cocos-lua学习笔记(八)帧动画
使用版本是 3.7.1 Release
注意:新版本中废除了playAnimationOnce接口。
帧动画过程:
- 加载资源 test.plist 和 test.pvr.czz文件,这个文件是经过TexturePacker生成的
- 生成桢数组
- 生成动画对象
- 将动画对象转化为动作,让节点使用。
local MainScene = class("MainScene", function()
return display.newScene("MainScene")
end)
function MainScene:ctor()
self.backgroundLayer = display.newColorLayer(cc.c4f(0,0,0,0))
self.backgroundLayer:addTo(self)
local btn = ccui.Button:create("button/aaa_N.png", "", "", 0)
:pos(display.cx, 100)
:addTo(self)
--按钮文字
btn:setTitleText("按钮")
--字体颜色
btn:setTitleColor(cc.c3b(255, 255, 255))
--按钮的回调函数
btn:addTouchEventListener(function(sender, eventType)
if (2== eventType) then
print("playAnimationOnce")
display.addSpriteFrames("test.plist", "test.pvr.ccz")
--生成桢数组
local frames = display.newFrames("8000_0_0000%d.png", 0, 6)
--生成对象动画
local animation = display.newAnimation(frames, 0.2)
--转化为Action对象
local animate = cc.Animate:create(animation)
--生成精灵对象
local sprite1 = display.newSprite("#000_0_00000.png")
:center()
:addTo(self.backgroundLayer)
--动起来
:runAction(animate)
end
end)
end
function MainScene:onEnter()
end
function MainScene:onExit()
print("onExit")
end
return MainScene
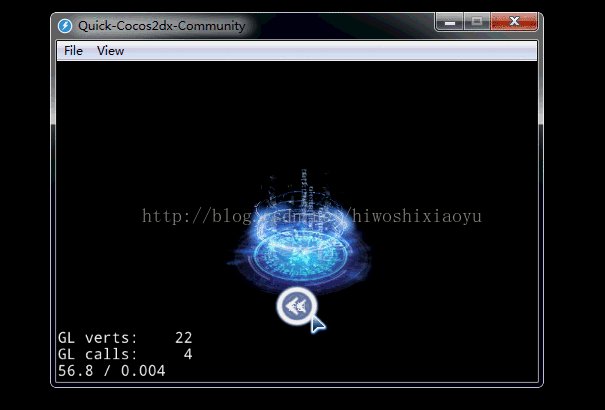
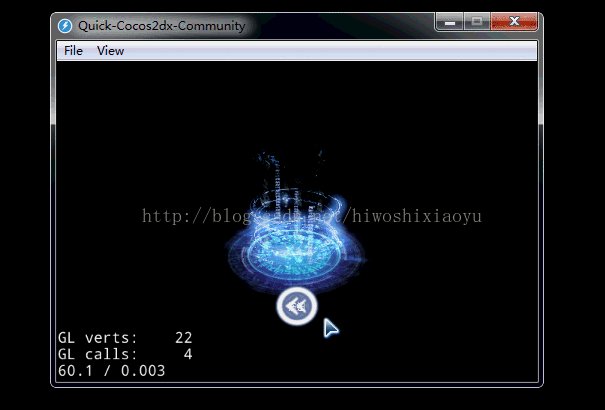
效果如下:
资源下载地址:点这里
步骤:
- 首先创建工程
- 下载res文件夹,然后替换进去
- 替换主场景mainScene文件
- 运行,就可以看到效果了
如何生成plist和stars.pvr.ccz ,我下次在写。