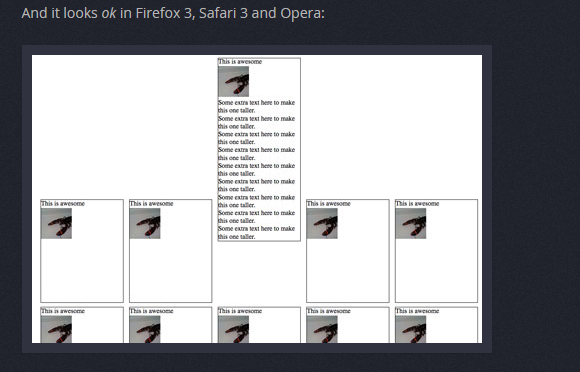
CSS Cross-Browser Inline-Block
低版本的IE,火狐 不支持 Inline-Block 属性,想要达到目的我们需要多做一些额外的工作 ,
参考页面为:https://blog.mozilla.org/webdev/2009/02/20/cross-browser-inline-block/
<ul>
<li>
<h4>This is awesome</h4>
<img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg"
alt="lobster" width="75" height="75"/>
</li>
...
<ul>
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: inline-block;
margin: 5px;
}
</style>

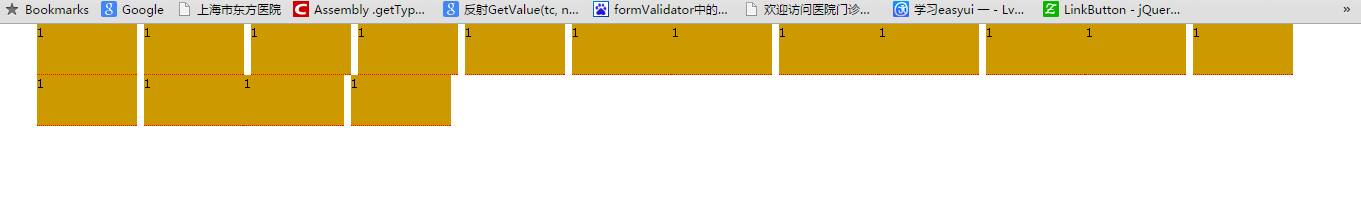
li 标签里面 不要直接写文本字符串 需要用编标包裹,不然inline 会出现奇怪现象,离左边距离 有问题 ,如图1

用div包裹 恢复正常
<html>
<head>
<title></title>
<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size:14px;
text-decoration:none;
}
ul {
margin :0
padding:0
font-size: 0;
}
li{
min-height:50px;
width:100px;
background-color:#c90;
border-bottom:1px dotted red;
display:inline-block;
list-style-type: none;
}
</style>
</head>
<body>
<div>
<ul>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
<li><div>1</div></li>
</ul>
<div>
</body>
</html>
Firefox 2 不支持inline-block 但是他支持火狐独有的display 属性:-moz-inline-stack 这个属性和inline-block 很像,如果我们把他放在display:inline-block 前面,当火狐2浏览器遇到的时候会忽略inline-block 而保持-moz-inline-stack,因为他本身不支持inline-block属性 ,如果浏览器支持display:inline-block 那么他就会忽略前面的-moz-inline-stack
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
}
IE 6,IE7 不支持display:inline-block属性,IE 元素haslayout属性,很多bug 由于IE 此属性导致,IE6,7低版本浏览器,width,height属性不能有效触发haslayout 属性,是有些元素不具有布局。
但是zoom 属性总是能触发IE haslayout 属性。IE 支持display:inline,内联元素, 和其他浏览器不同的是 IE haslyout=-1(有布局的时候),添加display:inline,相当于其他浏览器的display:inline-block
IE 6 不支持min-height属性,我们要设置_height:250px,元素在IE 下的高度,_height:250px 在其他浏览器中将被忽略。
所以最终
li{
min-height:50px;
width:100px;
background-color:#c90;
border-bottom:1px dotted red;
display:-moz-inline-stack;
display:inline-block;
list-style-type: none;
vertical-align:top;
zoom:1;
*display:inline;
_height: 250px;/*IE 6 不支持min-height:250px;其他浏览器会忽略_height: */
}

