LayUI分页样式修改
layUI的分页样式大多是这样的:
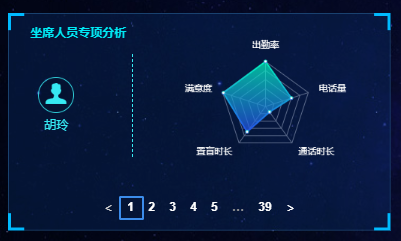
可能跟我们的项目不是很搭,比如这样风格的页面:

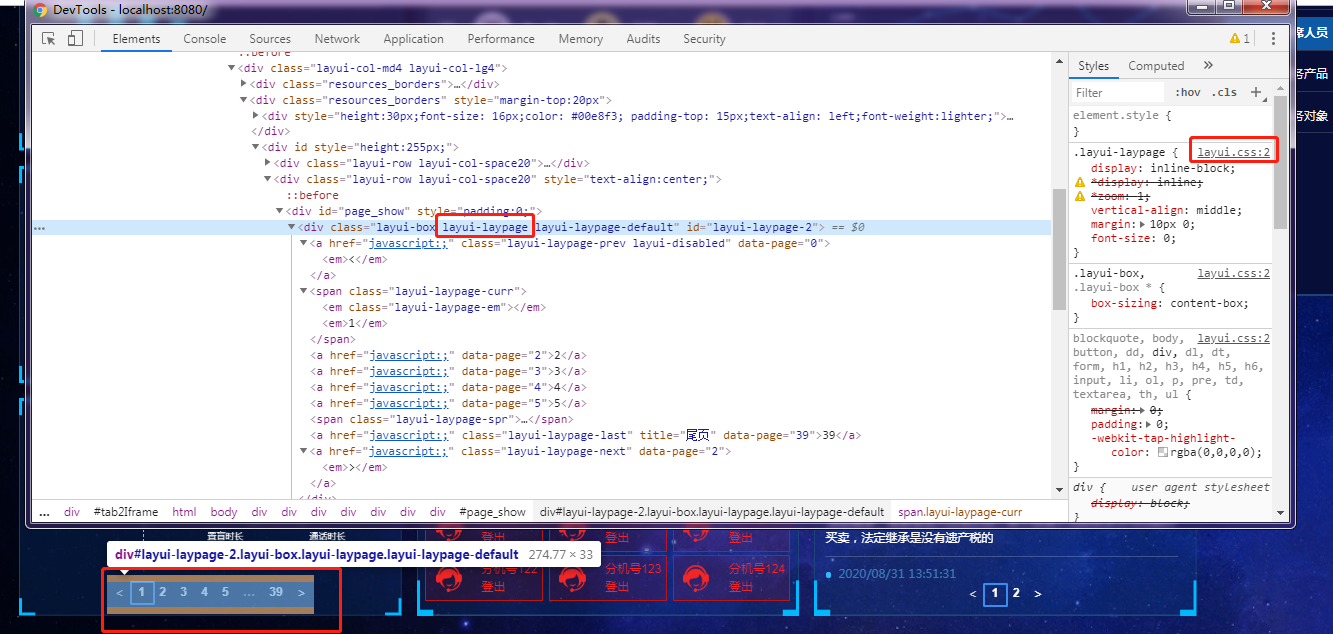
,那么我们就需要修改一下分页的样式去搭配整体风格,你可以另外写一个css文件去重新写样式以覆盖layui的css,分页的样式在这块
.layui-laypage a,
.layui-laypage span {
display: inline-block;
vertical-align: middle;
padding: 0 10px;
height: 28px;
line-height: 28px;
margin: 0 -1px 5px 0;
background-color: transparent;
color: #fff;
font-size: 14px;
font-weight: 700;
}
layui-laypage在这个class的a标签和span标签,比如我的这个,就将背景颜色改为了透明的,字体改大了;
可以直接在浏览器去查看想改的部分内容的样式,然后去重写覆盖该样式就可以达到目的了,比如