【Python元素定位API之CSS_SELECTOR】
一、元素属性定位 语法:标签名[属性名=”属性值“]
# driver.find_element(By.CSS_SELECTOR, 'input[autocomplete="off" ]')
二、模糊定位 一般用于元素动态发生变化时
# 当元素动态发生变化时,使用模糊定位 开头(^),结尾($),包含(*)
# class ="s-bri c-font-normal c-color-t"
#定位class以s-bri开头的元素
# driver.find_element(By.CSS_SELECTOR, 'a[class ^= "s-bri"]')
# 定位class以c-color-t结尾的元素
# driver.find_element(By.CSS_SELECTOR, 'a[class $= "c-color-t"]')
# 定位c-font-normal 包含在class里的元素
# driver.find_element(By.CSS_SELECTOR, 'a[class *= "c-font-normal"]')
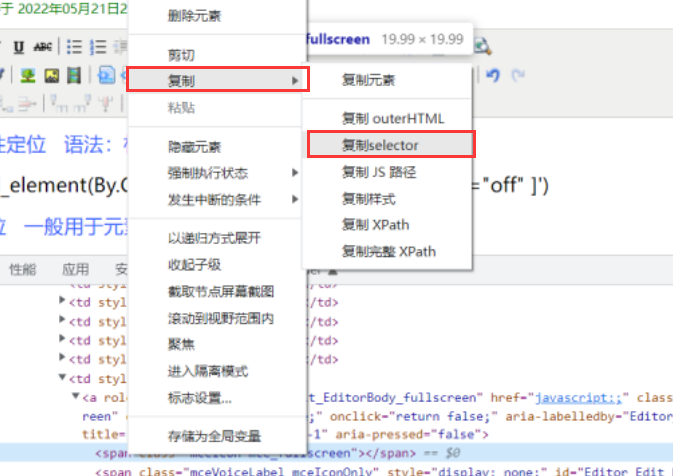
三、当你用尽各种基本元素定位方法依旧报错,强烈建议使用复制绝对路径,没必要浪费时间纠结
# driver.find_element(By.CSS_SELECTOR, '#Editor_Edit_EditorBody_indent > span.mceIcon.mce_indent')

分类:
python学习



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人