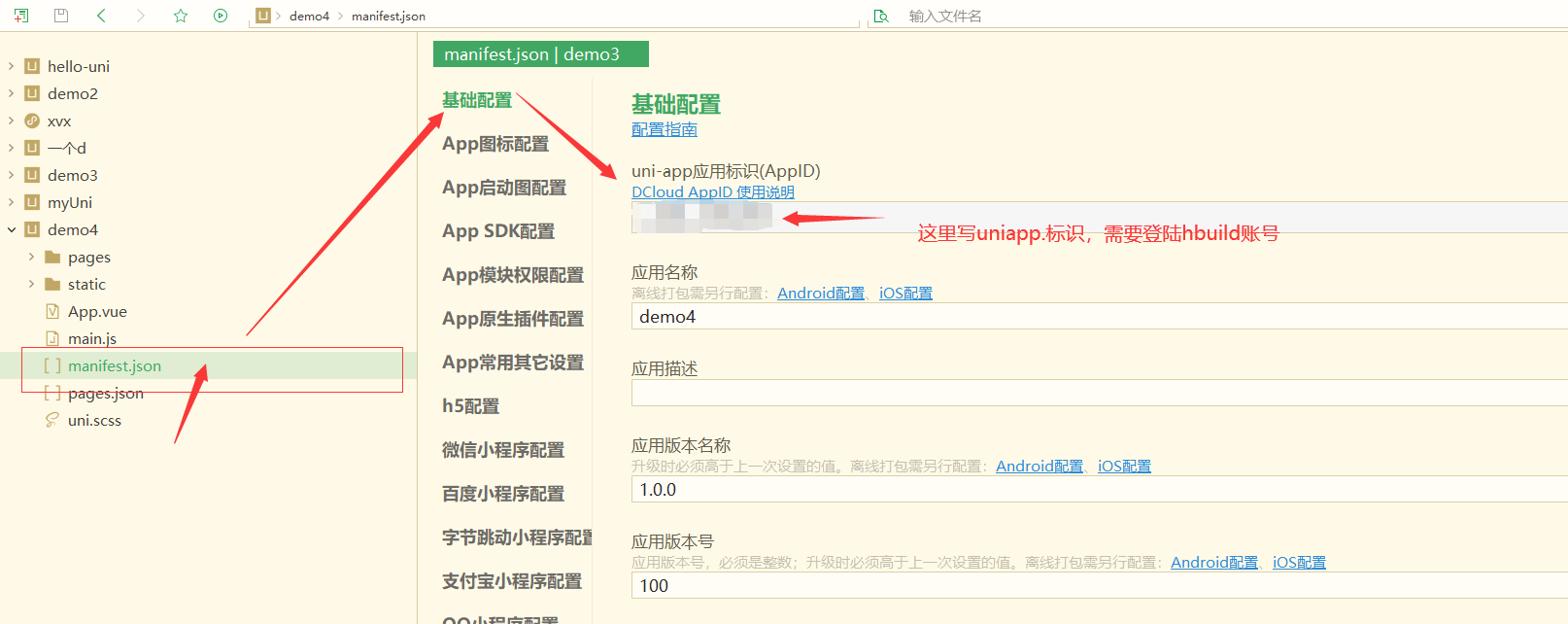
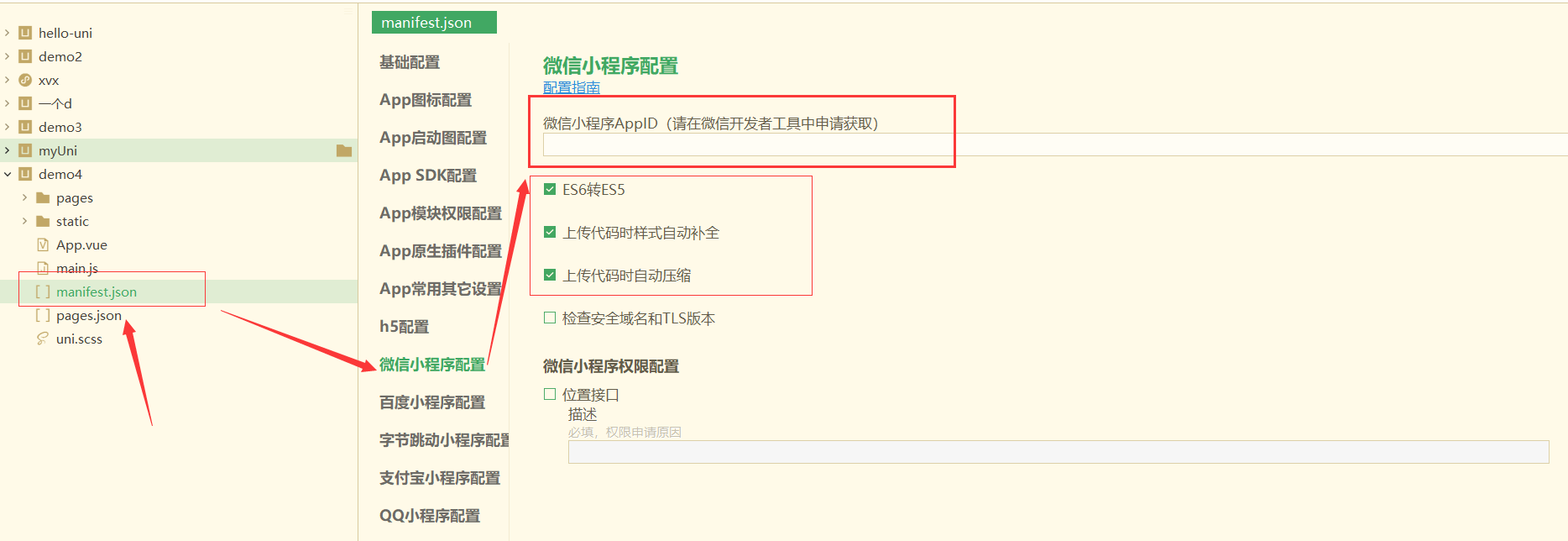
1. 找到项目里的manifest.json, 配置uniapp的APPID以及微信小程序的相关配置
- uni的基础配置

- 本项目中小程序的相关配置:

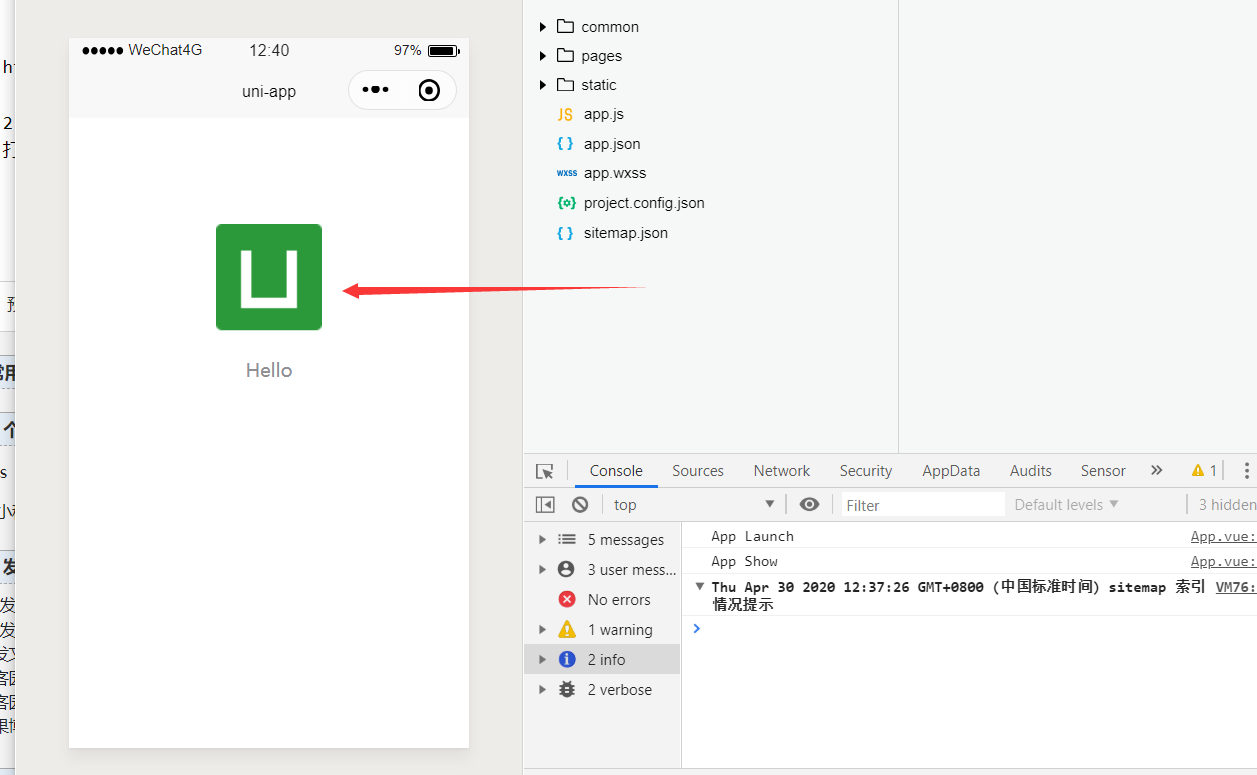
2. 在微信开发者工具中查看
打开本项目中的某一个文件后,进行下列操作:
点击 运行 -> 运行到小程序模拟器 -> 微信开发者工具
注:请持续关注下方命令行工具
如果出现如图所示即为运行成功:

二:在命令行下创建uniapp项目
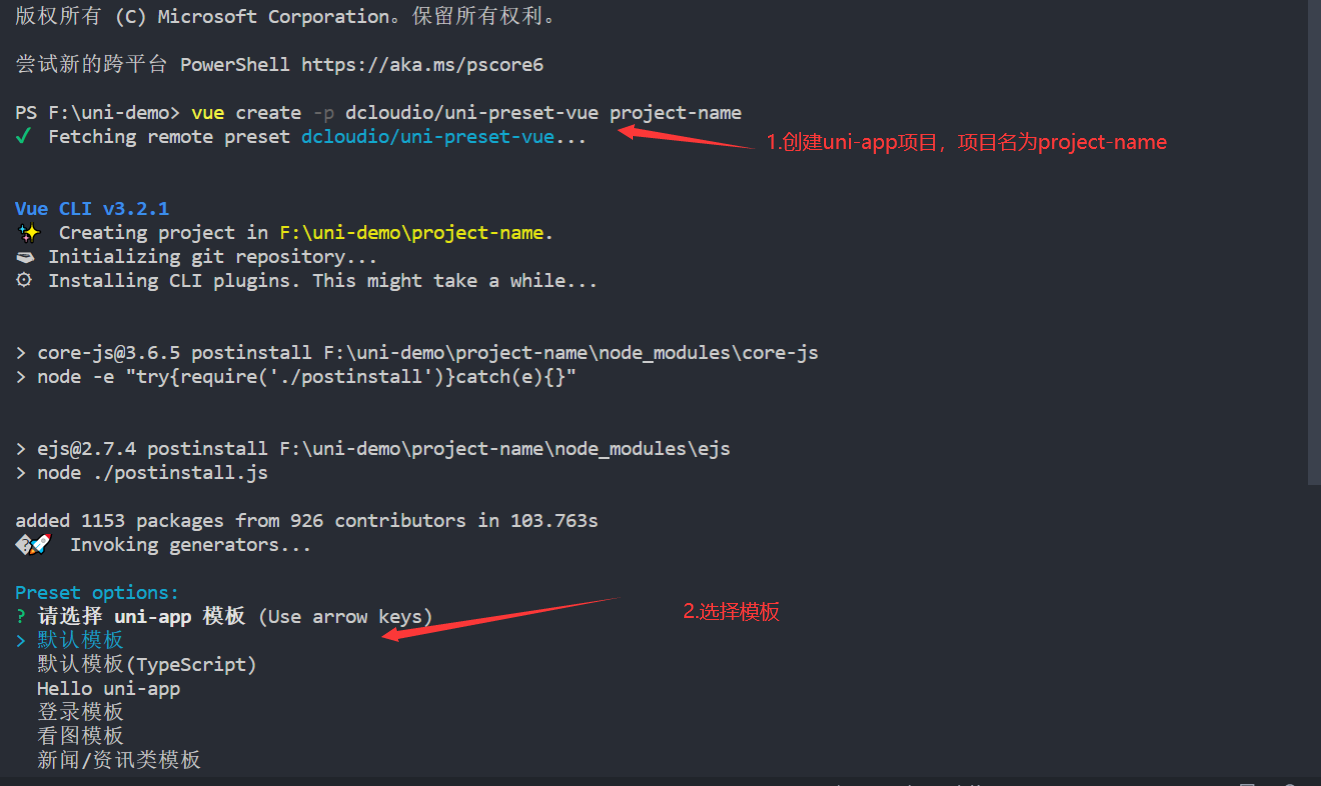
- 命令行下输入:
npm istall -g @vue/li //若已全局安装请忽略 vue create -p dcloudio/uni-preset-vue my-project

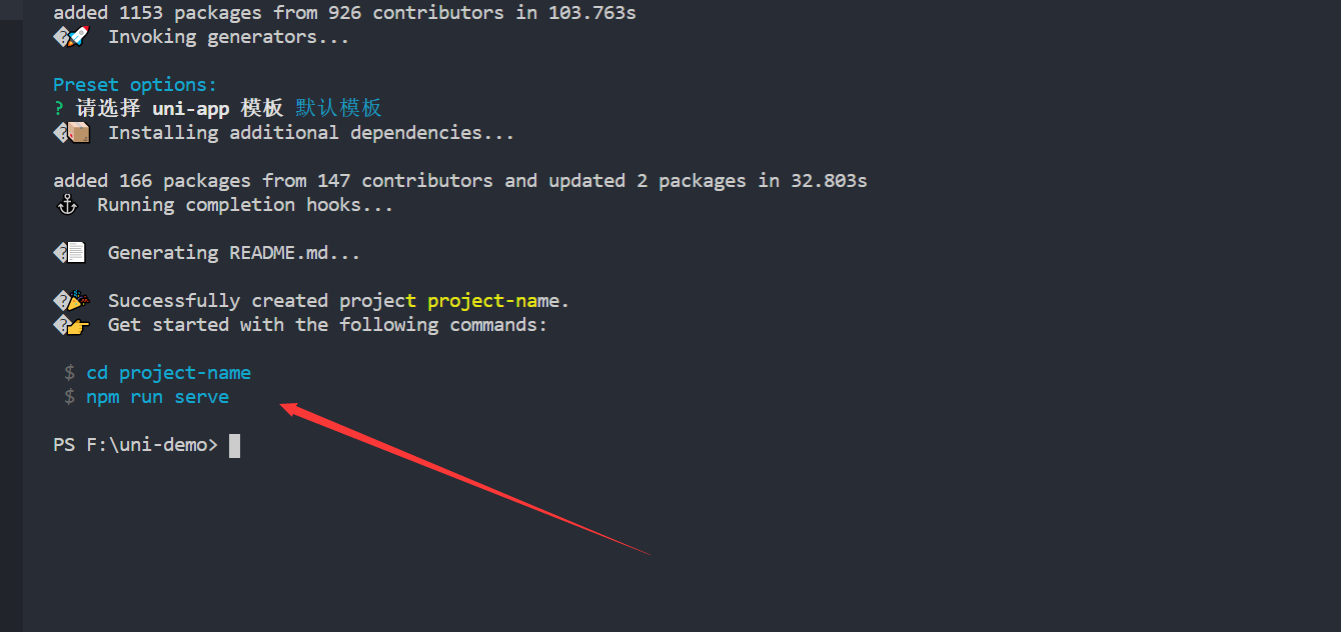
- 选择默认模板;稍等片刻

- 将项目导入到指定编辑器,并导入到微信开发者工具内
要想运行在pc / 移动端,可以执行以下命令:
cd myuni npm run serve
运行在微信小程序端,需要:
cd myuni npm run dev:mp-weixin
- 在微信开发者工具中导入该项目
打开微信开发者工具,选择导入项目;
打开项目目录,选择dist/dev/mp-weixin文件夹,点击导入(输入appid)

附送uni目录:

这样,就完成了uniapp的安装。
以上。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义