vue-router通过query传递参数遇到浏览器刷新时候的坑!
先说一下场景-微信公众号网页开发中,一个文章列表点击跳转详情页.代码如下
this.$router.push({path: '/wx/detail', query: {res: data}})
// data中的数据结构如下一个对象里边有数组有对象等等。。。
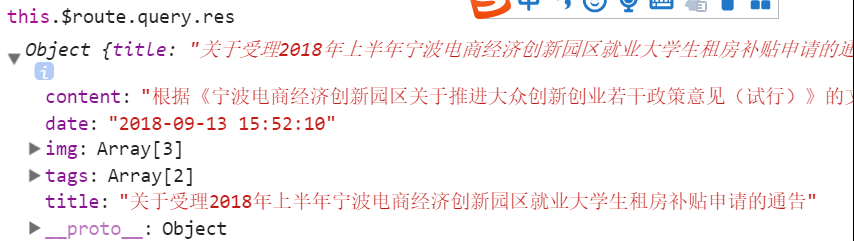
{title:
// 列表页点击跳转
let data = JSON.stringify(result) // result传递的query参数。我们转为string
this.$router.push({path: '/wx/detail', query: {res: data}})
// 详情页获取
let data = JSON.parse(this.$route.query.res)
this.result = Object.assign({}, data)
'xxx', imgList: ['1','2'] }
首先第一点击跳转详情页显示正常。如下

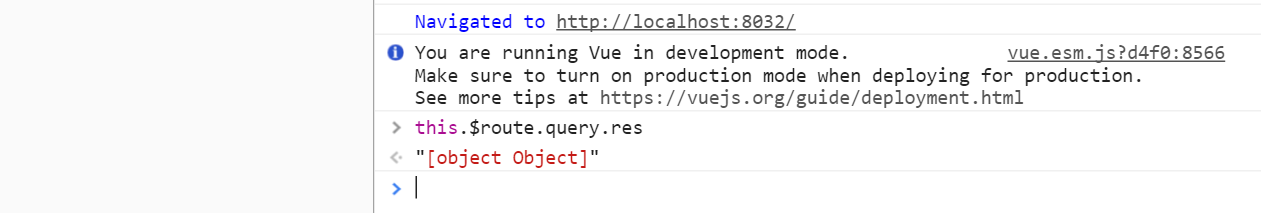
那么接下来我们刷新下页面。你会发现你得对象完全变了。成了一个"[object Object]"这是怎么回事呐?怎么解决呐?

不知道为什么vue-router会这样做?接下来会去研究下源码,或者浏览器的处理机制。先说下解决方案吧。





