路由传参,path和query的刷新报错js文件丢失
日常的路由跳转,基本都会用到传参,有两种方式:path + query, name + params
常用的写法:
this.$router.push({ path: 'proDetail',query:{id:query.id,from:this.menuName,fromPath:'proList'}});
或者
this.$router.push({ name: 'proDetail',params:{id:query.id,from:this.menuName,fromPath:'proList'}});
甚至一般情况下,name + query ,path + params也都没问题。
但有一种情况要注意:使用了动态路由带参数
{ path: '/proList/:id', name: 'proList', component: resolve => require(['../components/proList'], resolve) },
这个时候需要固定的写法,定义了path带参数,那么如果还是用query话,刷新会有报错,因为需要你提供参数,这里为什么写name呢,因为path的话,它是动态的了 /proList/:id 。
this.$router.push({ name: 'proDetail',params:{id:query.id,from:this.menuName,fromPath:'proList'}});
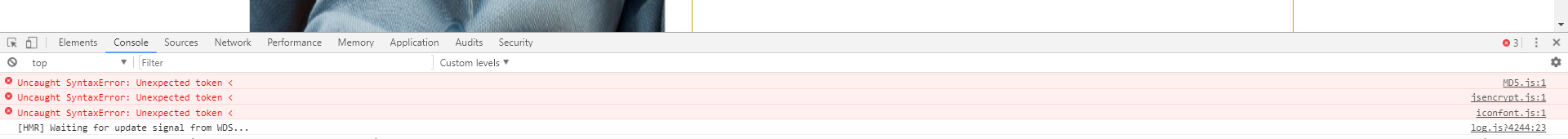
第二种情况:query + path一起用。刷新页面也会有报错。报错基本是下面这个的,资源路径加载会出问题。暂时原因还在找,网上没找到合适的说法。

总结:以上情况,在前进路由,路由倒退,日常跳转都没有任何问题,页面一刷新就报错这个,然后导致iconfont图片都没了,加密的js也不能用。
1:定义了path带参数,就要使用params传参
2:query + params不能同时使用。
最后:如果有路过的大神,希望能给个答案!感激不尽

