为自己写程序之JavsScript代码段测试器
2011-06-12 18:57 zhoujie 阅读(1390) 评论(6) 编辑 收藏 举报
JavaScript的测试,通常是在Firefox的firebug插件中测试的。不过有时只是测试几行代码都要写一个html,再打开浏览器测试运行结果,感觉并不是很方便。 View Code
View Code
今天花了点时间做了一个简易的JS片段测试器。其实这主要是看了IronJs开源项目以后,才有了这个想法。 得益于JS在.net平台下的执行引擎IronJS的帮助,
这个测试器的实现真是不费吹灰之力。IronJS还是蛮强大的,据说能够成功编译JQuery。不过需要.net 4.0和DLR的支持,自己用无所谓了。
代码如下:
 View Code
View Code public partial class MainWindow : Window
{
IronJS.Hosting.CSharp.Context ctx = new IronJS.Hosting.CSharp.Context();
public MainWindow()
{
InitializeComponent();
SetPrint();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
try
{
textBox2.Clear();
ctx.Execute(textBox1.Text);
}
catch (Exception ex)
{
string err = ex.Message;
while (ex.InnerException!=null)
{
ex = ex.InnerException;
err += "\r\n" + ex.Message;
}
textBox2.Text = err;
}
}
void SetPrint()
{
// Effectively the same as context.CreatePrintFunction() :-)
var print = IronJS.Native.Utils.createHostFunction<Action<IronJS.BoxedValue>>(ctx.Environment,
delegate(IronJS.BoxedValue str)
{
textBox2.Text = str.ClrBoxed.ToString();
});
ctx.SetGlobal("print", print);
}
}
{
IronJS.Hosting.CSharp.Context ctx = new IronJS.Hosting.CSharp.Context();
public MainWindow()
{
InitializeComponent();
SetPrint();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
try
{
textBox2.Clear();
ctx.Execute(textBox1.Text);
}
catch (Exception ex)
{
string err = ex.Message;
while (ex.InnerException!=null)
{
ex = ex.InnerException;
err += "\r\n" + ex.Message;
}
textBox2.Text = err;
}
}
void SetPrint()
{
// Effectively the same as context.CreatePrintFunction() :-)
var print = IronJS.Native.Utils.createHostFunction<Action<IronJS.BoxedValue>>(ctx.Environment,
delegate(IronJS.BoxedValue str)
{
textBox2.Text = str.ClrBoxed.ToString();
});
ctx.SetGlobal("print", print);
}
}
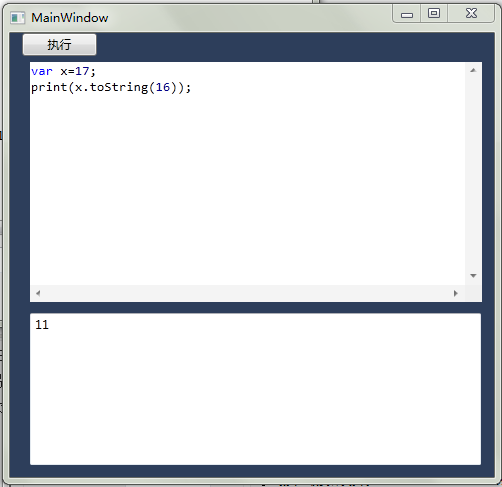
程序截图:

以前写了个闹钟程序,不知道大家是否喜欢,反正我用着还行,可能是自己的孩子看着顺眼吧。今天闲着无事又写了个这个,我主要用来在看JS代码时,
不明白了,复制上运行下,看看结果,知道js还能这么写。希望大家能够喜欢吧!
Todo:
1、利用sharpdevelop的AvolenEdit控件实现JS语法高亮和变色。(已完成)

2、再次利用IronJS的JS解析器做个代码自动完成
3、做成JS的IDE了.....
(2和3)要看工作情况和自己的兴趣是否允许了。



