sass学习笔记
零、概览
1、变量:$width
2、嵌套:增加结构性及可读性
3、混合mixin:copy的代码复用
4、扩展/继承:@extend 联合声明代码复用
5、流程控制:@if @each @for @while
6、常用数组操作
7、常用map操作
8、函数: sass function手册
9、导入:@import _reset.css
10、注释 :@charset "utf-8”; // 必须设置了这个才能编译有中文的注释
ps:sass学习站
@mixin以拷贝的形式存在,继承则是联合声明
3.2.0版以后,建议传参的用@mixin,不传参使用继承
一、变量
1、默认变量 !default
$baseLineHeight: 2;//用来覆盖默认变量
$baseLineHeight: 1.5 !default;
2、特殊变量
font:#{$baseFontSize}/#{$baseLineHeight};
3、多值变量
//一维数据
$px: 5px 10px 20px 30px;
//二维数据,相当于js中的二维数组
$px: 5px 10px, 20px 30px;
$px: (5px 10px) (20px 30px);
4、map //key value对,且value可以是数组
(h1: 2em, h2: 1.5em, h3: 1.2em)
二、嵌套
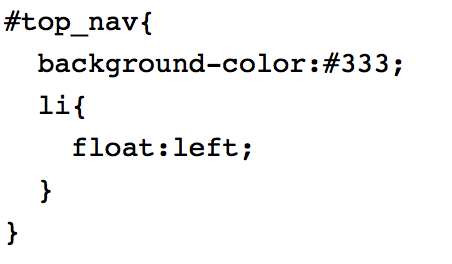
1、选择器嵌套 //使用&表示父元素选择器

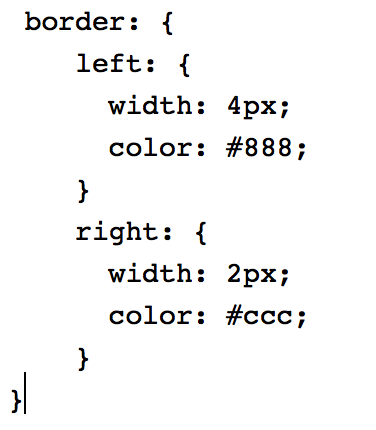
2、属性嵌套 //指的是有些属性拥有同一个开始单词
如:border-left,border-right

3、跳出嵌套 //@at-root sass3.30中新增功能
跳出嵌套扩展 //@at-root (without: key)和@at-root (with: key)
关键词key:all(所有),rule(常规css),media(media),support(support)
三、混合(mixin)
// @mixin定义 @include调用
1、 无参数:@mixin center-block
调用:@include center-block;
2.1、有参数,支持默认参数:@mixin opacity($opacity:50)
调用:@include opacity;
or @include opacity(80);
2.2、参数为多组值:加...
@mixin box-shadow($shadow…)
@include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3));
3、@content //sass3.2.0新增 接受整块代码块 解决media及keyframe前缀的需求
四、继承 //@extend 选择器继承另一个的样式,并联合声明
1、占位符% //sass3.20以后可用 当不调用时,不被编译,减少冗余
五、流程控制:详情
@if,@else, @for,@each和@while
a、@if ... @else …
or 三目判断:if($condition, $if_true, $if_false)
b、@for
// 相当于JS的 for(var $i = 1; $i <= 4; $i++){}
@for $i from 1 through 4
@for $i from 1 through 4
c、@each //遍历数组与对象
@each $e in $list //遍历数组
@each $key, $val in (h1: 2em, h2: 1.5em, h3: 1.2em) //遍历对象
// 多字段数组
$animal-data: (puma, black, default),(sea-slug, blue, pointer),(egret, white, move);
@each $animal, $color, $cursor in $animal-data
@each $animal, $color, $cursor in $animal-data
d、@while //与js while相似
六、部分数组的操作:详情
a、join // 合并两个数组
join($a, $b, joinSymble) -> joinSymble:space,comma
b、index($array, $value) -> index or null //值在数组中的位置
c、length($list) -> length or 0 //数组长度
d、list_separator($list) ->space,comma //取得数组的分隔符
e、nth($array, index) -> $value //取值
七、map操作:详情
// 取得对象的某一属性的值
a、map-get
map-get(("foo": 1, "bar": 2), "foo") => 1
// 删掉某一键值对
b、map-remove($map, $key)
map-remove(("foo": 1, "bar": 2), "bar") => ("foo": 1)
// 取得它的所有属性名,以数组形式返回
c、map-keys($map)
map-keys(("foo": 1, "bar": 2)) => "foo", “bar”
// 取得它的所有属性值,以数组形式返回
e、map-values($map)
map-values(("foo": 1, "bar": 2)) => 1, 2
// 判定它是否拥有某一个属性
f、map-has-key($map, $key)
map-has-key(("foo": 1, "bar": 2), "foo") => true
map-has-key(("foo": 1, "bar": 2), "foo") => true
// 合并两个对象
g、map-merge($map1, $map2)
map-merge(("foo": 1), ("bar": 2)) => ("foo": 1, "bar": 2)
map-merge(("foo": 1), ("bar": 2)) => ("foo": 1, "bar": 2)
八、函数
0、自定义函数 //定义@function 调用@include
@function strip-units($number){
@return $number / ($number * 0 + 1);
}
@return $number / ($number * 0 + 1);
}
1、颜色函数:详情
a、rgb颜色函数
rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;
rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;
red($color):从一个颜色中获取其中红色值;
green($color):从一个颜色中获取其中绿色值;
blue($color):从一个颜色中获取其中蓝色值;
mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
b、HSL颜色函数: 控制颜色明暗
hsl($hue,$saturation,$lightness):通过色相、饱和度和亮度的值创建一个颜色;
hsla($hue,$saturation,$lightness,$alpha):通过色相、饱和度、亮度和透明)的值创建一个颜色;
hue($color):从一个颜色中获取色相值;
saturation($color):从一个颜色中获取饱和度值;
lightness($color):从一个颜色中获取亮度值;
adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色;
desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);
complement($color):返回一个补充色,相当于adjust-hue($color,180deg);
invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
rgba($color, $alpha):改变颜色的透明度值;
opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明;
2、字符串函数
unquote($string):删除字符串两端的引号;
quote($string):给字符串两端添加引号。//字符串中间有单引号或者空格时,需用引号括起来
str-length($string):返回长度
str-index($string, $substring):返回找到的第一个串
3、数字函数
percentage($value):将一个不带单位的数转换成百分比值;
round($value):将数值四舍五入,转换成一个最接近的整数;
ceil($value):将大于自己的小数转换成下一位整数;
floor($value):将一个数去除他的小数部分;
abs($value):返回一个数的绝对值;
min($numbers…):找出几个数值之间的最小值;
max($numbers…):找出几个数值之间的最大值。
4、数组函数
length($list):返回一个列表的长度值;
nth($list, $n):返回一个列表中指定的某个标签值
join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表;
append($list1, $val, [$separator]):将某个值放在列表的最后;
zip($lists…):将几个列表结合成一个多维的列表;
index($list, $value):返回一个值在列表中的位置值。
set-nth($list, $n, $value):替换第n个值
5、Introspection函数 //对值做判断
type-of($value):返回一个值的类型
unit($number):返回一个值的单位;
unitless($number):判断一个值是否不带有单位
comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
6、选择器函数
selector-nest(".foo", ".bar", ".baz") => .foo .bar .baz
selector-append(".foo", ".bar", ".baz") => .foo.bar.baz
selector-extend(".a .b", ".b", ".foo .bar") => .a .b, .a .foo .bar, .foo .a .bar
selector-replace($selector, $original, $replacement) //替换
selector-replace(".foo .bar", ".bar", ".baz") => ".foo .baz"
selector-unify($selector1, $selector2) //合并
selector-replace(".foo .bar", ".bar", ".baz") => ".foo .baz"
selector-unify($selector1, $selector2) //合并
selector-unify(".a .b", ".x .y") => .a .x .b.y, .x .a .b.y
is-superselector(".bar", ".foo .bar”) => true




