HTML+CSS+JS(+Vue)写一个通讯录组件
求各位大大的Star(*/ω\*)。
没有录屏,所以上传的是图片。后面已补充录屏效果。
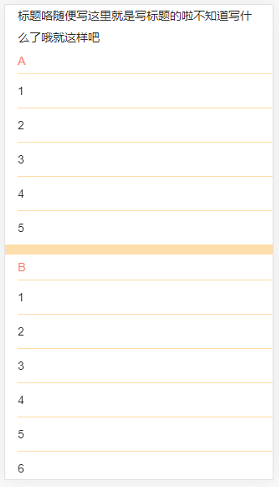
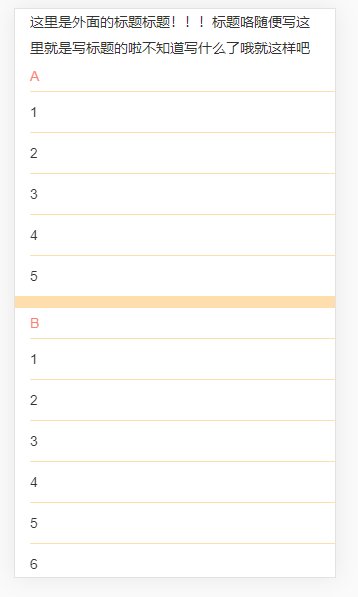
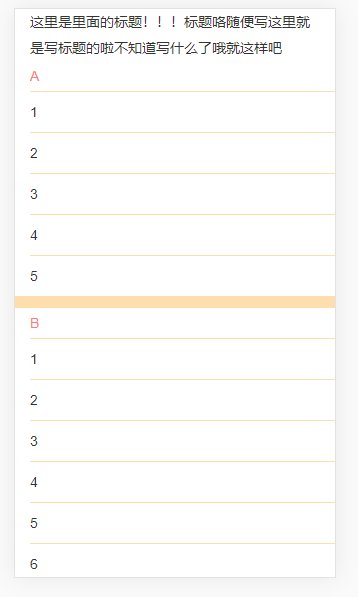
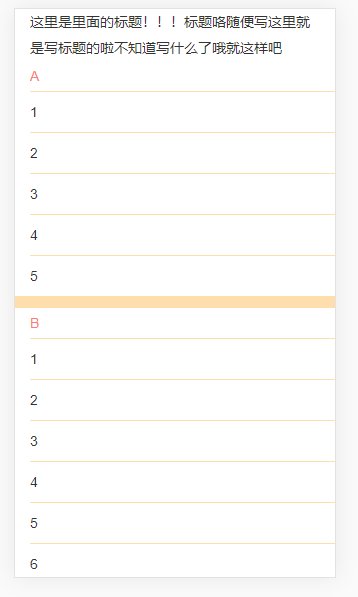
效果:(主要是参考小米Note3的通讯录的效果做的)





主要功能:
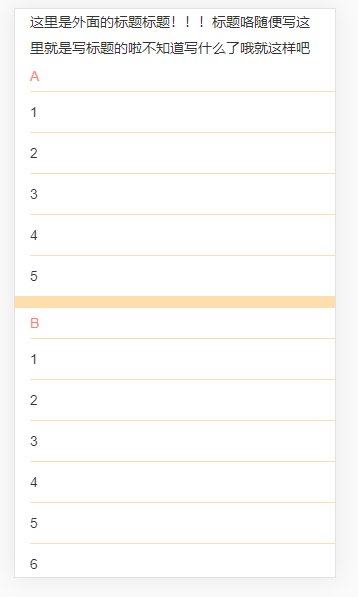
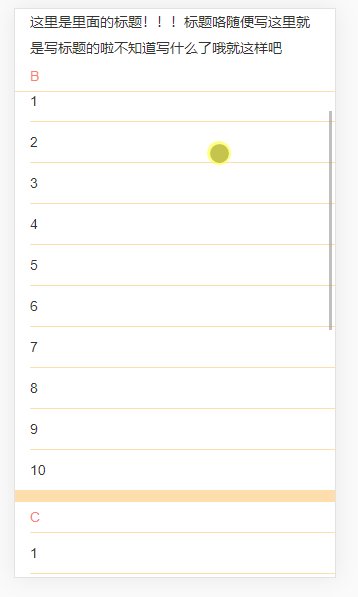
1. 滚动后,通讯录的模块标题会固定在顶部(图2)
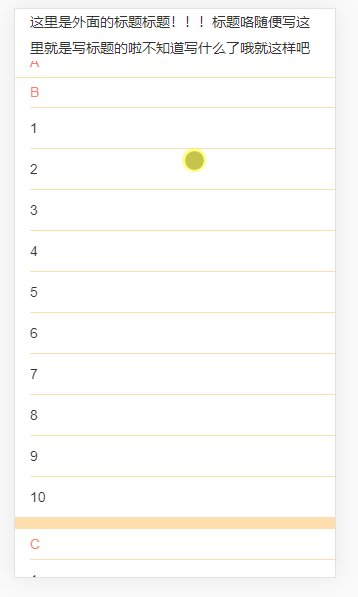
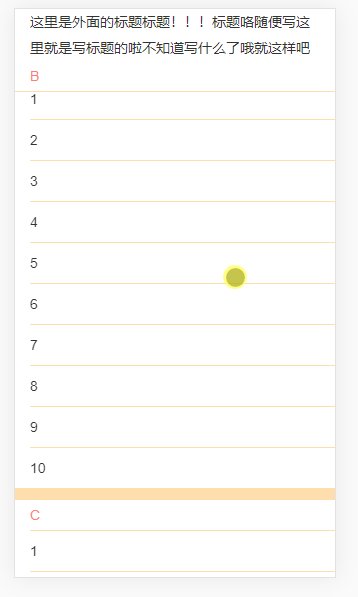
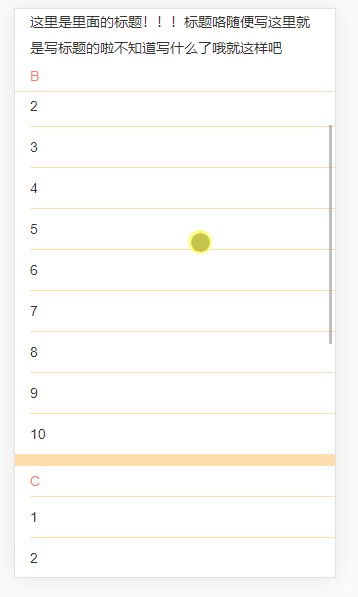
2. 下一个标题很接近时,将上一个标题推上去的效果(过程:图3、图4、图5)
实现:
1. 模块标题会固定在顶部:这个实现比较简单,监听滚动的距离,如果大于0(相对的0)就显示固定的标题。
2. 推上去的效果:实际上是修改固定的标题的top值,导致的视觉错觉。当下一个标题距离顶部的距离超出可视区域,将标题又定位在顶部。
另外需要注意的地方:
1. 固定的标题一开始就需要展示,只是top比较大/小,不在可视区域内。
2. 在页面中使用时,页面的内容(除了组件),需要给一个z-index和背景色,否则推上去的效果会盖住页面的内容/盖不住。
3. (建议)JS代码里的高度值等,都是通过获取的方式,而不是写固定值的方式。样式可配置。
4. 增加了在slot传入标题、标题是否固定在顶部功能。
这个组件可以单独拿来当页面用,也可以当组件用~
上传了三个版本:(另增加了两个版本)
三者之间的区别:
- 版本1的容器是固定高度的。
版本2、版本3的容器不定高。 - 版本2可以将标题传入slot,另外还有固定标题/不固定标题的选项。 (不支持组件外的标题)
版本1的标题写在组件外。
版本3二者都可以实现,PS 组件外的标题不能被固定。 - 版本1有下一个标题把上一个标题往上推的效果。
版本2只有在固定标题的时候有这个效果,不固定标题的时候(fixedTitle为false时)没有往上推的效果。
版本3有下一个标题把上一个标题盖住的效果。 - 版本3已将css改成可配置。
补充录屏效果:
版本1例子预览:

版本2例子预览:

版本3例子预览:
1. 内标题固定

2. 内标题不固定

具体代码在这里:https://github.com/littleHiuman/littleHiuman.github.io/tree/master/16-addressList
https://github.com/littleHiuman/littleHiuman.github.io 求点star~~~


