Html简单标签
前言
记录一下学习html,初识前端,记录一些html的常用标签,虽然简单,但会经常用到。
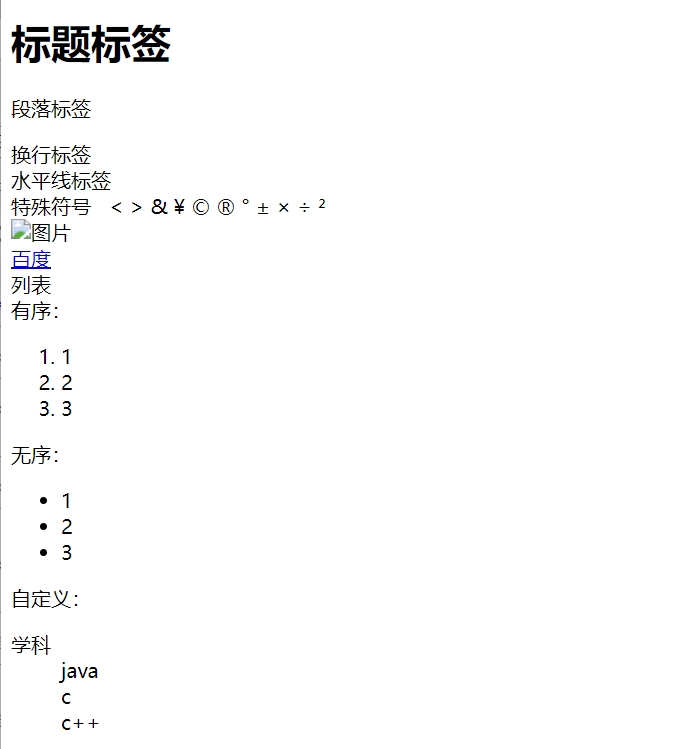
<h1> 标题标签</h1>
标题标签
<p>段落标签</p>
段落标签
换行标签</br>
换行标签
水平线标签</hr>
特殊符号 < > & ¥ © ® ° ± × ÷ ²<br/>
特殊符号 < > & ¥ © ® ° ± × ÷ ²
<img src="path" alt="图片" height="250" width="250"/><br/>

<!--超链接-->
<a href="www.baidu.com" target="_self">百度</a>
列表
有序列表:
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
- 1
- 2
- 3
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
- 1
- 2
- 3
自定义列表:
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>c</dd>
<dd>c++</dd>
</dl>
- 学科
- java
- c
- c++
- 跨行,跨列
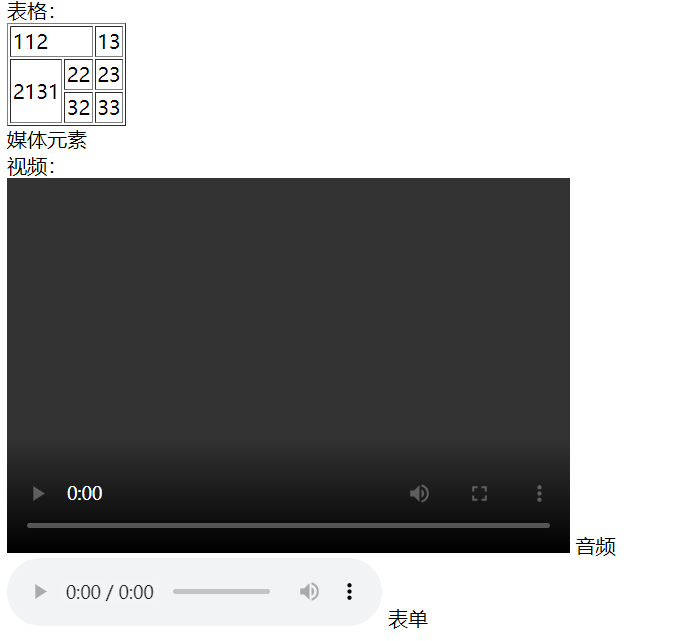
<table border="1">
<tr>
<td colspan="2">112</td><td>13</td>
</tr>
<tr>
<td rowspan="2">2131</td><td>22</td><td>23</td>
</tr>
<tr>
<td>32</td><td>33</td>
</tr>
</table>
| 112 | 13 | |
| 2131 | 22 | 23 |
| 32 | 33 | |
媒体元素
视频:
controls必须设置,不然不会显示
<video src="path" width="450" height="300" controls></video>
音频
<audio src="D:\java_work\hello_web\web\rourse\3.mp3" width="350" heigth="20" controls></audio>
表单
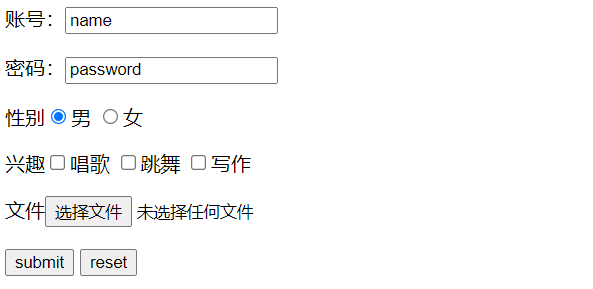
<form action="path" method="get">
<p>账号:<input type="text" value="name"></p>
<p>密码:<input type="passwordt" value="password"></p>
<p>性别<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex"/>女</p>
<p>兴趣<input type="checkbox" name="xingqu"/>唱歌
<input type="checkbox" name="xingqu"/>跳舞
<input type="checkbox" name="xingqu"/>写作</p>
<p>文件</p><input type="file" /></p>
<p><input type="submit" value="submit"></p>
<p><input type="reset" value="reset"></p>
</form>
效果



总结
确实很水
本文作者:hjk-airl
本文链接:https://www.cnblogs.com/hjk-airl/p/15646350.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步