JS脚本内追加的标签无法触发事件问题处理
通过JS追加的标签无法触发事件时,就把事件挂载给这个标签父级标签,如下。
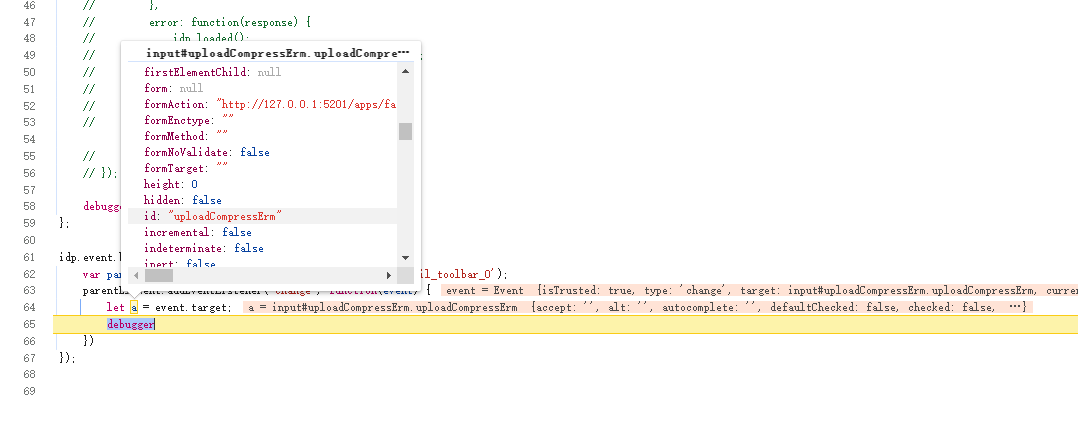
// 后追加标签事件不生效,挂载在父级标签 var parentElement = document.getElementById('layout_detail_toolbar_0'); parentElement.addEventListener('change', function(event) { let target = event.target; let id = target.id; if (id != 'uploadCompressErm') { return; } })
如上代码所示,这个标签内的子标签触发了改变时间,父标签也会生效,通过event.target可以获取到是哪个子标签触发的,可以判断下如果不是这个标签处理的就不处理。

ok了,就这样!!



