用json方法来作深拷贝应该知道的一点东西!
之前写js比较多的的时候也写过深拷贝,浅拷贝,继承啥的,还有自定义的监听事件。然而过了很久都忘了。
最近在项目上用的深拷贝都是 b = JSON.parse( JSON.stringify(a) ) ,没有深究过原理,也没考量过百分百的正确性。只是用了很多次没啥错误现象。
然而在群里有人问到怎么深拷贝,我就甩出了这个简单的方法。有大神出来说这个是不大正确的。瞬间懵逼,经过大神指点以及自己普及。总算发现坑了,一阵虚汗!
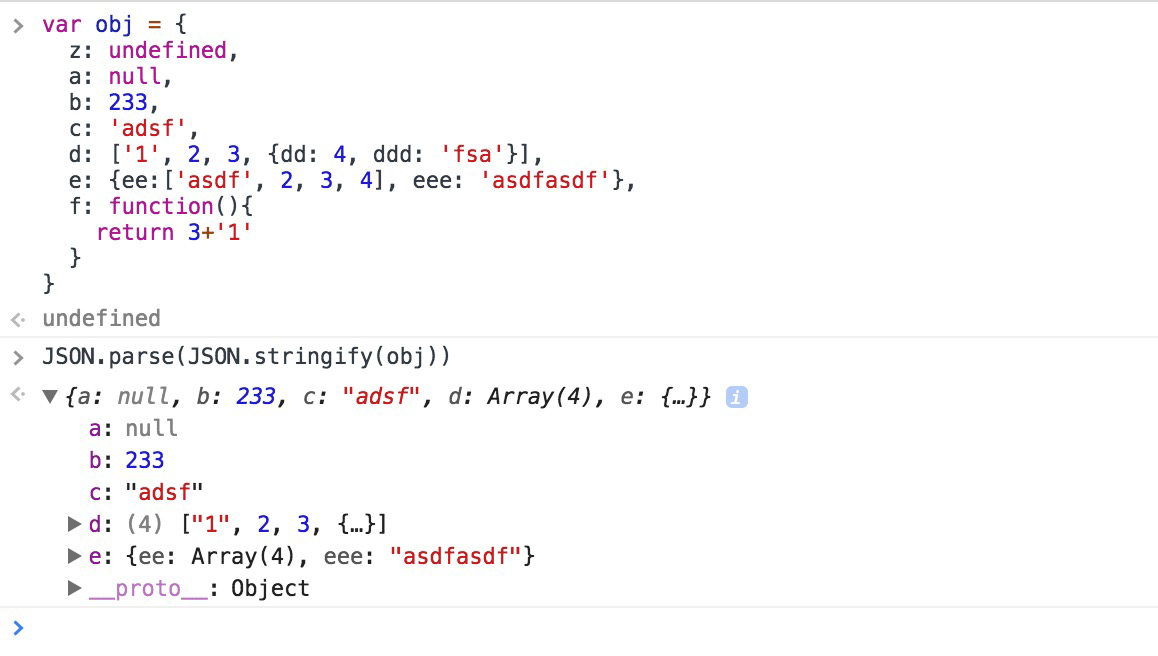
坑点在于,如果要深拷贝的对象属性值为undefined或者是function的时候,会被过滤掉!

1.JSON不支持NaN,Infinity,甚至精确的浮点数,更别说循环引用和function了。
2.序列化就是序列化, 反序列化就是反序列化, 不要滥用.
3. b = JSON.parse( JSON.stringify(a) ) 局限性:无法复制函数;原型链没了,对象就是object,所属的类没了。但是他简单,大多时候完全可以满足需求了!
顺便贴上好用的深拷贝函数
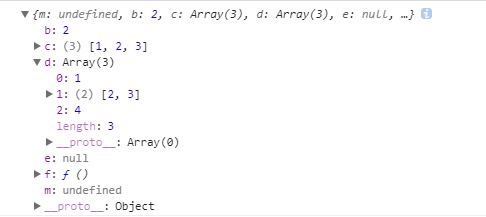
var a={
m:undefined,
b:2,
c:[1,2,3],
d:[1,[2,3],4],
e:null,
f:function(){
console.log('11')
}
}
function deepCopy(p,c){
var i;
c = c||{};
for(i in p){
if(p.hasOwnProperty(i)){
if(typeof(p[i])==="object"){
c[i] = Array.isArray(p[i])?[]:{};
deepCopy(p[i],c[i]);
}else{
c[i] = p[i];
}
}
}
return c;
}
var b=deepCopy(b,a)
console.log(b)
打印结果: