Hierarchy Viewer工具使用
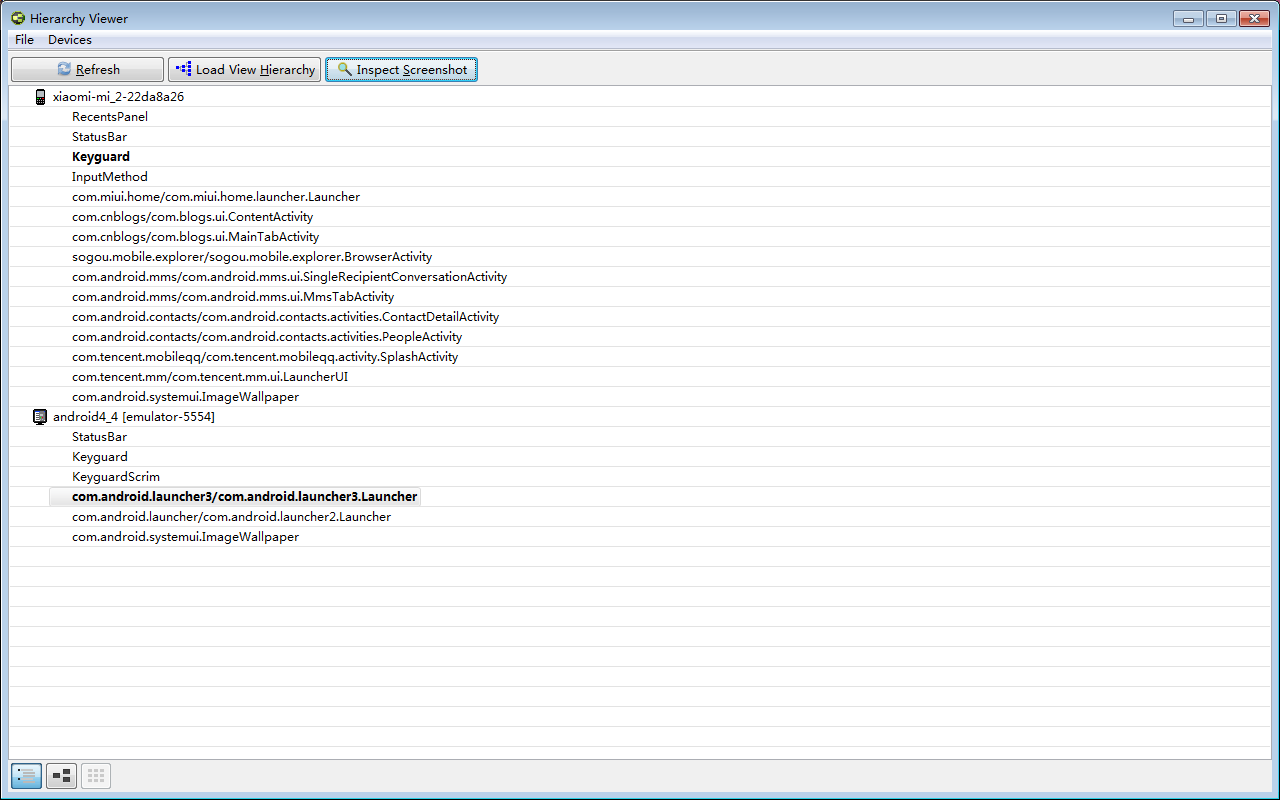
目前,在eclipse的ADT Android插件中,还不能启动Hierachy Viewer,但可以从Android SDK工具包中,通过命令行的方式可以启动,具体方法为,到Android SDK下的tools目录下,在命令行方式下运行hierachyviewer即可:
D:\android-sdk\tools>hierarchyviewer.bat

点上你要选择的应用。

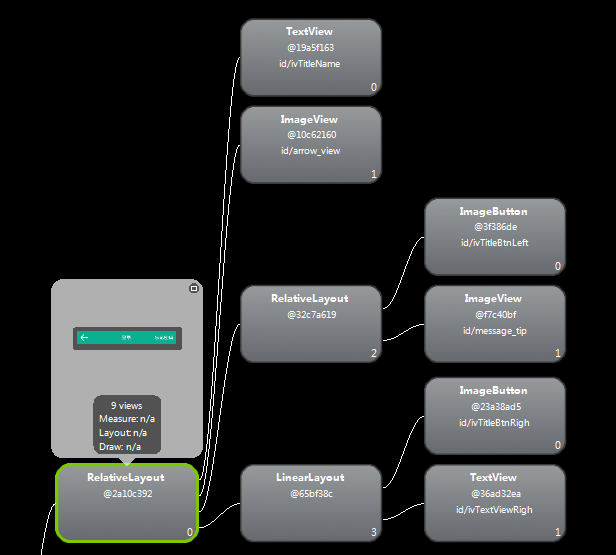
看别人程序的布局:

抠图功能:

双击任何一个地方就可以保存成psd。

实例对比:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:background="@drawable/ccb_comm_bg0" android:orientation="horizontal" > <!-- android:background="@drawable/bg" --> <com.example.health.util.CircleMenuLayout android:id="@+id/id_menulayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="100dp" android:background="@drawable/circle_bg3" > <RelativeLayout android:id="@id/id_circle_menu_item_center" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ImageView android:layout_width="104.0dip" android:layout_height="104.0dip" android:layout_centerInParent="true" android:background="@drawable/turnplate_center_unlogin" /> <ImageView android:layout_width="116.0dip" android:layout_height="116.0dip" android:layout_centerInParent="true" android:background="@drawable/turnplate_mask_unlogin_normal" /> </RelativeLayout> </com.example.health.util.CircleMenuLayout> </LinearLayout>



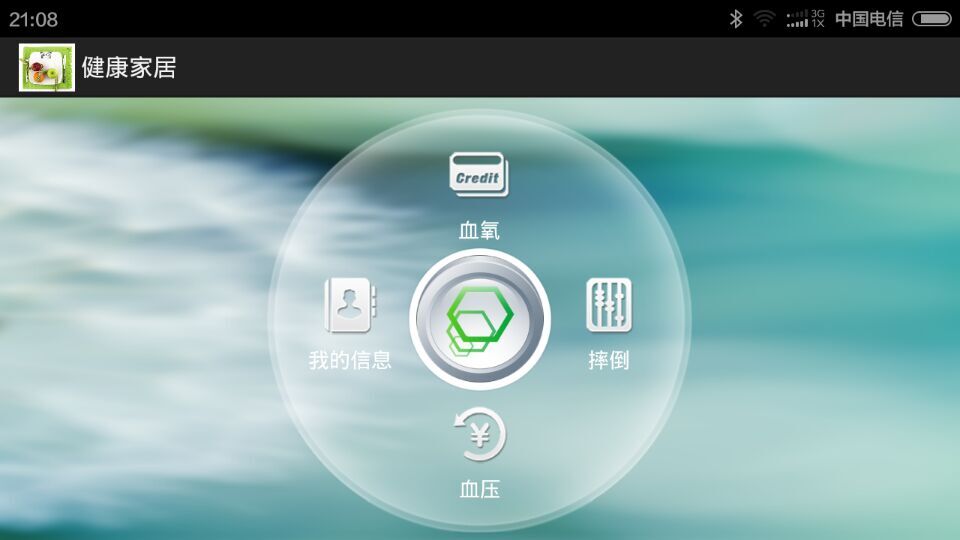
要实现的效果:

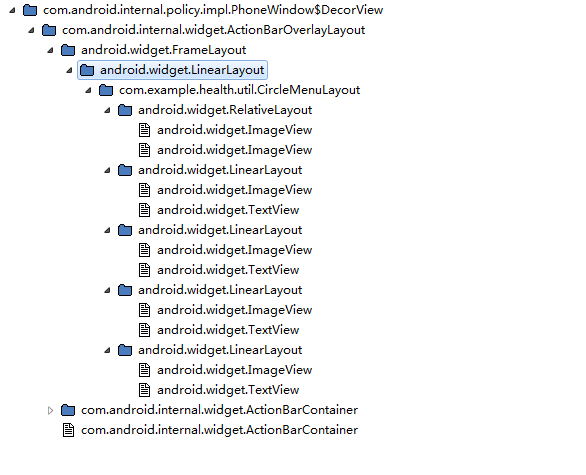
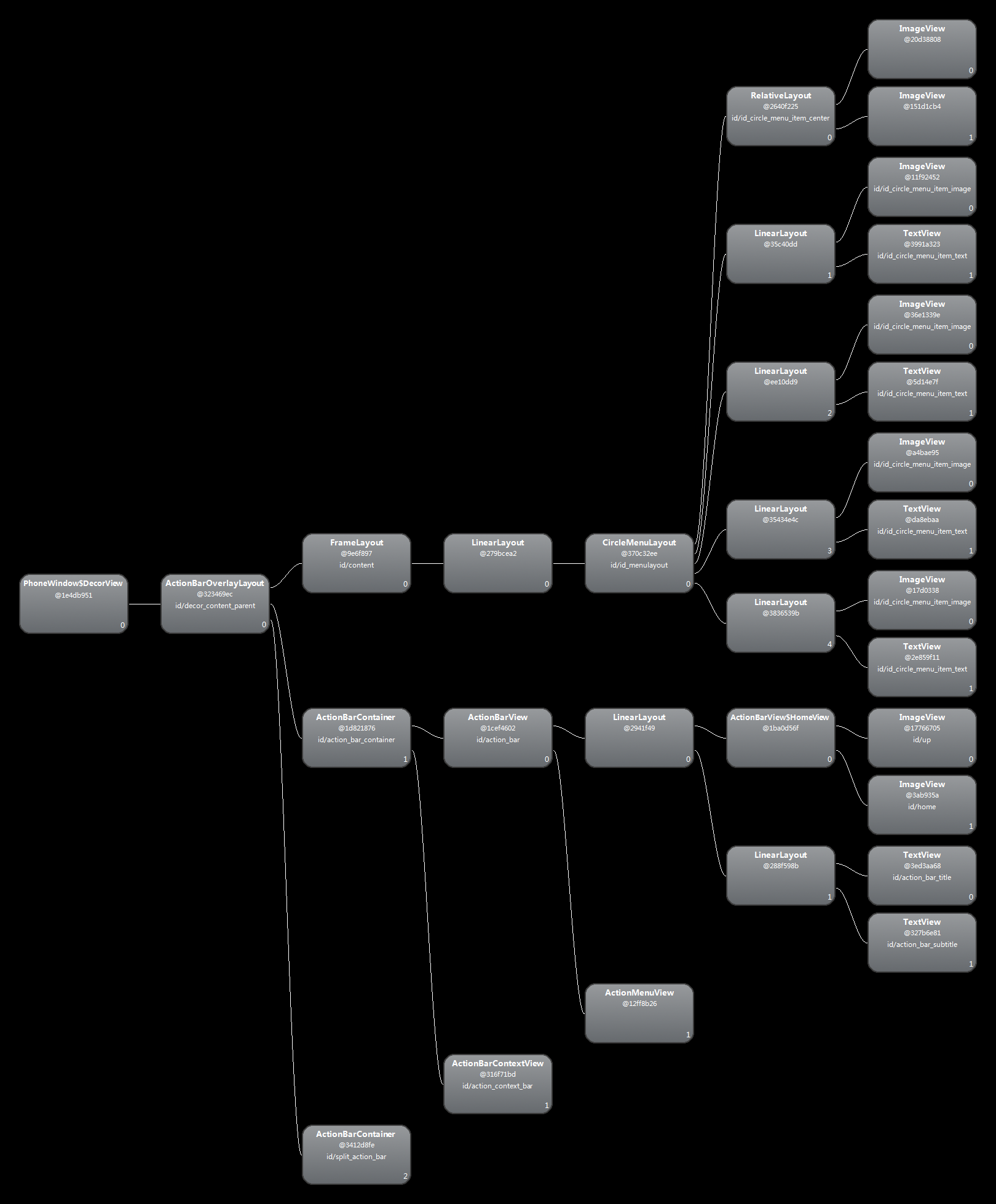
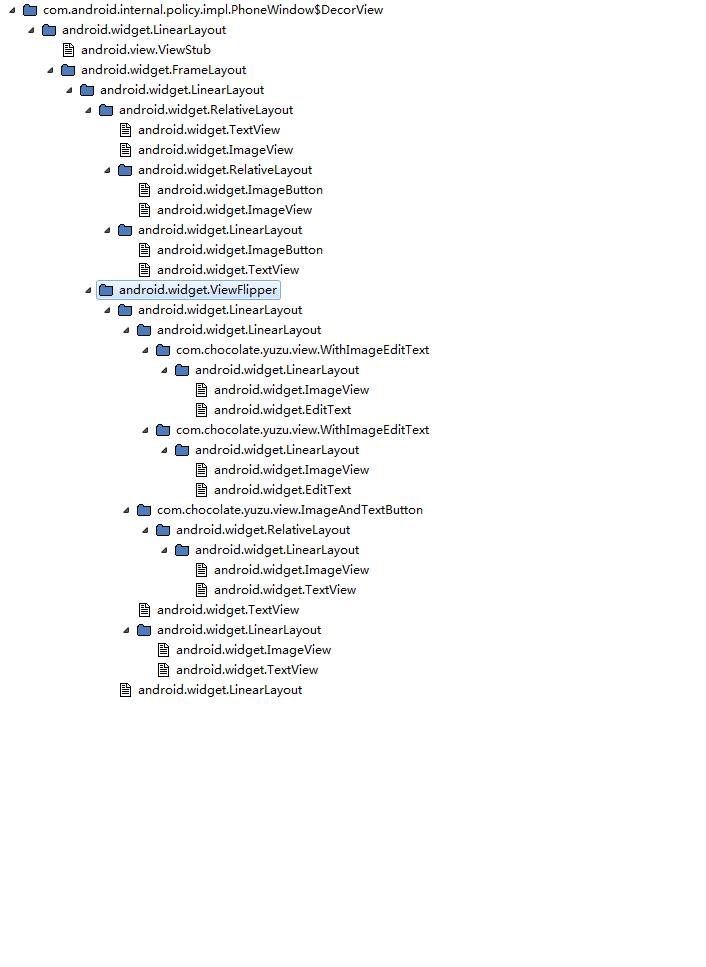
TreeView:

点击某个视图,还可看见预览视图


抠图功能:

模仿版:
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#fff2f0eb" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="@dimen/height_top_bar" android:layout_weight="0" android:background="@color/common_top_bar_blue" > <TextView android:id="@+id/ivTitleName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="登陆" android:textColor="#ffffffff" android:textSize="20.0sp" /> <ImageButton android:id="@+id/ivTitleBtnLeft" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:background="@drawable/top_icon_back" /> <TextView android:id="@+id/ivTextViewRigh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:textColor="#ffffffff" android:textSize="16.0sp" android:text="忘记密码" android:clickable="true" /> </RelativeLayout> <ViewFlipper android:id="@+id/mainFlipper" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" > <LinearLayout android:id="@+id/content1" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:background="@color/login_background" android:orientation="vertical" > <LinearLayout android:layout_margin="10dp" android:padding="8dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:orientation="horizontal" android:background="@drawable/inputbox_bg"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:src="@drawable/input_phone" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="6" android:background="@null" android:textSize="15.0sp" android:hint="填写您的手机号"> <requestFocus /> </EditText> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:orientation="horizontal" android:layout_marginTop="15dp" android:background="@drawable/inputbox_bg"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:src="@drawable/input_key" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="6" android:background="@null" android:textSize="15.0sp" android:hint="输入您的登录密码"/> </LinearLayout> </LinearLayout> <Button android:id="@+id/sendBtn" style="@style/style_common_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@drawable/selector_common_btn" android:text="登录" /> <TextView android:id="@+id/regster_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:textColor="@color/common_top_bar_blue" android:text="立即注册" /> </LinearLayout> <LinearLayout android:id="@+id/content2" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > </LinearLayout> </ViewFlipper> </LinearLayout>
效果:


ViewFlipper的使用:
regster_text.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { ib_menu.setVisibility(View.VISIBLE); ivTitleName.setText("注册新账号"); vf.showNext(); ib_back.setVisibility(View.GONE); } }); ib_menu.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { ib_back.setVisibility(View.VISIBLE); ivTitleName.setText("登录"); vf.showPrevious(); ib_menu.setVisibility(View.GONE); } });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号