函数节流与函数防抖
相关理解
- 事件频繁触发可能造成的问题?
- 一些浏览器事件:window.onresize、window.mousemove等,触发的频率非常高,会造成界面卡顿
- 如果向后台发送请求,频繁触发,对服务器造成不必要的压力
- 如何限制事件处理函数频繁调用
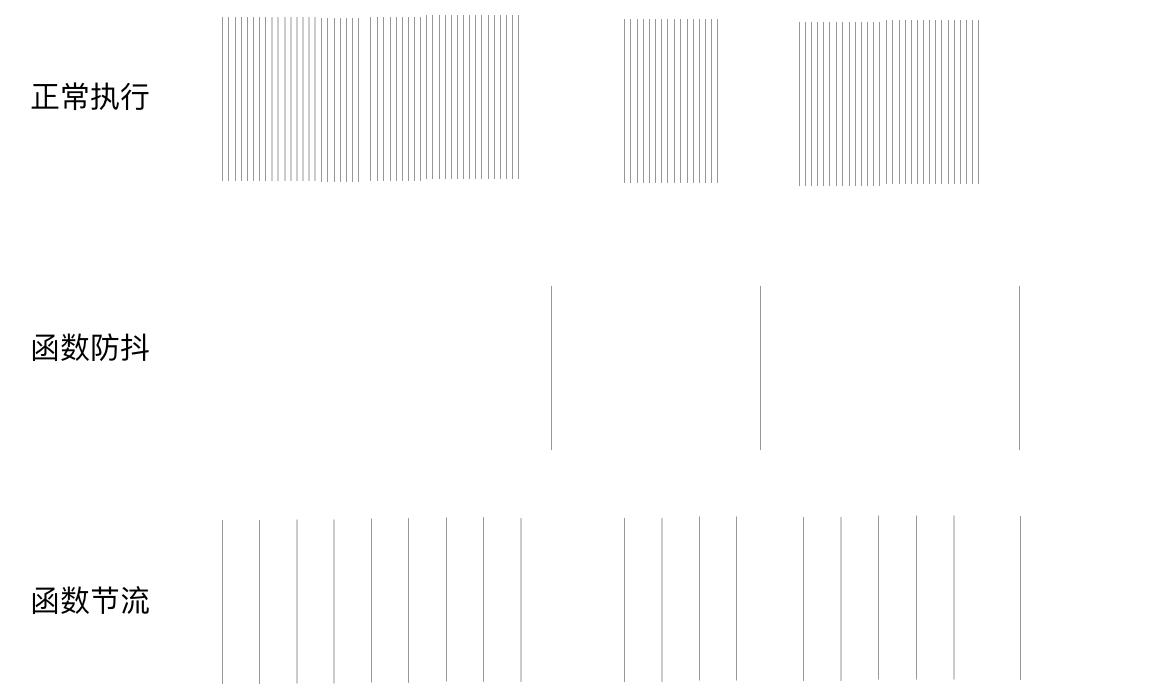
- 函数节流
- 函数防抖
函数节流(throttle)
- 理解:
- 在函数需要频繁触发时: 函数执行一次后,只有大于设定的执行周期后才会执行第二次
- 适合多次事件按时间做平均分配触发
- 场景:
- 窗口调整(resize)
- 页面滚动(scroll)
- DOM 元素的拖拽功能实现(mousemove)
- 抢购疯狂点击(click)
函数防抖(debounce)
- 理解:
- 在函数需要频繁触发时: 在规定时间内,只让最后一次生效,前面的不生效。
- 适合多次事件一次响应的情况
- 场景:
- 输入框实时搜索联想(keyup/input)
API说明
- throttle() 节流
- 语法: throttle(callback, wait)
- 功能: 创建一个节流函数,在 wait 毫秒内最多执行 callback 一次
- debounce() 防抖
- 语法: debounce(callback, wait)
- 功能: 创建一个防抖动函数,该函数会从上一次被调用后,延迟
wait毫秒后调用callback
代码实现
函数节流
/*
实现函数节流
- 语法:throttle(callback, wait)
- 功能:创建一个节流函数,在wait毫秒内最多执行'callback'一次
*/
export function throttle(callback, wait) {
let start: number = 0
// 返回一个事件监听函数(也就是节流函数)
return function (event) {
console.log('throttle event')
// 只有当距离上次处理的时间间隔超过了wait时,才执行处理事件的函数
const current = Date.now()
if(current - start > wait){
callback.call(this, event) // 需要指定this和参数
start = current
}
}
}
函数防抖
/*
实现函数防抖
- 语法:debounce(callback, wait)
- 功能:创建一个防抖动函数,该函数会从上一次被调用后,延迟`wait`毫秒后调用`callback`
*/
export function debounce(callbcak, wait){
// 用来保存定时器任务的标识id
let timeoutId = -1
// 返回一个事件监听函数(也就是防抖函数)
return function (event) {
console.log('debounce event')
// 清除未执行的定时器任务
if(timeoutId!==-1){
clearTimeout(timeoutId)
}
// 启动延迟 await 时间后执行的定时器任务
timeoutId = setTimeout(() =>{
// 调用callback处理时间
callbcak.call(this, event)
// 处理完后重置标识
timeoutId = -1
}, wait)
}
}
测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数节流与防抖</title>
</head>
<body>
<button id="handle">正常处理</button>
<button id="throttle">测试函数节流</button>
<button id="debounce">测试函数防抖</button>
<script src="../dist/atguigu-utils.js"></script>
<!-- <script src="../node_modules/atguigu-utils/dist/atguigu-utils.js"></script> -->
<script>
/* 处理点击事件的回调函数 */
function handleClick(event) { // 处理事件的回调
console.log('处理点击事件', this, event)
}
document.getElementById('handle').onclick = handleClick
document.getElementById('throttle').onclick = aUtils.throttle(handleClick, 2000)
document.getElementById('debounce').onclick = aUtils.debounce(handleClick, 2000)
</script>
</body>
</html>
全栈爱好者,欢迎交流学习



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏