跨域问题控制 - Nginx通过CORS实现跨域
1.Nginx通过CORS实现跨域
add_header 'Access-Control-Allow-Origin' 'https://wlt-client.tourismshow.cn' always; Access-Control-Allow-Credentials: true always; https://mp.weixin.qq.com/s?__biz=MzI3MTI2NzkxMA==&mid=2247484408&idx=1&sn=5c64dd43ff2060e1c4a22d93e4e887c9&chksm=eac522d1ddb2abc7b576878a2e85204f988a38f9294158a139a51c2df540e40a8c6bef112c8e&mpshare=1&scene=1&srcid=0527Z34YTJ9oL6xCZUtNrE6w&sharer_sharetime=1590565036008&sharer_shareid=9740bba782c9689ef96565edaf6756f2&rd2werd=1#wechat_redirect https://www.jianshu.com/p/c03d33663cfc 参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
2. 当A、B两个网站属于不同域时,来自于A网站页面中的JavaScript代码访问B网站时,浏览器会拒绝该访问。
设置跨域资源共享 https://help.aliyun.com/document_detail/31870.html?spm=5176.8466060.help.dexternal.7ebf1450QHlyCF
设置跨域资源共享 - 对象存储 OSS - 阿里云 (aliyun.com)
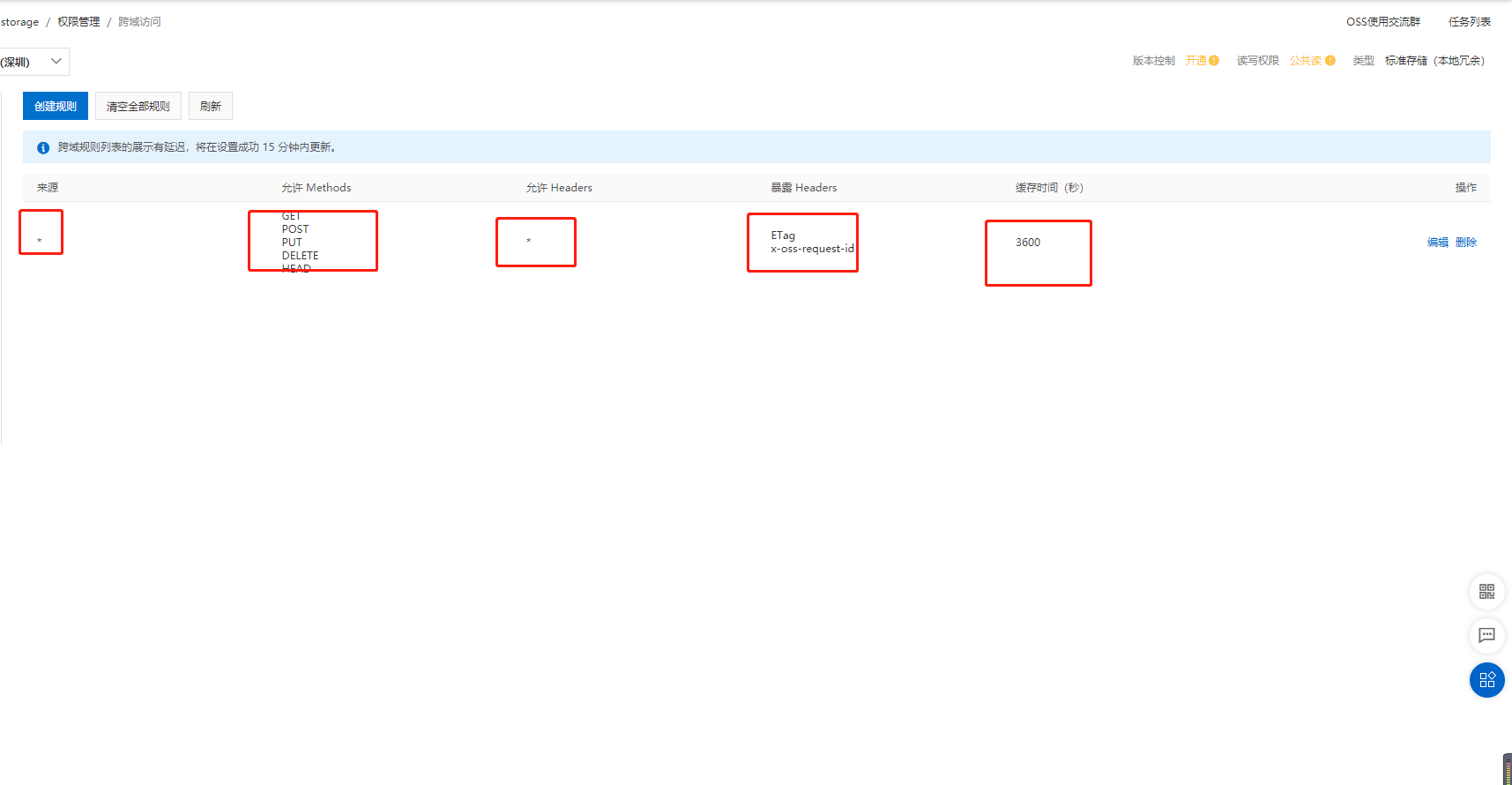
3. 阿里云跨域设置

* GET POST PUT DELETE HEAD * ETag x-oss-request-id 3600
4. nginx跨域设置
server { listen 8099; location / { set $origin_flag true; if ($request_method = 'OPTIONS') { set $origin_flag false; } if ($request_method = 'GET') { set $origin_flag false; } if ($origin_flag = true) { add_header Access-Control-Allow-Origin *; } add_header Access-Control-Allow-Headers "content-md5,token,x-oss-security-token,x-oss-date,x-oss-user-agent,$http_access_control_allow_headers"; #不能使用upstream的方式,如使用后,直接方式URL后会报no such bucket #这是因为模拟器会把upstream的名称解析为bucketname。 proxy_pass http://127.0.0.1:8999; } }
配置跨域:nginx add_header not working - Stack Overflow
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header PS 1
location ~^/api/teapi/dy-biz/ { # IDE云化 start OPTIONS请求 if ( $request_method = 'OPTIONS' ) { return 204; } # IDE云化 start OPTIONS请求 set $jwtok "error"; set $ss_tenant_code ''; set $ss_account_code ''; access_by_lua_file '/usr/local/openresty/nginx/scripts/apaas_jwtdecode_withoutcheck.lua'; proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Request-Url $request_uri; # IDE 云化 start Access-Control-Allow-Origin if ( $upstream_http_Access-Control-Allow-Origin = '' ){ more_set_headers "Access-Control-Allow-Origin *"; } # IDE 云化 end Access-Control-Allow-Origin add_header Access-Control-Allow-Headers "token,debug,update,username,req_id,dynamicid,idecode,$http_access_control_allow_headers"; proxy_pass http://bizserv; rewrite ^/api/teapi/dy-biz/(.+)/(.+) /biz/run?mocode=$1&lgcode=$2 break; }
oss测试命令 /tmp/ossutil64 cp /tmp/a.log oss://flzc-storage/a2.log -e 192.168.0.9:8999 -i test -k test /tmp/ossutil64 cp /tmp/a.log oss://flzc-storage/a3.log -e 127.0.0.1:8999 -i test -k test
用一个例子来演示会更加清晰
分类:
nginx






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
2018-05-27 生产者-消费者模型-线程安全队列Queue - 好的例子 - 协程实现生产者消费者模型