Cordova学习笔记之入门
前言
前后学习Cordova也有几个月的时间了,是时候把学到的知识和经验总结一下。之前完全没有接触过移动开发,也没有接触过Hybrid App,只是一枚纯纯的web前端,没想到刚进公司接到的第一个项目竟然不是传统的web,而是让我独立开发一个App,当时整个人是懵逼的,而且也没有人带,一切只能靠自己,还好磕磕绊绊一路也这么走过来了...
正文
1.安装Nodejs和NPM
这一步真的不需要我教了吧,如果这两个还不知道请你放弃前端吧!
2.安装Cordova
非常容易,直接 npm i -g cordova 就OK了
3.创建Cordova项目
cordova create hello com.hello.world
执行该命令创建了一个名为hello的cordova项目
4.添加开发平台
cordova platform add android --save
添加Android平台,如果是iOS则换成
cordova platform add ios --save
该命令会获取默认的平台版本并保存该版本到配置文件(--save),如果想指定版本可以
cordova platform add android@6.1.0 --save
其它支持的平台还包括windows phone, blackberry等等,具体见官网文档
罗列已添加的平台
cordova platform ls
5.添加插件
先说说什么是插件,我们知道,cordova是一种Hybrid App,所以基本上大多数的开发方式和web开发是一致的,就是直接操作浏览器就好了,可是我们是要开发一款类似原生的App,如果有涉及原生操作的需求怎么办,例如修改启动页图片,修改状态栏,获取设备信息等等,这些浏览器层面是无法帮我们做到的,因此这时就得通过cordova的插件机制来实现了。所谓的插件,其实就是原生API与浏览器之间的一座桥梁而已,cordova通过浏览器(例如android的webview)暴露原生API接口给Javascript调用,具体怎么实现有兴趣可以自己去深入了解。
以状态栏插件为例,添加插件
cordova plugin add cordova-plugin-statusbar --save
罗列出已安装的插件
cordova plugin ls
6.Cordova项目结构
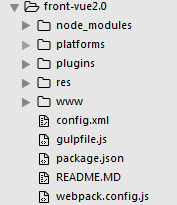
一般的cordova项目结构如下

node_modules目录、package.json、gulpfile.js等就不用说了
platforms是已安装平台目录
platforms是已安装插件目录
www就是你主要的工作目录了,所有的html,css,js都在这里,默认cordova一启动就会加载www/index.html页面
7.打包Cordova应用
好了,现在尝试修改一下www/index.html,然后执行
cordova prepare android
cordova build android
OK了,如果命令行无错误信息的话就会在/platforms/android/build/outputs/apk目录下会生成一个apk,把它安装到你的手机试试看吧!
TIPS:
如果有错误信息,以下是一些通用的解决方法(不一定管用)
清理项目
cordova clean
或者重新添加平台
cordova platform remove android --save
cordova platform add android --save
结尾
基本上一个Cordova应用过程就是酱紫了,有一点要注意,每次在www目录下做的所有的修改,生成应用前都要先 cordova prepare [platform] 一遍再build
补充一点,以上前提是你已经拥有某个平台的开发环境,例如Android开发环境搭建好的前提下,才可能打包出APK



