使用 Webhooks 将 Linux 服务器上的项目自动部署到 Github
我们的项目一般都会托管在类似 Github 和 Coding 之类的平台上,当项目部署在服务器上之后,如果发现需要更改一处地方,需要在本地更改之后提交到 Github,然后再登录服务器拉取 Github 上的代码,可以说操作非常麻烦了,我们可以使用 Github 上的 Webhooks 实现本地提交之后服务器上自动更新。
服务器中的操作:
- 生成公钥。公钥有两个:Git 用户公钥和项目部署公钥,之前部署项目时候直接在服务器上使用 git clone 来克隆 Github 上的代码,所以用户公钥已经配置过了,很简单这里就不赘述了。
部署公钥: sudo -Hu ubuntu ssh-keygen -t rsa 请选择 “no passphrase”,一直回车下去 - 准备钩子文件(假设项目的目录为 project_dir):
创建目录:mkdir /home/ubuntu/project_dir/public/hook 注意:这里多了一层 public,因为我的项目是一个 Laravel 项目,入口文件在 public 下的 index.php
修改目录权限: chown -R ubuntu:ubuntu /home/ubuntu/project_dir/public/hook
写入钩子文件: sudo -Hu ubuntu touch /home/ubuntu/project_dir/public/index.php
文件内容:
<?php error_reporting(1); $target = '/home/ubuntu/project_dir'; // 生产环境web目录 $token = '您在coding填写的hook令牌'; // $json = json_decode(file_get_contents('php://input'), true); 如果是application/json格式
$json = $_POST['payload']; // 如果是application/x-www-form-urlencodedif (empty($json['token']) || $json['token'] !== $token) { exit('error request'); }$cmd = "sudo -Hu ubuntu cd $target && git pull"; shell_exec($cmd);
- 修改 git 配置
sudo -Hu ubuntu git config --global credential.helper store # 永久保存 sudo -Hu ubuntu git config --global user.name "hiwynn" sudo -Hu ubuntu git config --global user.email "email@email.com" # 邮箱请与conding上一致
Github 上的操作:
- 添加部署公钥:
复制 /home/ubuntu/webhook.pub (生成的时候我起的名字叫webhook)的内容到 Github 中的 项目 > Settings > Deplow keys > Add deploy key 中 - 添加 Webhooks:
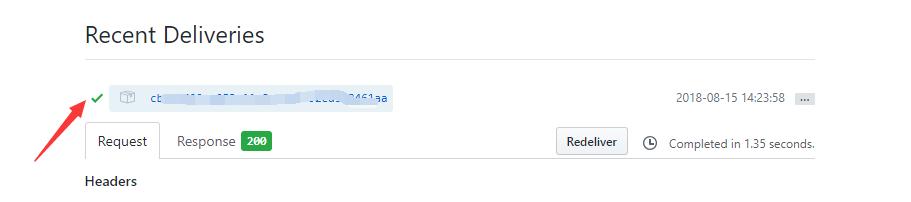
项目 > Settings > Webhooks > Add webhook - 如果成功的话这里是个绿色的对号,不成功的话是个红色的叹号。如果不成功的话检查一下各项配置,更改之后点击 Redeliver 重新发送试试。

参考:
- https://overtrue.me/articles/2015/01/how-to-deploy-project-with-git-hook.html
- http://www.cnblogs.com/wicub/p/6423904.html


