vue项目中的函数封装
项目中一般都会有fun.js这类的文件,里面有各种的如转换时间格式的,处理转换的等等函数方法。
其实经常用到的去获取基本数据的接口也可以封装成一个方法,方便复用。

如上面所标,获取列表数据之前需要先获取维护的规格选项以及对应的选项值的id集合来进行转换。而且用到这一块的地方还有很多,如商品列表,我的商品等等。
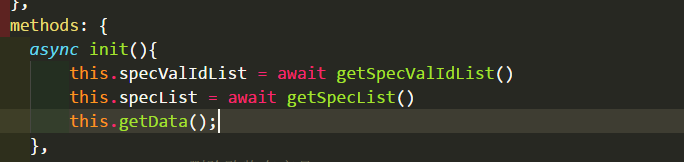
关于异步的话,可以采取 async await去做。比如:

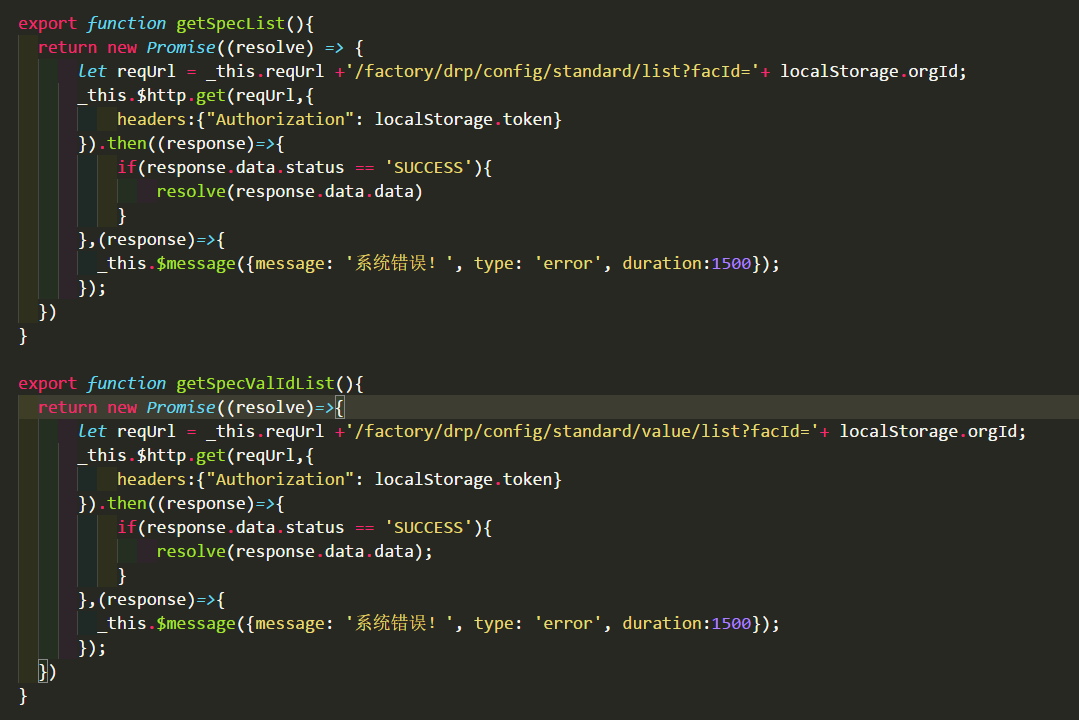
为了方便参数的命名,所以在await函数里resolve返回对应的规格集合。都知道await是返回一个promise函数来实现的。那么不用await的时候也是可以正常使用的。

在这个fun.js里需要 import Vue from 'vue' var _this = Vue.prototype; 方便使用全局的参数。
总结:通过这样的方法,整个项目里很多地方需要调同样的参数的,就可以多处复用了,如果需要对数据做不同的梳理,也可以函数传参,然后再参数里去做对应的处理。


