ios开发之UIView的frame、bounds跟center属性的区别(附图)
博文暂时想到什么写什么,不顺理成章,不顺章成篇。
先看几个概念
坐标点Poit:向右侧为X轴正方向的值x,原点下侧为Y轴正方向的值y
大小Size:由宽度width和高度height构成,表示一个矩形
区域Rect:它有坐标点Poit和大小Size构成,表示一个区域,既有位置也有大小
相对:有参照物,因参照物的大小位置改变而改变
绝对:无参照物,大小位置固定
再看代码构成:
点由这样来创建,X轴大小和Y大小 CGPoint point = CGPointMake(80,40)
大小Size由这样来创建 CGSize size = CGSizeMake(144,72)表示创建一个宽度为144和高度为72的矩形视图
区域rect这样来创建:CGRect rect=CGRectMake(10, 10, 120, 100); 它表示位置在点(10,10)宽度120高度100的视图
然后呢 看一下frame、bounds跟center三者的定义描述
frame:描述当前视图在其父视图中的位置和大小
bounds:描述当前视图在其自身坐标系统中的位置和大小。
center:描述当前视图的中心点在其父视图中的位置。
我们从描述中可以看出,frame和bounds属性, 都描述视图的大小(CGSize)和位置(CGPoint)的,两者都用CGRect表示。不同的是,frame描述的是在其父视图中的CGRect,而bounds描述的是在其自身视图中的CGRect,也就是说,两者所在的坐标是不同的.而center表示矩形中心点在其父视图中的位置。frame一般用来来设置视图的大小和位置,用center来改变(移动)视图的位置。frame和center都可以改变位置,如果对视图进行旋转、缩放也都是相对于center来操作的。
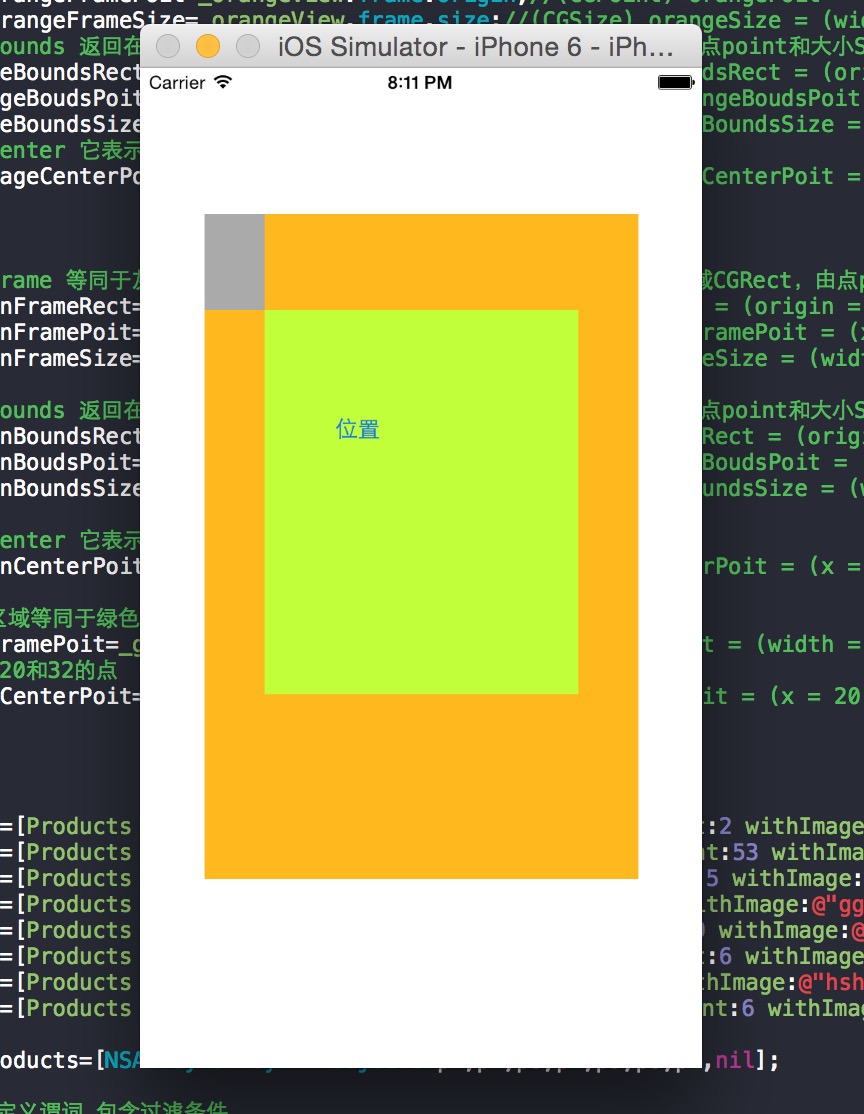
最直观的我们用一个图和代码值来描述三者的表示:
首先建一个空视图,拖拽三个wiew进去,分别给于不同的颜色,并且命名。代码和图如下
// // ViewController.h // NSPredicateTest // // Created by xuhongjiang on 15/10/27. // Copyright (c) 2015年 xuhongjiang. All rights reserved. // #import <UIKit/UIKit.h> @interface ViewController : UIViewController @property (retain, nonatomic) IBOutlet UIView *orangeView; @property (retain, nonatomic) IBOutlet UIView *greenView; @property (retain, nonatomic) IBOutlet UIView *grayView; @end

分别定义了三个view,橙色view最大,里面包含灰色view和绿色view。我们拿绿色view来说明问题。
1.frame
其实灰色view的大小签好就是绿色view的frame大小,绿色视图frame的origin点(灰色view的宽度,灰色view的高度),也既是灰色view相对于橙色view右下角的点,也是绿色view左上角相对于橙色view的点。frame但Size就是绿色view的宽度和高度
2.bounds
绿色view的bounds的点是相对自己,是(0,0),大小size是绿色view的宽度和高度,这个很容易理解。
3.center
绿色view的center的横坐标=(绿色view宽度width/2)+(绿色view的.frame.origin.x);纵坐标=(绿色view高度height/2)+(绿色view的.frame.origin.y);
下面的代码是经过调试后的具体值,仔细观察,不难发现frame、bounds、center三者的区别还是很明显的。
1 // 2 // ViewController.m 3 // NSPredicateTest 4 // 5 // Created by xuhongjiang on 15/10/27. 6 // Copyright (c) 2015年 xuhongjiang. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 #import "Products.h" 11 12 @interface ViewController () 13 14 @end 15 16 @implementation ViewController 17 18 - (void)viewDidLoad { 19 [super viewDidLoad]; 20 [self layTest]; 21 } 22 23 - (void)didReceiveMemoryWarning { 24 [super didReceiveMemoryWarning]; 25 } 26 27 -(void) layTest 28 { 29 //橙色view的frame 返回一个相对于父容器的区域CGRect,由点point和大小Size构成 30 CGRect orangeFrameRect=_orangeView.frame;//(CGRect) orangeRect = (origin = (x = 43, y = 98), size =(width = 289,height = 443)) 31 CGPoint orangeFramePoit=_orangeView.frame.origin;//(CGPoint) orangePoit = (x = 43, y = 98) 32 CGSize orangeFrameSize=_orangeView.frame.size;//(CGSize) orangeSize = (width = 289, height = 443) 33 //橙色view的bounds 返回在自身坐标中的位置和大小,也是一个区域CGRect,同样由点point和大小Size构成 34 CGRect orangeBoundsRect= _orangeView.bounds;//(CGRect) orangeBoundsRect = (origin = (x = 0, y = 0), size = (width = 289, height = 443)) 35 CGPoint orangeBoudsPoit=_orangeView.bounds.origin;//(CGPoint) orangeBoudsPoit = (x = 0, y = 0) 36 CGSize orangeBoundsSize=_orangeView.bounds.size;//(CGSize) orangeBoundsSize = (width = 289, height = 443) 37 //橙色view的center 它表示相对于父容器的自身中心点 38 CGPoint oranageCenterPoit= _orangeView.center;//(CGPoint) oranageCenterPoit = (x = 187.5, y = 319.5) 39 40 41 42 //绿色view的frame 等同于灰色view区域 返回一个相对于父容器(橙色view)的区域CGRect,由点point和大小Size构成 43 CGRect greenFrameRect=_greenView.frame;//(CGRect) greenFrameRect = (origin = (x = 40, y = 64), size = (width = 209, height = 256)) 44 CGPoint greenFramePoit=_greenView.frame.origin;//(CGPoint) greenFramePoit = (x = 40, y = 64) 45 CGSize greenFrameSize=_greenView.frame.size;//(CGSize) greenFrameSize = (width = 209, height = 256) 46 47 //绿色view的bounds 返回在自身坐标中的位置和大小,也是一个区域CGRect,同样由点point和大小Size构成 48 CGRect greenBoundsRect= _greenView.bounds;//(CGRect) greenBoundsRect = (origin = (x = 0, y = 0), size = (width = 209, height = 256)) 49 CGPoint greenBoudsPoit=_greenView.bounds.origin;//(CGPoint) greenBoudsPoit = (x = 0, y = 0) 50 CGSize greenBoundsSize=_greenView.bounds.size;//(CGSize) greenBoundsSize = (width = 209, height = 256) 51 52 //绿色view的center 它表示相对于父容器(橙色view)的自身中心点 53 CGPoint greenCenterPoit= _greenView.center;//(CGPoint) greenCenterPoit = (x = 144.5, y = 192) 54 55 //灰色view的区域等同于绿色view的frame x=width=40 y=height=64 56 CGSize grayFramePoit=_grayView.frame.size;//(CGSize) grayFramePoit = (width = 40, height = 64) 57 //它为什么只是20和32的点 因为它是相对于绿色容器的自身中心点 58 CGPoint grayCenterPoit= _grayView.center;//(CGPoint) grayCenterPoit = (x = 20, y = 32) 59 }
本文是个人原创,欢迎批评指正,如转载请注明出处。




