常见问题 解决合集
会持续更新
欢迎一起探讨,如果有写的不准确或是不正确的地方,欢迎大家指出来~
或者有更好的解决办法也可以提出来~
略长,建议直接搜关键字/词
如果没有你想要的内容,可以点这里去评论,或者发短消息给我,后续会继续补充
HTML:
-
跳转页面某个位置:(使用锚点)
<!-- a页面 --> <a href="./b.html#bottom"></a> <!-- b页面 --> <a href="javascript:;" name="bottom"></a> -
可编辑
contenteditable属性,如:
<p contenteditable="true">这是一段可编辑的段落。请试着编辑该文本。</p> -
启用/关闭自动完成功能
autocomplete属性:http://www.w3school.com.cn/html5/att_form_autocomplete.asp
-
video标签:
(目前的浏览器基本上都支持MP4格式的视频:http://www.runoob.com/tags/tag-video.html)
在支持video标签的IE里,没有报错,也没有显示视频的原因:
被浏览器拦截了。点击允许即可。
为了体验:
- 不支持的浏览器,可以在该位置添加提示文字(如:该浏览器不支持视频)
- 无论支持与否,在该位置添加图片
跟视频转码相关:https://blog.csdn.net/keji_123/article/details/77717849
CSS:
-
IE透明度:
opacity:0.8; filter:Alpha(opacity=80); /* 0-100 */ -
清除浮动
.clearfix:after{ content: ''; display: block; clear: both; height:0; visibility:hidden; } .clearfix{ *zoom: 1; /* 仅对ie67有效,zoom:1触发hasLayout,起到类似BFC的效果 */ } -
过渡效果:
/* 所有元素都加过渡效果 */ *{ transition: all 1s; } /* 除了 .tab选择器 外全部加过渡效果 */ *:not(.tab){ transition: all 1s; } -
两个行内元素不对齐的问题解决
- vertical-align:middle;
- float
- 基线没对齐
-
垂直居中或水平居中一些问题
PS:
-
补充
块状元素与内联(行内)元素的嵌套规则:https://www.cnblogs.com/jizhongjing/p/4887948.html
Html中行内元素有哪些?块级元素有哪些?:https://www.cnblogs.com/Jackie0714/p/4923639.html
行内元素:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Inline_elemente
块级元素:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Block-level_elements
-
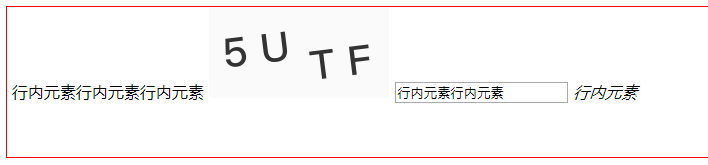
行内元素
(对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间)
(行内元素只能包含行内元素,不能包含块级元素)a、abbr、acronym、b、bdo、big、br、button、cite、code、dfn、em、(font)、i、img、input、kbd、label、map、object、q、(s、)samp、script、select、small、span、(strike、)strong、sub、sup、textarea、tt、(u、)var
PS:
使用 span、img、input和em 测试发现:
其中span和em只可以设置左右margin,img和input四个方向的margin都生效
以上四个元素四个方向的padding都生效。
设置宽高值,img和input会生效,span和em无效果。 -
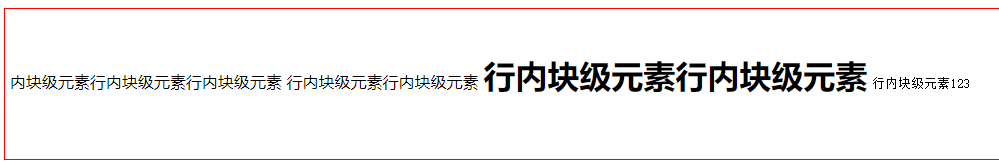
块级元素
(margin和padding的上下左右均对其有效)
(块级元素中可以包含块级元素和行内元素)
(有几个特殊块级元素只能包含内联元素,不能包含块级元素。这几个特殊标签是 h1~h6、p、dt)
(包含的元素:块级元素与块级元素并列;内联元素与内联元素并列)address、article、aside、audio、blockquote、canvas、(center、)dd、(dir、)div、dl、(dt、)fieldset、figcaption、gigure、footer、form、h1~h6、header、hgroup、hr、(isindex、li、marquee、menu、noframes、)noscript、ol、output、p、pre、section、table、tfoot、ul、video
-
-
垂直居中
使用margin / padding来填充的话,不一定是居中的,还需要设置宽 / 高
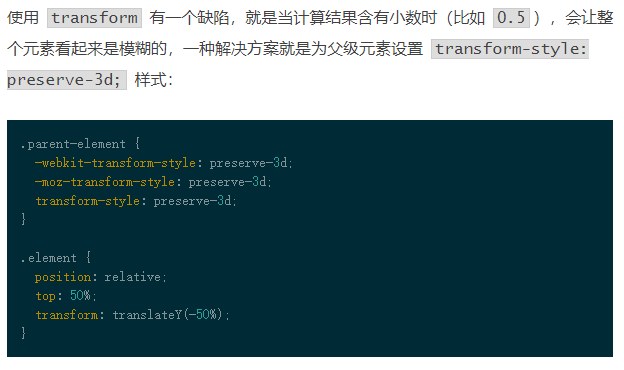
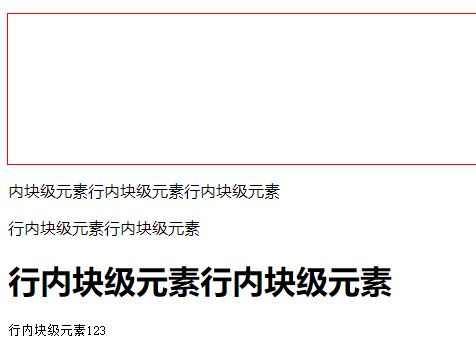
/* 所有元素指代(行内元素,行内块级元素,块级元素) */ /* 行内元素使用span、img、input、em测试 */ /* 行内块级使用span、img、input、em、p、div、h1、pre元素测试 */ /* 块级元素使用p、div、h1、pre测试 */ /* input的文字会居中是因为input元素本身有垂直居中效果 */ /* 第1种,行内元素 和 行内块级元素 */ /* 以子元素中高度最大的那个元素为基准垂直居中 */ children{ vertical-align:middle; } /* 如图(h1有margin) */

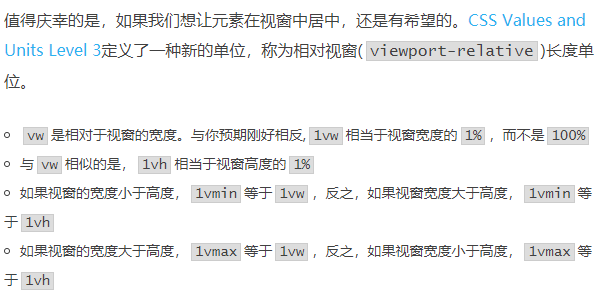
/* 第2种,所有元素 有兼容性问题 */ parent{ display:flex; } children{ align-self:center; } /* 第3种 所有元素 不设置高度 有兼容性问题 */ /* transform: translateY(-50%);top: 50%; 并且相对父元素绝对定位 */ parent{ position:relative; } children{ position:absolute; transform:translateY(-50%); top: 50%; } /* 同理 translate(0, -50%);top:50%; 也可以 */ parent{ position:relative; } children{ position:absolute; transform:translate(0, -50%); top: 50%; } /* 第4种 所有元素 需要设置高度 */ /* margin-top: 负的元素的高度的一半;top: 50%; 并且相对父元素绝对定位 */ parent{ position:relative; } children{ position:absolute; margin-top: 负的的元素的高度的一半; top: 50%; } /* 第5种 */ /* 父元素:line-height值等于父元素的height */ /* 行内img元素无效果,input,span和em等正常 */ /* 行内块级img元素无效果,input,span和em等正常 */ /* 块级元素高度变为line-height的值 */ parent{ line-height: 父元素的高度; } /* 父元素:line-height值等于父元素的height 子元素:vertical-align: middle;*/ /* 行内元素 和 行内块级元素 正常 */ /* 块级元素高度变为line-height的值 */ parent{ line-height: 父元素的高度; } children{ vertical-align: middle; } /* 子元素:line-height值等于父元素的height */ /* 行内img元素无效果,input的高度变为line-height的值,span和em等正常 */ /* 行内块级img元素无效果,input的高度变为line-height的值,span和em等正常 */ /* 块级元素高度变为line-height的值 */ children{ line-height: 父元素的高度; } /* 第6种 行内元素,行内块级元素 */ /* img元素无效果 */ parent:after{ content:''; width:0; height:100%; display:inline-block; vertical-align:middle; } /* 第7种 */ /* 相对父元素绝对定位 */ /* 未添加宽高时:只有img生效,其他都是占满父元素高度 */ /* 添加宽高后:所有元素生效 */ parent{ position:relative; } children{ position: absolute; top: 0; bottom: 0; margin: auto; } /* 第8种 */ #parent { height: 250px; } #floater { float: left; height: 50%; width: 100%; margin-bottom: -50px; } #child { clear: both; height: 100px; }<div id="parent"> <div id="floater"></div> <div id="child">Content here</div> </div>/* 第9种 */ /* 所有元素 */ /* 父元素宽度会变成最小的宽度 */ /* 行内元素被挤压; */ /* 都改为相同的行内元素时,发现img会换行,input无效果,(被挤压的原因);span和em正常。 */ parent{ display:table; } children{ display:table-cell; vertical-align: middle; } /* 第10种 有兼容性问题 */ /* 宽度为父元素的宽度 并且 元素聚集在垂直方向中间 */ parent{ display: flex; flex-direction: column; justify-content: center; } /* 第11种 */ /* 行内元素 行内块级元素,除了img */ /* 块级元素会被挤压下去 */ /* 并非真正意义的居中 */ parent:before{ content: ''; display: inline-block; vertical-align: middle; height: 100%; } /* 如图: */


第12种:


来自https://www.w3cplus.com/css/vertically-center-content-with-css -
水平居中
使用margin / padding来填充的话,不一定是居中的,还需要设置宽 / 高
/* 第一种 所有元素 文字居中 */ /* text-align:center; */ /* 父元素 或 子元素使用都可以 */ /* 第二种 块级元素 并设置宽度 */ /* margin: 0 auto; */ /* 第三种 所有元素 */ /* 有兼容性问题 */ /* transform: translateX(-50%);left:50%; 相对父元素绝对定位 */ parent{ position:relative; } children{ position:absolute; transform: translateX(-50%); left:50%; } /* 同理 translate(-50%, 0); 也可以*/ /* 有兼容性问题 */ parent{ position:relative; } children{ position:absolute; transform: translate(-50%, 0); left:50%; } /* 同理 margin-left为负的元素宽度的一半 需要设置宽度 也可以 */ parent{ position:relative; } children{ position:absolute; margin-left:负的元素宽度的一半; left:50%; } /* 第四种 所有元素 有兼容性问题 */ /* 子元素高度为父元素高度,水平居中(类似于第一种的居中) */ parent{ display: flex; justify-content: center; } /* 第五种 有兼容性问题 */ /* 垂直居中(此居中非彼居中) 并且 水平居中(类似于第一种的居中) */ parent{ display: -webkit-box; -webkit-box-pack:center; -webkit-box-align:center; -webkit-box-orient: vertical; }更多:六种实现元素水平居中:https://www.w3cplus.com/css/elements-horizontally-center-with-css.html
-
垂直 + 水平居中:(除了以上两种一起设置外)
/* 第一种 */ /* 未知时,只有img元素生效 */ /* 已知高度和宽度,所有元素生效 */ parent{ position:relative; } el{ margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }/* 第二种 有兼容性问题 */ parent{ display:grid; } children{ margin:auto; } -
(平均)占满位置
/* 第一种 宽度会变,各个占1/n ,有兼容性问题 */ parent{ display:flex; } children{ flex:1; } /* 第二种 原宽度,margin来填充;有兼容性问题 */ /* 子元素的margin为0 auto;时,水平方向占满 */ /* 子元素的margin为auto;时,水平方向占满 并且 垂直居中 */ parent{ display:flex; } children{ margin:auto; } -
使用CSS伪元素模拟float:center效果

使用CSS伪元素模拟float:center效果:http://www.w3cplus.com/css/float-center.html -
置顶页脚(Sticky Footer)
-
html高度塌陷问题解决
html高度塌陷问题解决:https://www.cnblogs.com/devilgod/archive/2018/09/17/9660314.html
-
flex布局
flex布局:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
-
修改placeholder样式:
修改placeholder样式 -
进度条 (使用的是原生h5的
<input type="range">)/*横条样式*/ input[type=range] { -webkit-appearance: none; width: 100%; background-size: 100%; height: 12px; border-radius: 100px; border: none; /*横条背景颜色,不需要显示已拖动的位置的话使用这个*/ background: #e6e6e6; /* 需要显示已拖动的位置的话,使用这个 */ background: -webkit-linear-gradient(#BC8BF4, #BC8BF4) no-repeat, #e6e6e6; /* 设置已拖动的部分的颜色为 #BC8BF4,未拖动的部分的颜色为 #e6e6e6 */ background-size: 0% 100%; /* 动态修改background-size即可 */ /* 前面的值代表已拖动的位置,后面的值代表总长度 */ } /*拖动块的样式*/ input[type=range]::-webkit-slider-thumb { -webkit-appearance: none; height: 20px; width: 20px; border: none; background: #fff; border-radius: 50%; box-shadow: 0 2px 4px 0 #C1C1C1; } -
遮罩层(拖动遮罩层,也能拖动到页面)
遮罩层显示时,给body元素加
overflow:hidden;;遮罩层隐藏时,去掉该样式即可解决。
JavaScript:
-
获取本周的日期:
这里的目的是取日期,不取时间。周一到周日。
var day = new Date(); var num = day.getDay(); var first = day.setDate(day.getDate() - num + 1); var last = day.setDate(day.getDate() + 7 - num + 1); console.log('本周',first,last); // 本周 1536572620051 1537004620051 -
格式化日期:
(可以封装成函数,使用replace来对应替换,如:格式传入的是HH:mm,处理的hour就对应的替换HH,处理的minute就对应的替换mm)
// padStart是es6的语法 var date = new Date(); var year = date.getFullYear(); var month = (date.getMonth()+1+'').padStart(2,0); var day = (date.getDate()+'').padStart(2,0); var hour = (date.getHours()+'').padStart(2,0); var minute = (date.getMinutes()+'').padStart(2,0); var second = (date.getSeconds()+'').padStart(2,0); console.log(year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second); // 2018-09-12 17:43:26 // ---- // 不使用padStart的方式 var date = new Date(); var year = date.getFullYear(); var month = ('00'+(date.getMonth()+1)).slice(-2); var day = ('00'+(date.getDate())).slice(-2); var hour = ('00'+(date.getHours())).slice(-2); var minute = ('00'+(date.getMinutes())).slice(-2); var second = ('00'+(date.getSeconds())).slice(-2); console.log(year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second); // 2018-09-14 15:29:41 -
低版本IE添加onclick事件获取不到event时,使用遍历给每个对象添加事件(并解决index的问题):
补充:IE通过window.event获取事件对象
var lis = document.getElementsByTagName('li'); for( var i = 0; i < lis.length; i++ ){ (function (n){ lis[n].onclick = function(){ console.log( i + '-' + n ); }; }(i)); } -
得到某个子元素是父元素第几个元素(获取索引index)
PS:以下的兼容性可以通过:
“获取上一个兄弟节点”可以通过getIndex获取当前的索引加一,需要判断是否大于children的长度-1;
“获取下一个兄弟节点”可以通过getIndex获取当前的索引减一,需要判断是否小于0;
“获取第一个兄弟节点”对应0;
“获取最后一个兄弟节点”对应children的长度-1;function getIndex(target){ var allChild=target.parentNode.children; var index; for(var i=0;i<allChild.length;i++){ if(target==allChild[i]){ index=i; break; } } return index; } -
高版本IE的onclick事件,可以委托父元素上。
parent.onclick=function(event){ if(event.target.nodeName=='LI'&&event.target.className!='active'){ console.log(getIndex(event.target)) } } -
使用let解决遍历添加事件index错误的问题(在遍历内使用let保存值,不是将遍历里的var改成let)
var lis = document.getElementsByTagName('li'); for( var i = 0; i < lis.length; i++ ){ let n = i; lis[n].onclick = function(){ console.log( i + '-' + n ); }; } -
使用let解决定时器遍历问题(将var改成let即可)
for(var i = 0;i<3;i++){ setTimeout(function(){ console.log(i) },i) } -
低版本IE不支持getElementsByClassName:
function getByClassName(from,name){ from=from||document; if(from.getElementsByClassName){ return from.getElementsByClassName(name); }else{ var tag=from.getElementsByTagName('*'); var child=[]; for(var i=0;i<tag.length;i++){ if(tag[i].className.indexOf(name)!=-1){ child.push(tag[i]); } } if(child.length==0){ child=null; } return child; } } getByClassName(parent,'child-class'); getByClassName(null,'child-class'); -
获取窗口/屏幕的宽/高信息:
-
babel-polyfill
使用了MV*框架的话,可以使用babel-polyfill,(在入口文件中引入),让IE支持es6
-
获取上传的文件对象
document.getElementById(id).files[0] -
获取当前访问的浏览器
var u_agent = navigator.userAgent; var browser_name='Failed to identify the browser'; if(u_agent.indexOf('Firefox')>-1){ browser_name='Firefox'; }else if(u_agent.indexOf('Chrome')>-1){ browser_name='Chrome'; }else if(u_agent.indexOf('Trident')>-1&&u_agent.indexOf('rv:11')>-1){ browser_name='IE11'; }else if(u_agent.indexOf('MSIE')>-1&&u_agent.indexOf('Trident')>-1){ browser_name='IE(8-10)'; }else if(u_agent.indexOf('MSIE')>-1){ browser_name='IE(6-7)'; }else if(u_agent.indexOf('Opera')>-1){ browser_name='Opera'; }else if(window.navigator.userAgent.indexOf('compatible') != -1 || window.navigator.userAgent.indexOf('AppleWebKit') != -1){ browser_name = '360' } -
获取当前访问的终端
var ua = navigator.userAgent; var terminal_name = 'Failed to identify the terminal'; if (ua.indexOf("Windows") !== -1){ terminal_name = "Windows"; }else if (ua.indexOf("Mac OS X ") !== -1){ terminal_name = "OSX"; }else if (ua.indexOf("Linux") !== -1){ terminal_name = "Linux"; }else if (ua.indexOf("Android") !== -1){ terminal_name = "Android"; }else if (ua.indexOf("Windows Phone") !== -1){ terminal_name = "Windows Phone"; }else if (ua.indexOf(/Mac OS X/i) !== -1){ terminal_name = "iOS"; } -
本地上传图片文件后,本地预览图片
本地上传图片文件后,本地预览图片:https://www.jb51.net/article/118660.htm
两种方式:
- window.FileReader
- window.URL.createObjectURL
-
上传到服务器后,预览图片
<div v-show="imgVisible" class="view-pic" @click="hideImg"> <img :src="imgSrc" class="view-pic-img"> </div>.view-pic { position: fixed; top: 0; bottom: 0; left: 0; right: 0; z-index: 2000; background: rgba(0, 0, 0, 0.5); } .view-pic-img { display: block; max-width: 100%; max-height: 100%; margin: 0 auto; padding: 10px; box-sizing: border-box; }显示时:
var that = this; that.imgObj = new Image(); that.imgObj.src = that.imgSrc; // 服务器图片地址 that.imgObj.onload = function () { var saveImgWrap = document.getElementsByClassName('view-pic-img')[0]; var rate = document.body.clientWidth/document.body.clientHeight; var imgRate = that.imgObj.width/that.imgObj.height; // 根据比例100%展示图片 // 自己计算的,目前未出现问题 if(that.imgObj.width >= document.body.clientWidth && that.imgObj.height <= document.body.clientHeight){ saveImgWrap.style.width = '100%'; saveImgWrap.style.marginTop = (document.body.clientHeight - 20 - that.imgObj.height) / 2 + 'px'; }else if(that.imgObj.height >= document.body.clientHeight && that.imgObj.width <= document.body.clientWidth){ saveImgWrap.style.height = '100%'; }else if(that.imgObj.width >= document.body.clientWidth && that.imgObj.height >= document.body.clientHeight){ if(imgRate >= rate){ saveImgWrap.style.width = '100%'; }else if(imgRate < rate){ saveImgWrap.style.height = '100%'; } }else if(that.imgObj.width < document.body.clientWidth && that.imgObj.height < document.body.clientHeight){ saveImgWrap.style.marginTop = (document.body.clientHeight - 20 - that.imgObj.height) / 2 + 'px'; } that.imgVisible = true; }隐藏时:
this.imgVisible = !this.imgVisible; // 清空url地址 this.imgSrc = '' // 清空样式 var saveImgWrap = document.getElementsByClassName('view-pic-img')[0]; saveImgWrap.style.width = ''; saveImgWrap.style.height = ''; saveImgWrap.style.marginTop = ''; -
表情
可以使用对象存储,键为表情的名称等等,值为表情(图片)的url地址,
存储:点击时获取对应的值,然后拼接起来 -
过滤emoji(数据库可能不支持emoji的存储)
new RegExp(/[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF][\u200D|\uFE0F]|[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF]|[0-9|*|#]\uFE0F\u20E3|[0-9|#]\u20E3|[\u203C-\u3299]\uFE0F\u200D|[\u203C-\u3299]\uFE0F|[\u2122-\u2B55]|\u303D|[\A9|\AE]\u3030|\uA9|\uAE|\u3030/ig) -
页面位置跳转:
可以使用上面说的锚点的方法,
也可以修改scrollTop,如:document.getElementById(id).scrollTop = document.getElementById(id).scrollHeight; -
获取浏览器系统语言
var lang; if (navigator.language){
lang = navigator.language.toLowerCase();
}else if(navigator.userLanguage){
lang = navigator.userLanguage.toLowerCase();
};
```
-
事件监听(兼容)
function addEvent(el, type, fn) { if (window.addEventListener) { el.addEventListener(type, fn, false); } else if (window.attachEvent) { el.attachEvent('on' + type, fn); } else { el['on' + type] = fn; } } -
取消事件监听
function removeEvent(el, type, fn){ if (window.removeEventListener) { el.removeEventListener(type, fn, false); } else if (window.detachEvent) { el.detachEvent('on' + type, fn); } else { el['on' + type] = function(){}; } } -
阻止冒泡 & 阻止默认行为(兼容)
补充:IE通过window.event获取事件对象
function stopPropagation(e){ e = e || window.event; if(e.stopPropagation){ e.stopPropagation(); }else{ e.cancelBubble = true; } } function preventDefault(e){ e = e || window.event; if(e.preventDefault){ e.preventDefault(); }else{ e.returnValue = false; } } function stopEvent(e){ e = e || window.event; stopPropagation(e); preventDefault(e); } -
获取触发事件的元素(兼容)
var target = event.target || event.srcElement; var from = e.relatedTarget || e.formElement; var to = e.relatedTarget || e.toElement; -
获取非行间样式(兼容)
function getStyle(el, name) { if (el.currentStyle) { return el.currentStyle[name]; }else{ return getComputedStyle(el, null)[name]; } } -
鼠标滚动事件
火狐:DOMMouseScroll
其他:onmousewheel -
IE console的问题
IE console的问题:https://blog.csdn.net/qq_32526373/article/details/79046536
-
Module build failed: Error: Cannot find module 'lodash.clonedeep':
另:sass安装失败的话,可以试试删了之后使用cnpm install安装。
sass安装出错 -
本地访问localhost成功,访问IP失败(提示拒绝访问),Vue项目(其他应该异曲同工)
- 将
config/index.js里面的dev的host改成0.0.0.0即可 package.json的scripts的dev语句最后加上--host 0.0.0.0(就是启动的语句后加;有的启动的语句是dev,有的是start等等)
- 将
-
echarts图表自适应,窗口变化时
echarts的图表自适应resize问题echart图表本身是提供了一个resize的函数的。
echart图表的resize其实是重绘canvas。
window.onresize = myChart.resize; myChart.setOption(option);
工具/资源等:
RGB颜色值与十六进制颜色码转换工具:http://www.sioe.cn/yingyong/yanse-rgb-16/
在线文本比较工具:http://www.jq22.com/textDifference
其他:
更多兼容:https://www.cnblogs.com/qq313462961/p/6527184.html
更多兼容:https://www.cnblogs.com/wxydigua/p/3285466.html
更多兼容:http://www.iefans.net/ie-firefox-js-jianrong/
这个没有换行...
帮ta换行后的内容效果如下:
-
document.form.item/document.ID
IE中
document.formName.item(”itemName”)
FF中document.formName.elements["elementName"]建议使用
document.getElementById(itemName) -
下标运算
IE中
document.forms(”formName”)
FF中document.forms["formName"]
IE中document.getElementsByName(”inputName”)(1)
FF中document.getElementsByName(”inputName”)[1]建议使用[]作为下标运算
-
window.eventIE中 可以使用
window.event
FF中 event 只能在事件发生的现场使用,可以改写成事件=函数(event);function somemethod(evt) { evt = evt ? evt : (window.event ? window.event : null); alert(evt); } -
event.x与event.y问题IE中,event 对象有 x, y 属性
FF中,可用event.clientX,event.clientY替代(IE也有该属性)也可用:
mX = event.x ? event.x : event.pageX;
例如:<input onclick="somemethod(event)"> -
操作frame
IE中 可以用
window.FrameName取得该frame,
FF中不行 FF中 可以用window.top.document.getElementById(”frameId”)来访问frame注:
IE和FF都可以通过window.top.document.getElementById(”Frame”).src = ’somefile.htm’来切换frame的 内容,
也都可以通过window.top.frameName.location = ’somefile.htm’来切换frame的内容 -
调用
showModalDialogIE中可以用
showModalDialog一个子窗口,并获得返回值.
FF中没有showModalDialog,但可以用window.open来实现.例如: 在Main.cfm文件中有如下代码:
function ShowItemList(Obj){ if (document.all){ //IE var ReturnValue=window.showModalDialog(”ItemList.cfm?Id=341″,”self”,”dialogwidth:500px;status:false”); if (typeOf(ReturnValue)!=’undefined’){ Obj.value=ReturnValue; } } else{ var subwin=window.open(Item.cfm?id=341,’newWin’,'modal=yes,width=500px’); } } function ReturnValue(ReturnValue){ Obj=document.getElementById(’elementname’); Obj.value=ReturnValue; }如果需要得到返回值.需要用到
window.open的参数modal=yes,而且必须在子窗口中向母窗口传值(window.opener).
例如在subwin.cfm中加入以下代码:function ReturnThisValue(){ window.opener.ReturnValue(document.getElementById(’SelectedItem’).value); } -
其它
-
在FF中,自定义的属性必须使用
getAttribute() -
FF中没有
parentElement parement.children而用parentNode parentNode.childNodes,
可以使用node.getElementsByTagName() -
FF不支持
onpropertychange事件 -
FF中
createElement不支持HTML代码,可以考虑用:document.write(esHTML); -
IE 中
innerText,在FF中可以用textContent -
FF下用
class代替IE下的className -
如果FF调用
obj.focus();报错,请尝试改为:window.setTimeout(function(){ obj.focus(); }, 0); -
firefox不支持
FILTER -
IE:
blur发生在focus后, FF:blur发生在focus前调用 -
IE:
event.keyCode, FF:event.whichfunction catcathevent(evt) { evt = evt ? evt : (window.event ? window.event : null); if (document.all){ var keyvalue=evt.keyCode; } else { var keyvalue=evt.which; } } -
设置容器位置
left、top及长宽,必须加上’px’,如$(’obj’).style.left = ‘50px’; -
在FF地址栏中输入
about:config,会出现火狐的参数配置设置
-
滚动条宽度:https://segmentfault.com/q/1010000004817695/a-1020000004965925
滚动条样式:https://blog.csdn.net/qq316895454/article/details/50998110
生成 iconfont 图标字体:阿里的iconfont生成即可。
DIV横排/竖排滚动(white-space/::-webkit-scrollbar的使用技巧以及display: inline-block的选择)支持手势
本地图片生成链接:window.URL.createObjectURL()
npm install报错:镜像安装cnpm
element-ui中validateField怎么验证部分表单字段的正确与否
electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
React + Electron 搭建一个桌面应用
结合React创建一个简单Electron桌面应用
Create-react-app与Electron中线程间的通信
离开页面的执行函数 onbeforeunload事件与onunload事件
React 中 onKeyDown,onKeyUp,onKeyPress事件
Vue 判断slot是否有内容
部分摘自:
《JavaScript设计模式》
分享资料的各位
https://www.w3cplus.com/css3/css-secrets/vertical-centering.html