Vue Elementui 如何让输入框每次自动聚焦
在项目优化中碰到一个小问题,在每次提示框显示的时候让提示框中的输入框聚焦。如下图。一般情况下提示框是隐藏的。点击了编辑才会弹出。

那么原生属性autofocus 只在模板加载完成时起作用,也就是说只有第一次有用。
然后尝试了ref,再this.$refs.el 也不能成功拿到该元素,因为饿了么组件封装的<el-input>对应的是外面一个div,里面包了个input,在获取元素的时候有问题的。
第二种尝试,利用class 或者id 获取元素,然后再手动聚焦 el.focus(),好像也不起作用。
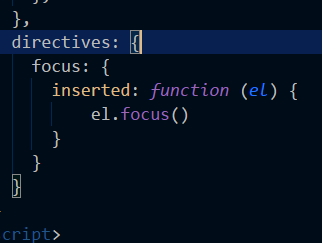
然后查看文档决定用,diretives 自定义指令,然而还是怎么弄都没用。

最后又是网上各种查,才明白,inserted 只在元素插入的时候才有用,然而饿了么组件中提示框的隐藏显示是v-show原来。
没办法最后只能把<el-input> 替换掉,换成原生标签 input ,样式上直接class复制一下之前的样式吧。 v-if 与提示框的 v-show的值绑定在一起,这样就轻松实现啦!

总结反思,对vue的自定义指令原理不熟悉 ,对饿了么组件的封装原理也不是十分明白。
总觉得还有更简单的方法,希望大佬们多指教!!!


