配置ionic(低版本)
淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.org,安装完成后,以后所有的插件都使用cnpm这个命令来进行安装。
低版本

1、安装node
下载地址:https://nodejs.org/en/blog/release/v4.4.2/
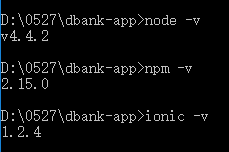
安装成功则输入命令行node -v可看到版本号
(卸载之前版本强烈推荐系统自带设置-系统-应用和功能-nodejs右键卸载)
2、安装Ionic Framework
npm install -g ionic
安装成功则输入命令行ionic -v可看到版本号(失败原因可能和node版本有关)
安装低版本需要强制版本号npm install ionic@1.2.4安装,且低版本需要低版本的node和npm
3、创建项目工程
所有ionic命令都在工程目录下执行
ionic start dbank-app tabs -a "dbank-app" -i com.dbank-app
会在该路径下创建dbank-app工程,成功可看到该文件
默认:
工程文件夹名称:client.demo
工程名称:JXBankDemo
工程包名:com.jxbank.client
工程种子模板类型:带有底部tabbar的默认工程
4、添加平台支持
ionic platform android ios
命令执行后,会添加Android和iOS平台的支持,在工程platforms文件夹下,会生成android和ios文件夹,分别为两个平台的客户端工程代码,可以使用Android Studio和Xcode打开导入工程。
(windows操作系统不支持添加ios,只能生成android文件夹)
5、安装ruby
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。
下载地址:https://rubyinstaller.org/downloads/
安装时务必勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

安装成功则输入命令行ruby -v可看到版本号
6、安装sass
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入
gem install sass
安装成功打开cmd输入命令行sass -v可看到版本号
7、设置sass
ionic setup sass
安装过程中会提示安装gulp,直接使用npm install -g gulp安装
如果安装失败使用镜像安装(或暂时略过)
8、调试工程
ionic serve
命令执行后,会自动打开浏览器,并加载工程首页,进行开发调试,默认运行在LiveReload模式下,修改任何源码都会在浏览器实时生效,看到修改效果。
9、(没有执行)
真机运行工程,会编译打包对应平台的程序,生成应用的安装程序并安装运行
ionic emulate ios[android]
在Android或iOS模拟器运行工程
ionic run ios[android]
在Android或iOS真机运行工程
10、安装cordova
npm install -g cordova
如果安装失败使用淘宝镜像安装
安装成功可在命令行看到版本号
11、安装webstorm
下载安装,最后一步可以选择直接导入dbank-app项目
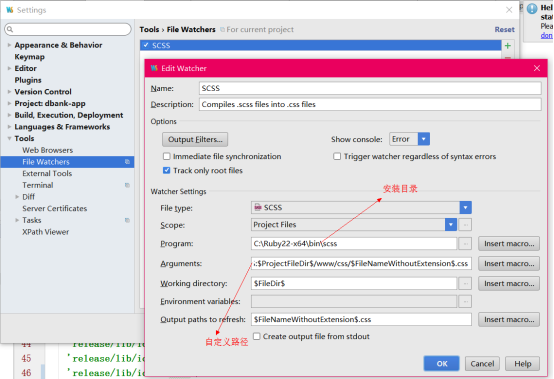
在webstorm中设置SCSS Watcher(自定义路径是--no-cache --update $FileName$:$ProjectFileDir$/www/css/$FileNameWithoutExtension$.css)

12、(没有执行)
创建并运行project (如果需要在Android或ios环境调试还需要安装对应的sdk)
a.新建一个目录pro,并进入
引用
> cd C:\pro
b.创建一个“myapp”工程
引用
> cordova create myapp com.yourname.myapp MyApp
c.进入工程目录
引用
> cd myapp
d.添加平台支持
引用
> cordova platforms add ios
> cordova platforms add android
> cordova platforms ls
13、(没有执行)
到svn上下载代码
路径是 E:\directbank\trunk\BankPartnerWeb
14、安装cnpm包管理工具
npm install -g cnpm
15、安装node_modules模块
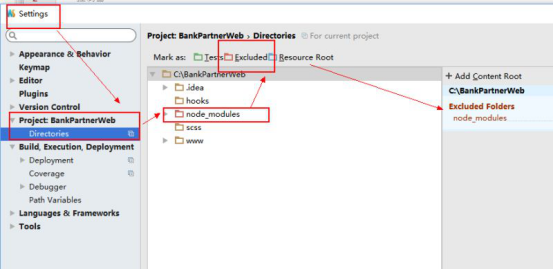
到下载的工程目录下执行cnpm install命令,并且在webstorm设置其不更新(没有成功)

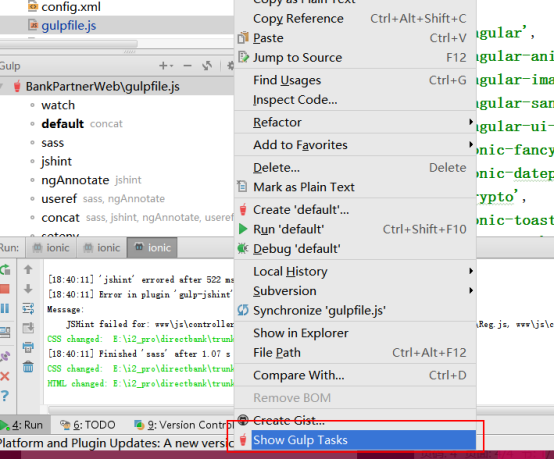
16、安装完成后,找到目录中的gulpfile.js文件,右键

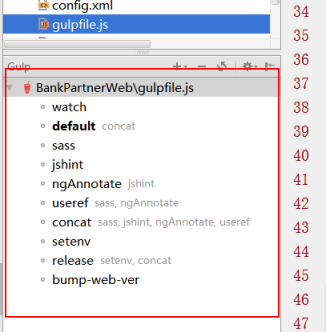
成功则会出现以下界面

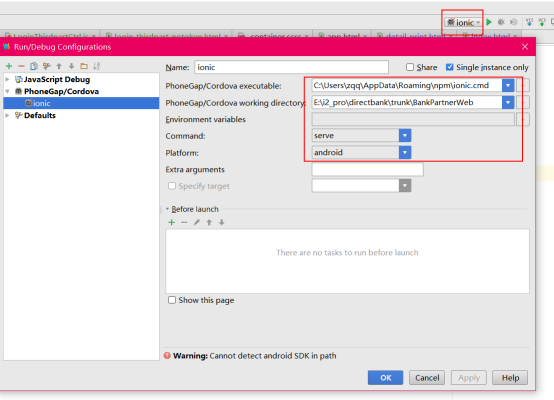
17、设置ionic快捷启动项