本文,你将熟悉在使用VS2019开发应用程序时可使用的许多工具、对话框和设计器。将创建一个“Hello World”应用程序、UI设计器、添加代码并调试错误。
先决条件:
- 安装Visual Studio 2019(16.3或者更高版本)。本文环境是16.8
一、创建项目
1、打开VS2019,
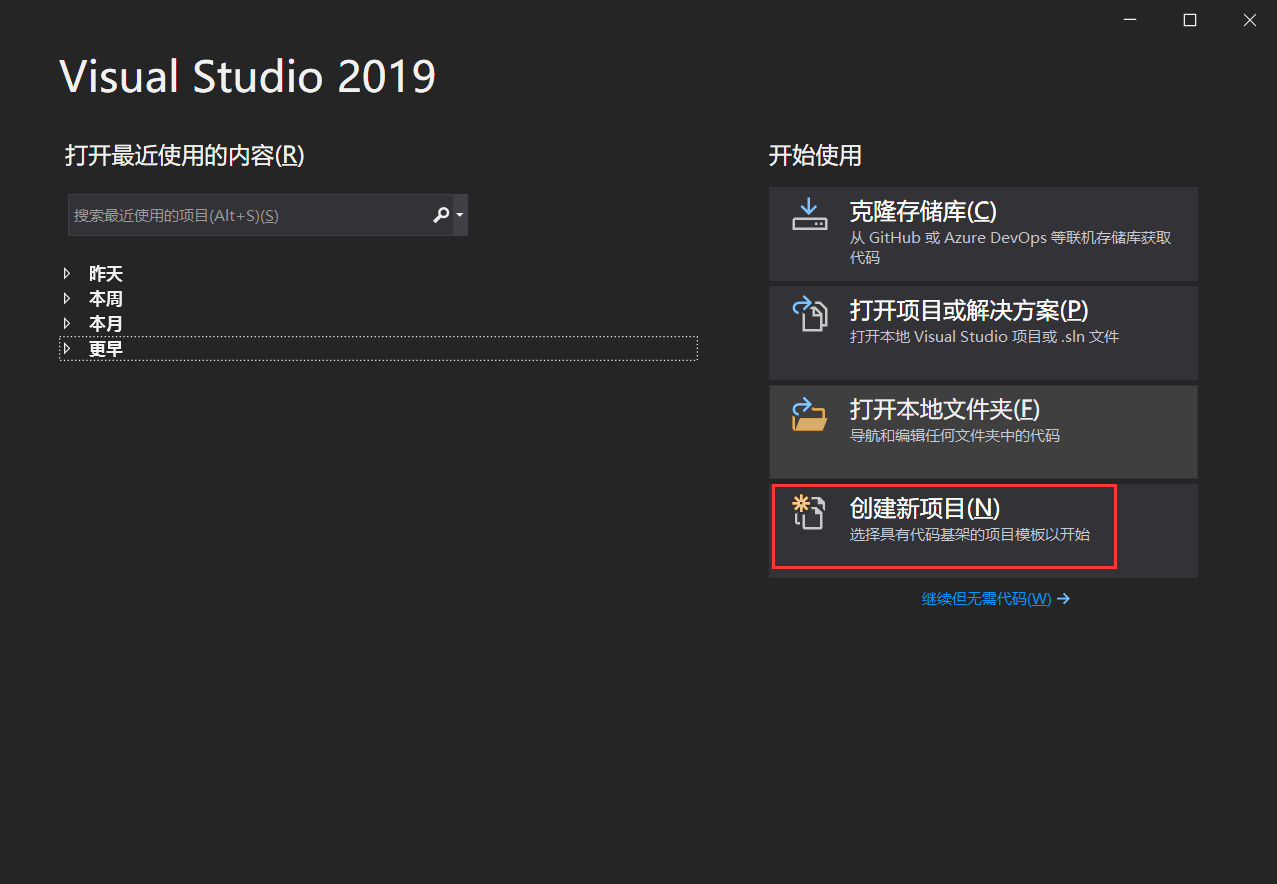
2、在‘开始’窗口,选择‘创建新项目’:

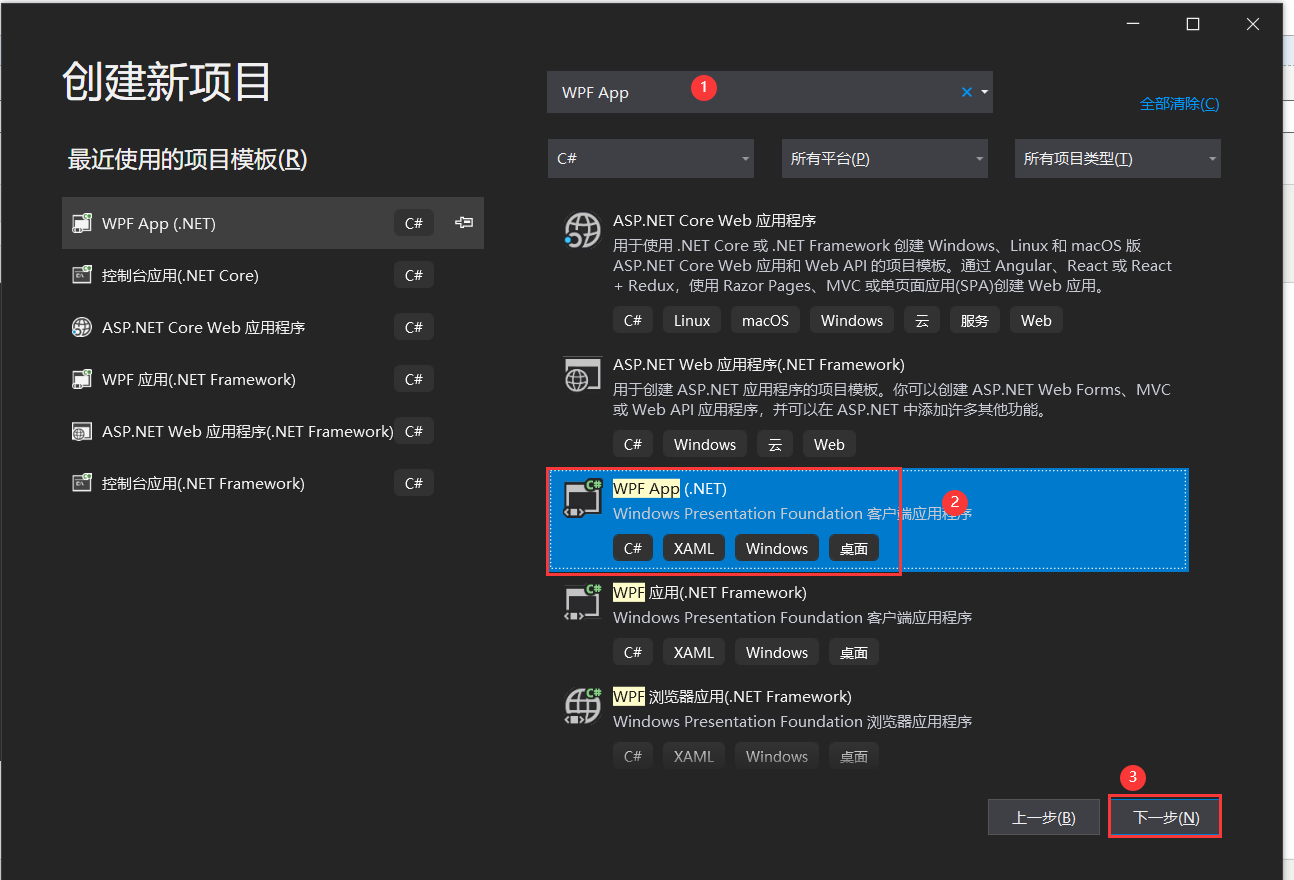
3、选择‘WPF App (.NET)’,最后选择‘下一步’:

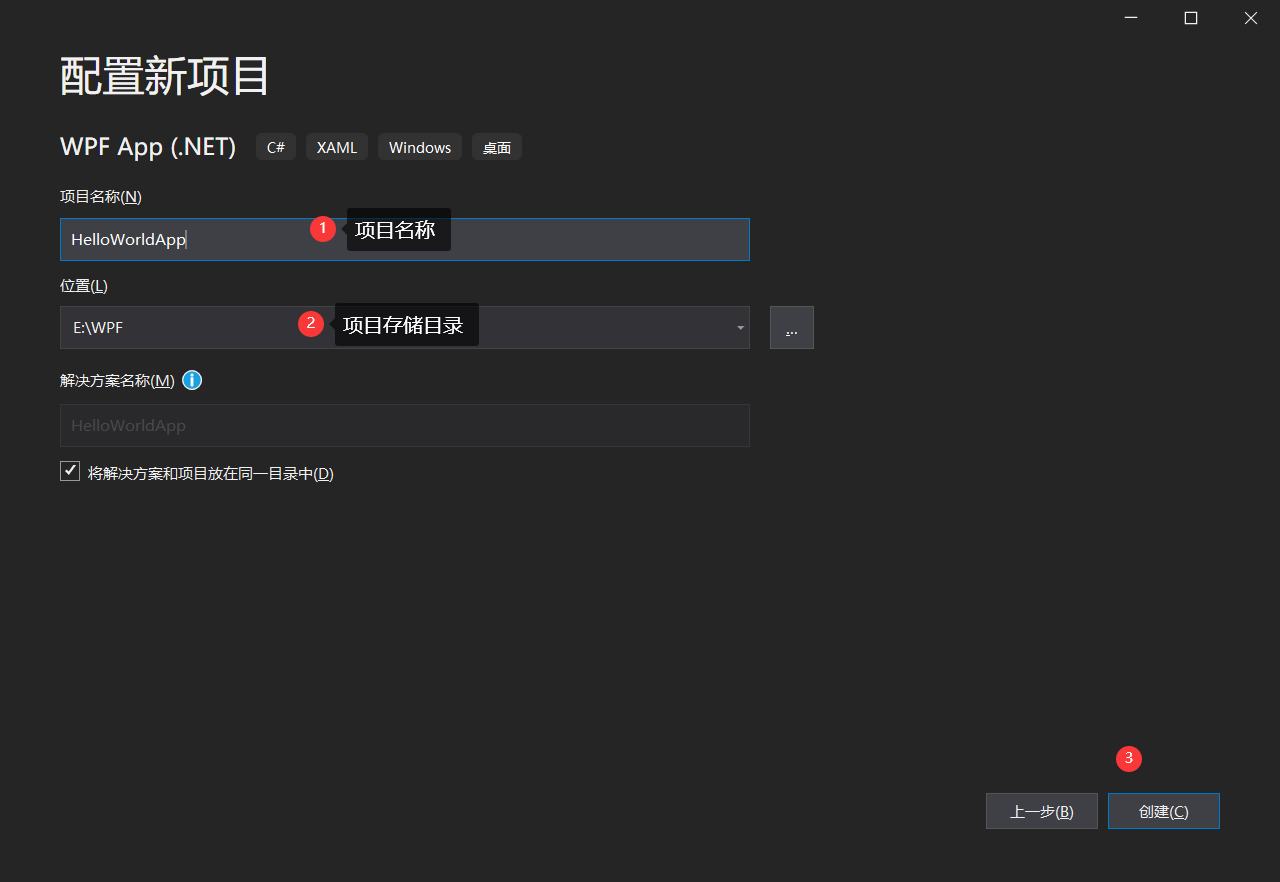
4、在接下来的对话框中,输入项目名称和指定存储位置,最后选择‘创建’:

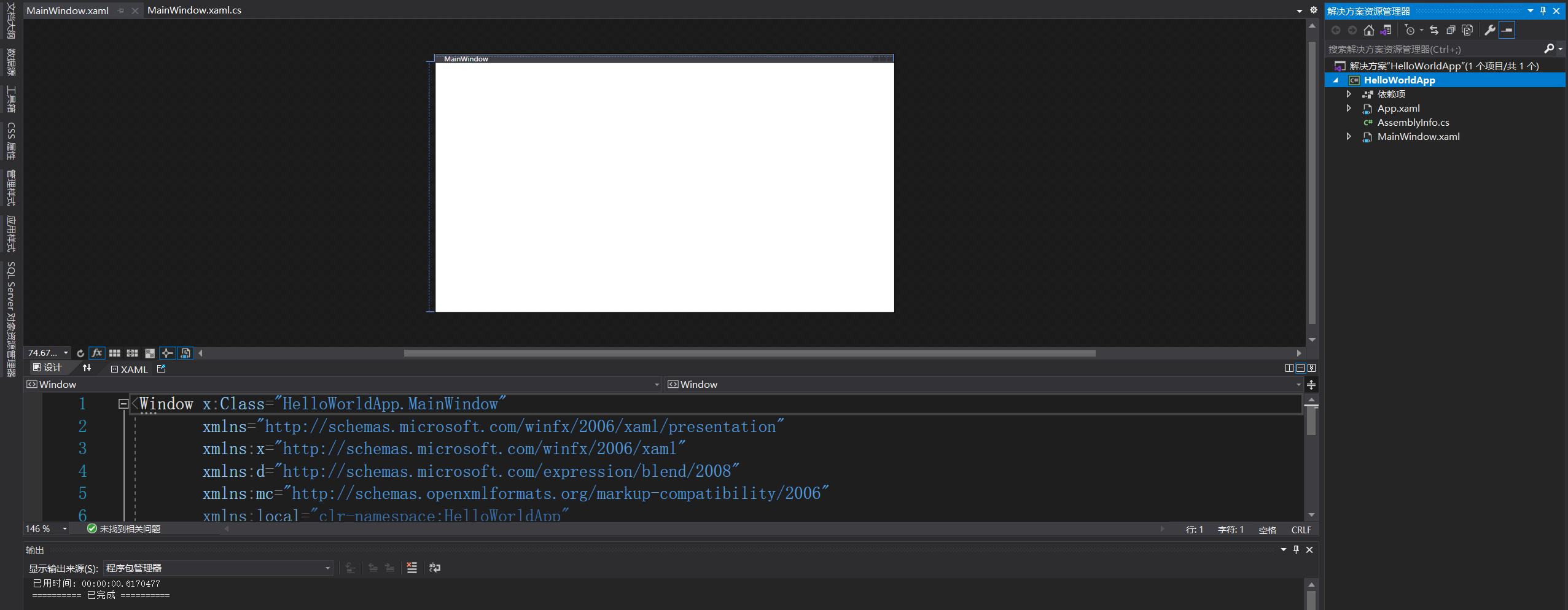
到此,VS将创建项目和解决方案,“解决方案资源管理器”将显示各种文件,WPF设计器在拆分视图中显示MainWindow.xaml的设计视图和XAML视图:

在创建项目后,可以进行自定义操作。选择‘视图’->‘属性窗口’ 或者按F4,就可以显示或更改应用程序中的项目项、控件和其他选项:

5、更改MainWindow.XAML的名称
在‘解决方案资源管理器’中,右键单击‘MainWindow.xaml’,然后选择‘重命名’,将文件重名为“Greetings.xaml”。

二、设计用户界面UI
选择“Greetings.xaml”,按Shift+F7打开设计器。
接下来我们将三种类型的控件添加到此应用程序中:一个TextBlock控件,两个RadioButton控件和一个Button控件。
添加TextBlock控件
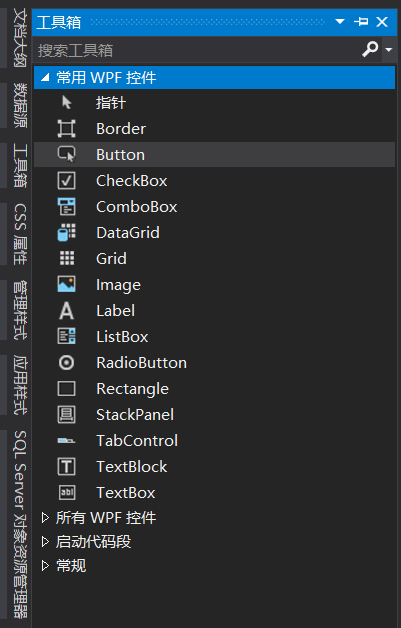
1、选择‘视图’-‘工具箱’,以打开工具箱

2、在‘常用WPF控件’中找到TextBlock控件。然后将其拖拽到设计图的窗口中。把控件居中到窗口的顶部附近。拖拽的过程中会有红色参考线作为参考。效果如下:

XAML标记自动做如下改变:
<Grid> <TextBlock x:Name="textBlock" HorizontalAlignment="Center" Text="TextBlock" TextWrapping="Wrap" VerticalAlignment="Top" Margin="0,91,0,0"/> </Grid>
3、自定义TextBlock中的文本
在XAML视图中,找到TextBlock标记,并将TextBox属性更为“选择一个消息选项,然后选择显示按钮”:
<Grid> <TextBlock x:Name="textBlock" HorizontalAlignment="Center" Text="选择一个消息选项,然后选择显示按钮" TextWrapping="Wrap" VerticalAlignment="Top" Margin="0,107,0,0"/> </Grid>
按Ctrl+S,以保存更改。
添加单选按钮RadioButton
1、在工具箱中找到RadioButton控件,并拖拽两次到设计图窗口中。移动两个按钮,将其并排显示在TextBlock控件下:

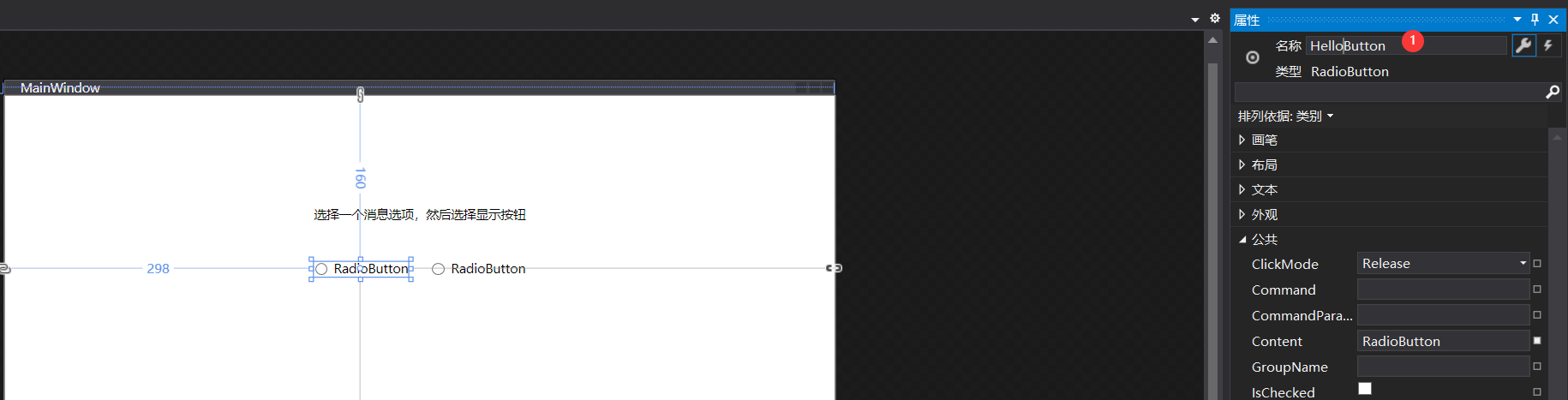
2、选中左侧的RadioButton控件,在‘属性’窗口中,将‘名称’属性更改为HelloButton:

3、同样的方法,将右侧的RadioButton控件的名称属性改为GoodbyeButton。最后保存更改。
4、为每个单选按钮添加显示文本
在XAML中将HelloButton和GoodbyeButton的Content属性更新为“Hello”和“Goodbye”:
<Grid> <TextBlock x:Name="textBlock" HorizontalAlignment="Center" Text="选择一个消息选项,然后选择显示按钮" TextWrapping="Wrap" VerticalAlignment="Top" Margin="0,107,0,0"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="298,160,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="411,160,0,0" VerticalAlignment="Top"/> </Grid>
5、设置默认选中的单选按钮
设置默认要选中HelloButton控件。这样的话两个单选按钮始终有一个处于选中状态。可以通过为控件添加IsChecked属性,并将其设置为True来实现:
<Grid> <TextBlock x:Name="textBlock" HorizontalAlignment="Center" Text="选择一个消息选项,然后选择显示按钮" TextWrapping="Wrap" VerticalAlignment="Top" Margin="0,107,0,0"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="298,160,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="411,160,0,0" VerticalAlignment="Top"/> </Grid>
添加按钮控件Button
1、在‘工具箱’中找到Button控件,拖拽到设计视图窗口中RadioButton控件的下面。出现一个红线的时候,表示居中了。
2、XAML视图中,将Button的Content属性更改为“显示”。最终的XAML标记:
<Grid> <TextBlock x:Name="textBlock" HorizontalAlignment="Center" Text="选择一个消息选项,然后选择显示按钮" TextWrapping="Wrap" VerticalAlignment="Top" Margin="0,107,0,0"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="298,160,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="411,160,0,0" VerticalAlignment="Top"/> <Button x:Name="button" Content="显示" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid>
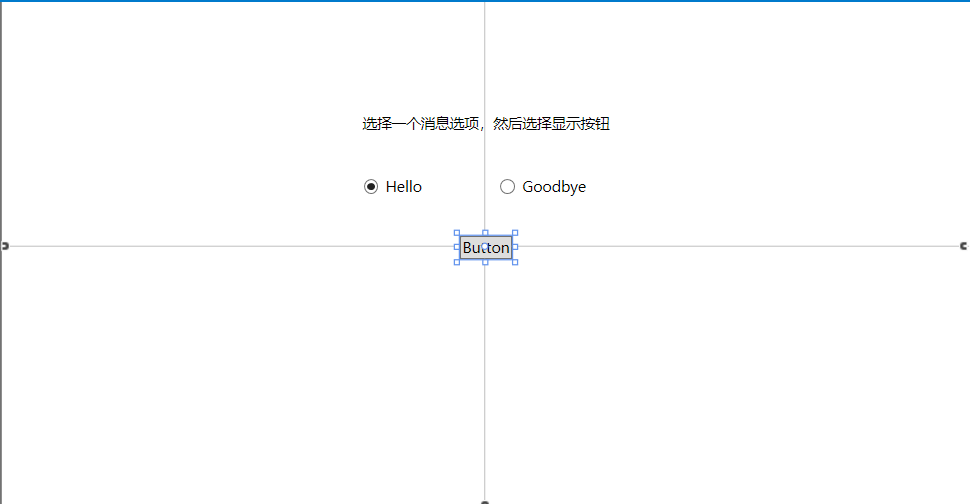
设计视图效果:

3、向显示按钮添加代码
此应用程序运行时,用户选择单选按钮,再选择‘显示’按钮之后,会显示一个消息框:如果选择HelloButton将显示一个消息框,如果选择GoodbyeButton则会显示另外一个消息框。如果实现上述效果,可以将如下代码添加到Greetings.xaml.cs文件中的Button_Click事件(设计视图上双击“显示”按钮,会自动打开Greetings.xaml.cs文件,且光标会定位到Button_Click事件上):
private void button_Click(object sender, RoutedEventArgs e) { if (HelloButton.IsChecked == true) { MessageBox.Show("Hello~"); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("GoodBye!"); } }
保存。
三、调试、测试应用程序
下面将调试应用程序,查找应用程序的错误并测试两个消息框是否正确显示。
1、调试和查找错误
按 F5或者选择‘调试’-‘开始调试’,启动调试程序。
将出现“中断模式”窗口,并提示:找不到资源‘MainWindow.xaml’:

按Shift+F5 或者选择‘调试’-‘终止调试’,停止调试程序。
2、解决错误
程序错误原因:本文开始时,我们将MainWindow.xaml重名为Greetings.xaml,但是该应用仍然引用MainWindow.xaml作为程序的启动URI。
解决方法:将Greetings.xaml指定为启动URI。具体操作如下:
①在‘解决方案资源管理器’中,打开App.xaml文件;
②将 StartupUri="MainWindow.xaml"更改为 StartupUri="Greetings.xaml"。
③更改窗口标题。打开Greetings.xaml,将Title设置为"问候":
Title="问候"
④保存更改
3、添加断点以进行调试
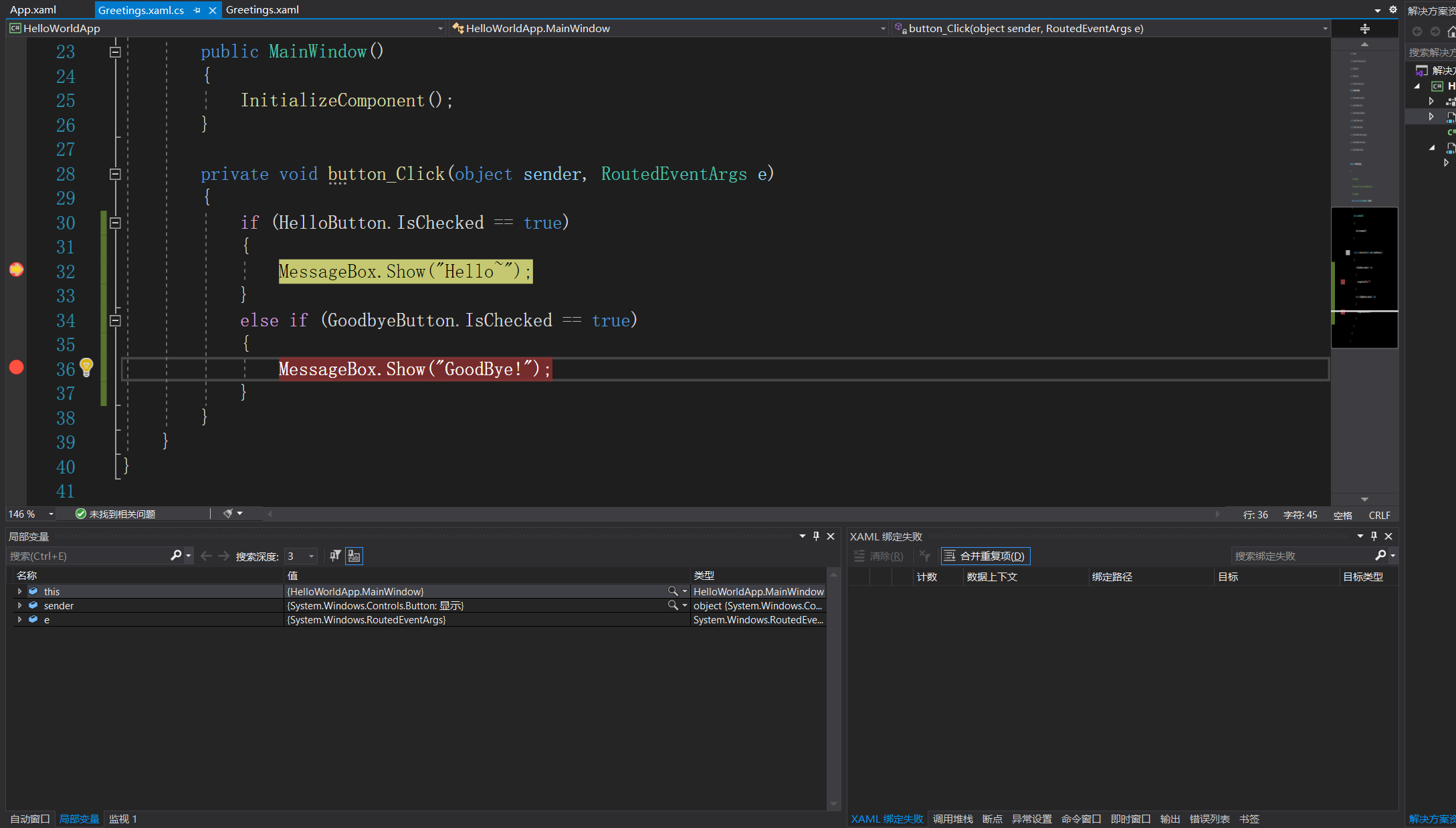
①打开“Greetings.xaml.cs”,并选择以下行:MessageBox.Show("Hello.")
②通过选择 “调试” -> “切换断点” ,从菜单中添加断点。此时,编辑器窗口最左侧边距中该代码行附近将显示一个红圈。
③选择以下行: MessageBox.Show("Goodbye.")。然后按F9以添加断点。
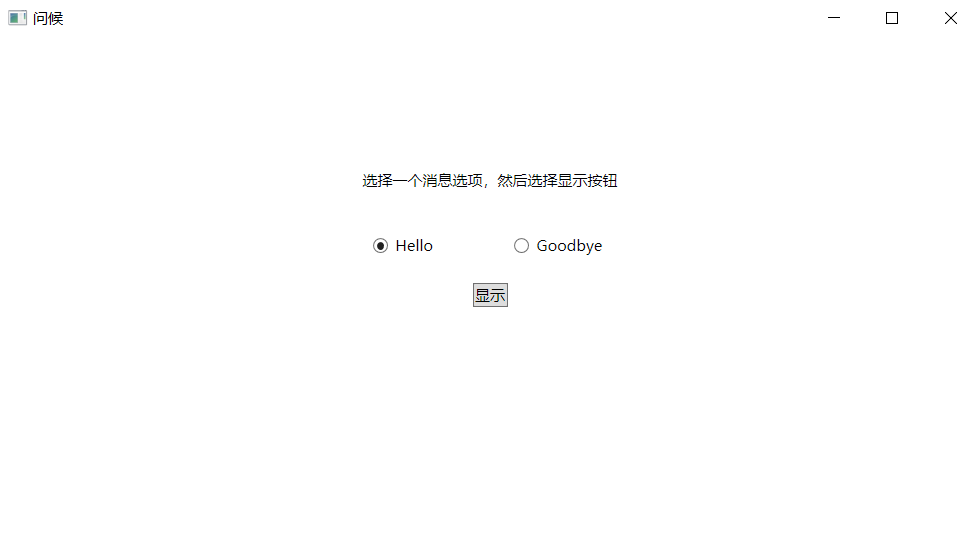
④按F5,启动调试。效果如下:

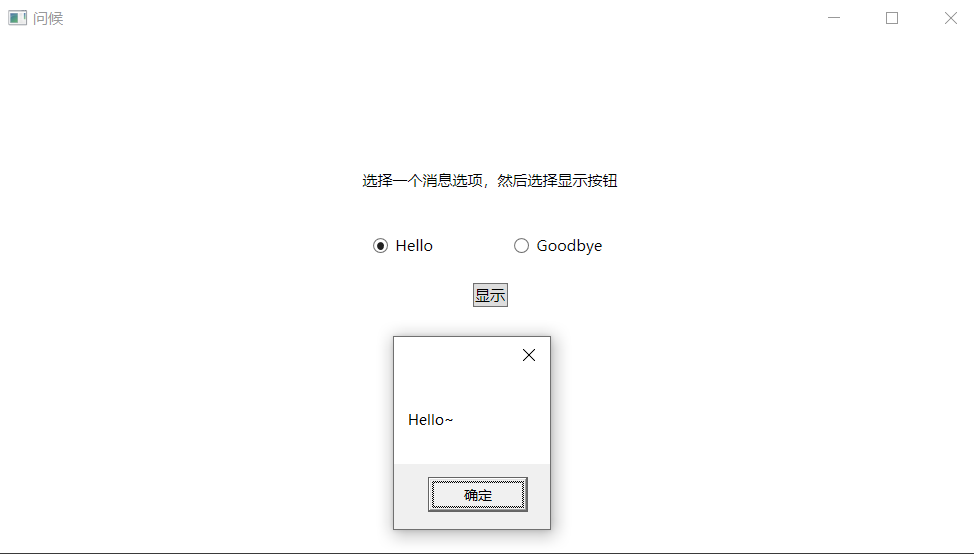
⑤在“问候”窗口中,选择Hello按钮,然后选择“显示”按钮。
行 MessageBox.Show("Hello.") 将用黄色突出显示。 在 IDE 底部,“自动”、“局部”和“监视”窗口一起停靠在左侧,而“XAML绑定失败”、“调用堆栈”、“断点”、“异常设置”、“命令”、“即时”和“输出”等窗口一起停靠在右侧:

⑥选择‘调试’-‘跳出’,或者按F5,应用程序将会继续执行,并弹出带有Hello的消息框。

⑦选择消息框中的确定按钮,将其关闭。
⑧在“问候”窗口中,选择Goodbye按按钮,然后选择“显示”按钮……重复第⑤到⑦步骤。
⑨关闭应用程序,此时会自动停止调试。
⑩选择‘调试’-‘禁用所有断点’。此时所有的红色的断点换变成黑心红圈样式。
4、生成应用程序的发布版本
确定一切无误后,就可以准备该应用程序的发布版本了。
①选择‘生成’-‘清理解决方案’,删除上一个生成过程中创建的中间文件和输出文件。这不是必须的,但是它会清理调试生成的输出。
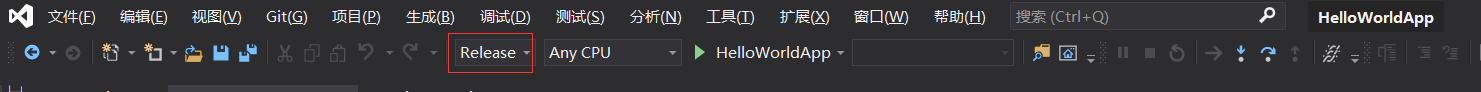
②把HelloWorldApp的生成配置由“Debug”改为“Release”:

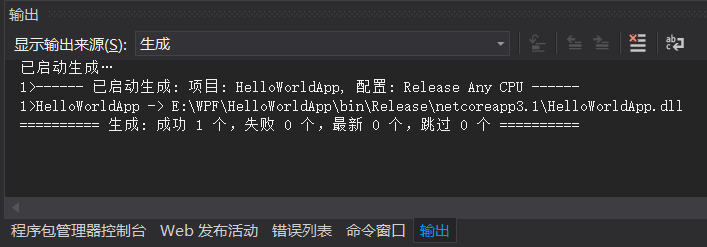
③选择‘生成’-‘生成解决方案’。或者在解决方案资源管理器中的解决方案上,右键选择‘生成解决方案’。在输出窗口中显示如下信息,则恭喜你完成本教程!

最终,可在解决方案和项目目录下(...\HelloWorldApp\bin\Release\netcoreapp3.1)找到生成的.exe文件。如果在第②步骤中,设置的是Debug模式的话,则对应的目录是…\HelloWorldApp\bin\Debug\netcoreapp3.1。


