vscode插件代码滚动截图
前言
在网上看到很多技术博客的时候,我们经常可以看到很多大佬们分享的技术文章都包含着很多代码片段。而且代码片段可以看到都是可以滚动的,下面就来看看怎么在vscode代码编辑器里做到滚动截图的吧。
VSCode如何进行滚动截图
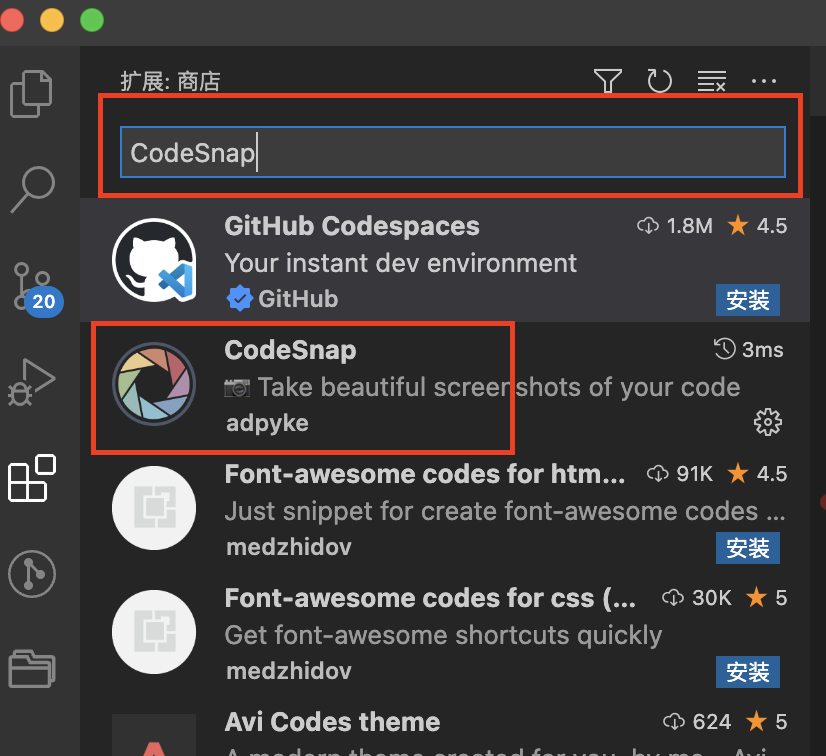
1.打开vscode编辑器,找到点击左边侧边栏,找到“扩展选项”,搜索“CodeSnap”插件进行安装。

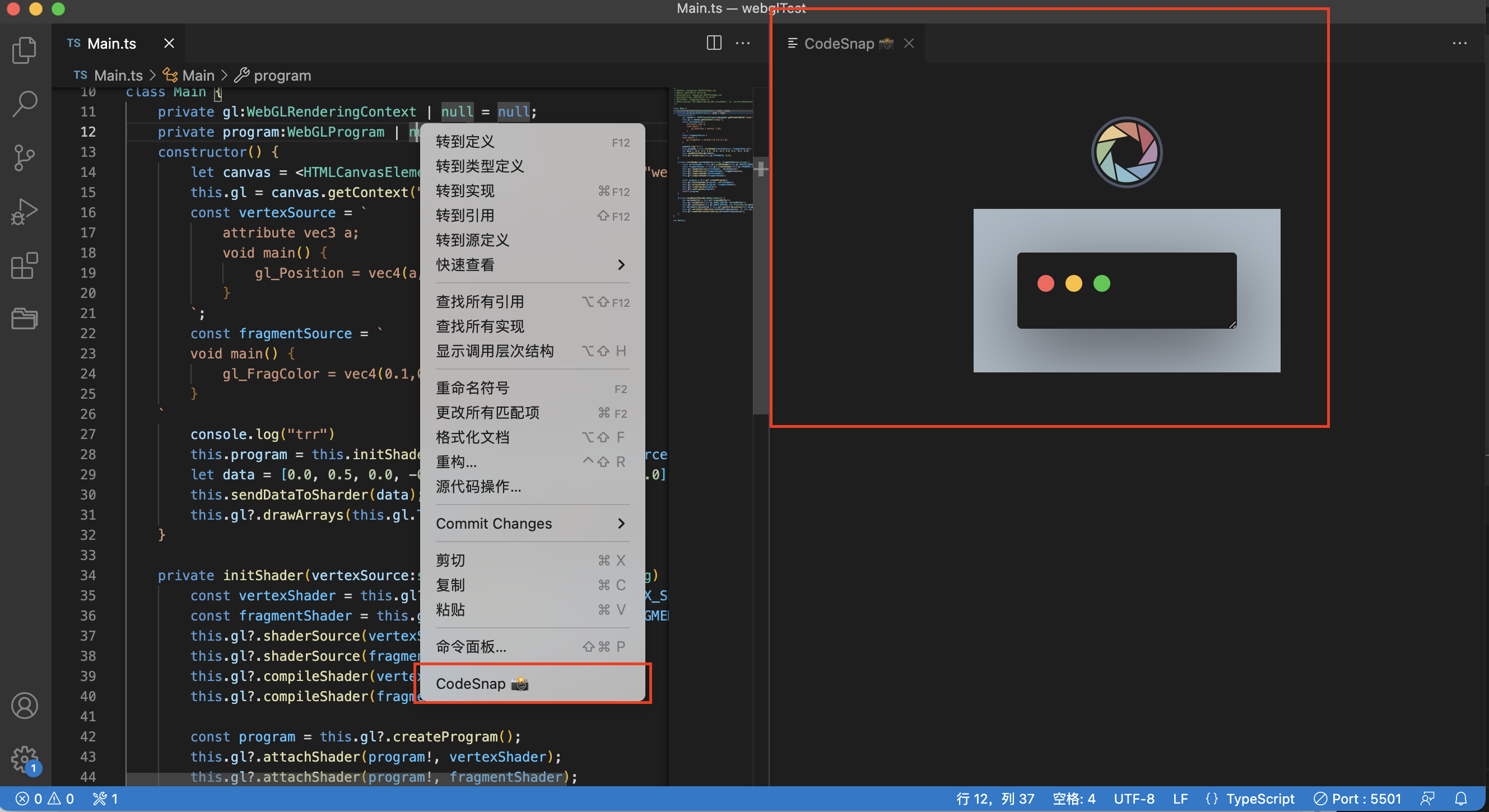
2.在代码文件中鼠标右键,在弹出框中找到“CodeSnap”选项,点击。 vscode右边会弹出新的tab“CodeSnap”页面

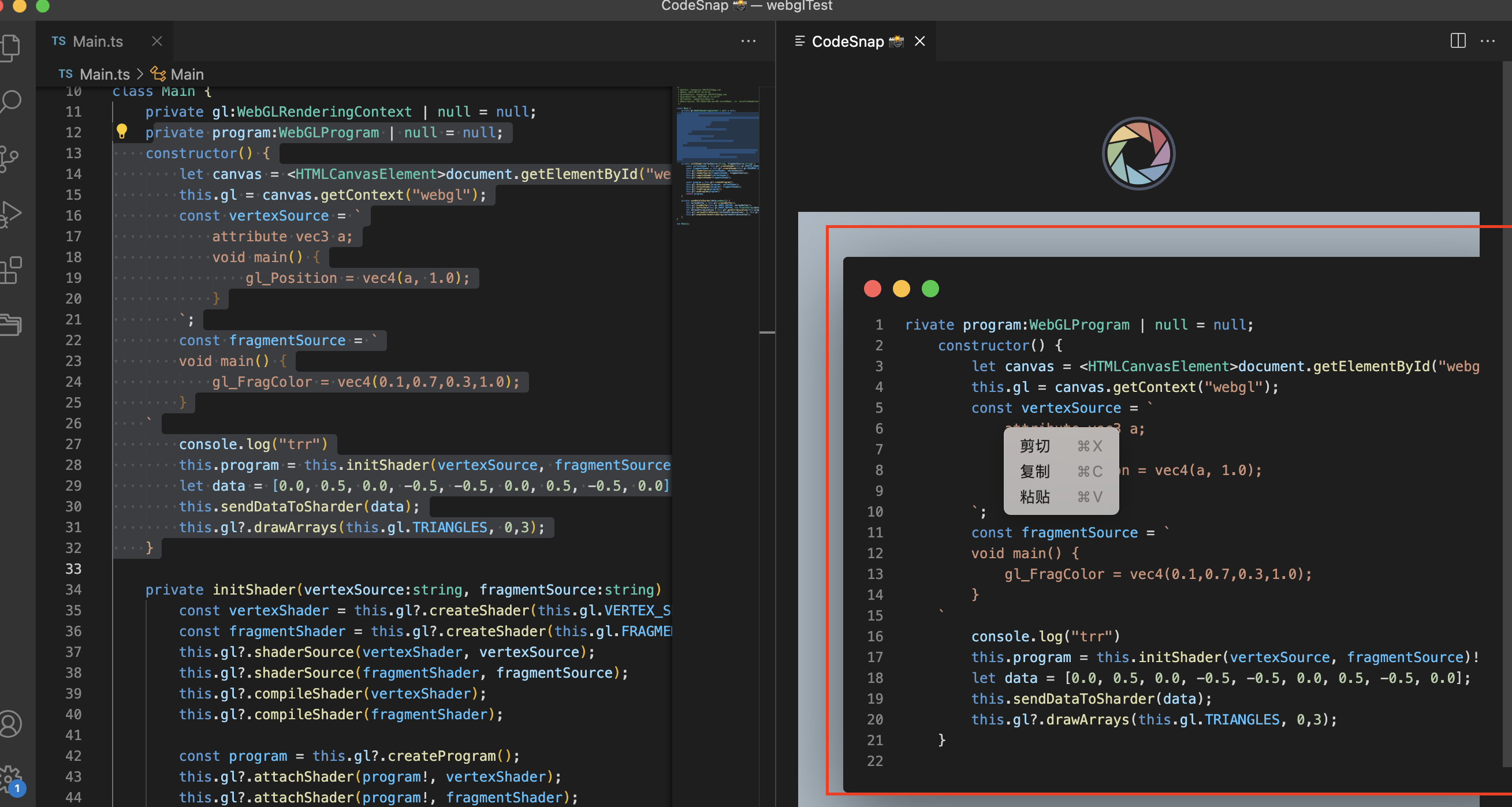
3.鼠标拖动选中左边文件,可以看到右边形成“代码块”图皮,右键可以进行复制。

posted on 2022-08-30 15:10 hj495797221 阅读(4024) 评论(0) 编辑 收藏 举报



