Opengl es2.0 学习笔记(五)图元装配
文章目录
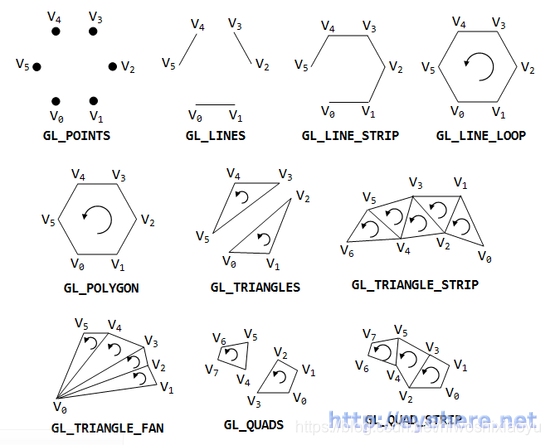
一、图元类型
#define GL_POINTS 0x0000点
#define GL_LINES 0x0001线
#define GL_LINE_LOOP 0x0002闭合线
#define GL_LINE_STRIP 0x0003不闭合曲线
#define GL_TRIANGLES 0x0004三角形
#define GL_TRIANGLE_STRIP 0x0005临近点三角形
#define GL_TRIANGLE_FAN 0x0006扇形三角形,主要是为画圆的三角形
盗个图:

二、API
//传入shader常量,正交投影
glUniformMatrix4fv(_shader._MVP, 1, false, screenProj.data());
//传入shader常量颜色
glUniform4f(_shader._color,1,0,0,1);
//指定顶点属性Attribute
//GLboolean normalized是否规格化
**规格化又叫做规格化数,是一种表示浮点数的规格化的表示方法,还可以通过修改阶码并同时移动尾数的方法使其满足这种规范。**
glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr)
//画图形
//参数mode 是图元类型
//first 开始点
//数量
glDrawArrays (GLenum mode, GLint first, GLsizei count);
三、注意
1.画线必须是2的整数倍2.shader的变量需要关联
3.需要开启和关闭顶点属性
4.shader用完了也要关闭
5.传入顶点属性,建议使用偏移
四、伪代码
//顶点shader
const char* vs =
{
"precision lowp float; "
"uniform mat4 _MVP;"
"attribute vec2 _position;"
"void main()"
"{"
" vec4 pos = vec4(_position,0,1);"
" gl_Position = _MVP * pos;" //正交矩阵乘以顶点坐标
"}"
};
//像素shader
const char* ps =
{
"precision lowp float; "
"uniform vec4 _color;"
"void main()"
"{"
" gl_FragColor = _color;"
"}"
};
namespace CELL
{
typedef tvec2<float> float2;
template <typename T>
struct tvec2
{
typedef T value_type;
typedef std::size_t size_type;
typedef tvec2<T> type;
value_type x;
value_type y;
tvec2(value_type const & s1, value_type const & s2) :
x(s1),
y(s2)
{}
}
template <typename valType>
tmat4x4<valType> ortho
(
valType left,
valType right,
valType bottom,
valType top,
valType zNear,
valType zFar
)
{
tmat4x4<valType> res(1);
res[0][0] = valType(2) / (right - left);
res[1][1] = valType(2) / (top - bottom);
res[2][2] = - valType(2) / (zFar - zNear);
res[3][0] = - (right + left) / (right - left);
res[3][1] = - (top + bottom) / (top - bottom);
res[3][2] = - (zFar + zNear) / (zFar - zNear);
return res;
}
}
//正交投影
CELL::matrix4 screenProj = CELL::ortho<float>(0,float(_width),float(_height),0,-100.0f,100);
//顶点坐标
CELL::float2 pos[] =
{
CELL::float2(x,y),
CELL::float2(x + w,y),
CELL::float2(y,y + h),
CELL::float2(x + w, y + h),
};
//此处省略shader的创建,编译,链接,使用shader
//开启顶点属性,Uniform是定量不用开启
//传入mvp矩阵
glUniformMatrix4fv(_shader._MVP, 1, false, screenProj.data());
//传入颜色
glUniform4f(_shader._color,1,0,0,1);
//传入顶点坐标
glVertexAttribPointer(_shader._position,2,GL_FLOAT,false,sizeof(CELL::float2),pos);
//画正方形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
//关闭顶点属性,关闭shader
~~~C++



