vue2.0读书笔记3 - router、vuex
1、vue的应用场景、优势、劣势
-
优势
- 通常情况下,运行时效率更高:一个事件循环仅一次视图更新,无频繁的DOM操作;
- 数据与视图分离,通过管理数据流,控制页面的展现,便于维护、且高效;
- 数据双向绑定,表单操作方便、快捷;
- 代码风格简约,完全符合前端的书写习惯;
- 组件管理的方式,更便于代码的复用、管理;单文件组件将每一个独立的功能封装在独立文件中,更灵活;
- 有较好的插件支持:vue-router、vuex、vue-loader等。
-
劣势
- 初始化时间长:
- 要构建虚拟DOM,其代码风格更符合人的读写习惯,而非DOM解析[react的jsx更符合DOM解析];
- 编译解析组件,v-if为false则不解析;否则深入解析;
- DOM的组织和解析以来js文件,需要等待js加载、解析、执行完毕。
- 初始化时间长:
-
应用场景
- 可用于构建单页spa,数据交互较多的web站点。但不适合简单的页面,或者要求极速的页面需求。虽然它的一般运行性能快,但是仍然有虚拟DOM比对、依赖追踪等性能消耗。
2、数据驱动原理
其响应式数据驱动核心原理,主要有三个部分:
- 监听:通过defineProperty,对data设置getter、setter,监听数据动向;
- 订阅器:
- 订阅器维护一个观察者列表;
- 当有数据getter时,将相应观察者放入订阅队列;
- 当有数据setter时,通知订阅器。
- 观察者:当观察者接收到订阅器消息时,实施dom更新操作。[驱动view变更]
实际的内部实现细节更多、更复杂,包括DOM更新的异步队列、同一事件循环等。
3、路由:vue-router
- a、使用方法
<router-link to="/foo">Go to Foo</router-link>
<router-view></router-view>
通过router-link或者router.push实现跳转,新的页面片段将插入router-view当中。
- b、编程式导航
<router-link :to="…"> <==> router.push(…)
push参数:
router.push('home')
router.push({ path: 'home' })
router.push({ name: 'user', params: { userId: 123 }})
router.push({ path: 'register', query: { plan: 'private' }})
路由跳转的方式router.push、router.replace、router.go 与 window.history的操作方法类似。
- c、重定向 redirect、别名:alias;
- d、模式:history、 hash 和 abstract,三者表现一致;
- e、导航钩子:主要用来拦截导航。可设置全局钩子、独享钩子、组件内钩子:
beforeRouteEnter、beforeRouteUpdate 、beforeRouteLeave; - f、过渡动效;页面切换时,进入、退出的动效可以实现页面的流畅切换;
- g、数据的获取:导航完成后获取;导航完成前获取[beforeRouterEnter];
- h、保留位置信息:scrollBehavior,返回路由页面的位置信息。仅HTML5 history模式下可用。
推荐使用history模式,由于history模式的地址,可以被服务端捕获,为以后的路由扩展提供更多的可能性。如在要求高性能的应用中,使用同步+异步单页的模式,加速页面的展现。
4、状态管理器:vuex
出现的背景:为了集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。
-
vuex的五个核心部分:
- state:驱动应用的数据源;
- getters:用于将state状态进行派生,如格式化等操作;
- mutations:用于更改 store 中的状态;
- 需遵循Vue 的响应规则,如Vue.set(obj, 'newProp', 123);
- 使用常量替代 Mutation 事件类型:用于多人合作项目分模块管理;
- mutation 必须是同步函数。
- action
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
- module:可实现模块动态注册、命名空间等~
-
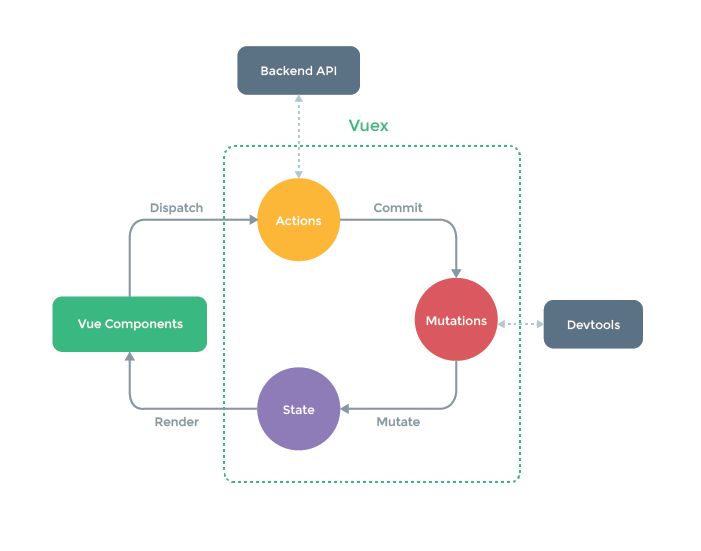
vuex背后的基本思想

如图如果存在异步操作,可以通过触发actions,提交相应的mutations,来修改数据的state,最终驱动视图更新。这里值得注意的是,对数据状态的改变,必须通过提交mutations进行。根据vue的深入响应式原理,只有通过mutations的数据修改,会被监听,从而成功驱动视图的更新,否则视图更新将不生效。 -
strict模式,仅开发模式下使用,追踪错误的使用方法[由于会深度监测状态树来检测不合规的状态变更]
-
简写代码的方法:mapState、mapGetters、mapActions、mapMutations
思考:通过action,可以构建一个数据适配层,处理后端返回的数据,以符合前端业务及组件展现需求,从而将后端数据对前端展现的影响降低。
通过vuex管理数据的流动,可以确保单页spa中的数据状态始终可用,这就给单页应用的页面跳转性能提速又提供了一种手段。



