felx 弹性布局
一、设置在容器元素上的:
1、display:flex,以前经常用display:none来隐藏元素,而这里flex值的作用是将对应元素设置为弹性布局容器;
2、flex-direction,用于控制主轴的方向。在web上默认是row即横向,但在react native中默认是column即纵向;这个方向用于控制容器里面的直接子元素沿哪个方向排列;
3、flex-wrap,用于控制容器下面的直接子元素是否能够换行。默认是不换行的。换行的效果用得少。
4、flex-flow,它是用于一起简写flex-direction和flex-wrap的。由于换行用得少它也就用得少了。示例:flex-flow:column wrap,这个表示主轴是纵向并且允许换行。
5、justify-content,用于控制主轴方向上子元素的对齐。默认其值是flex-start即轴的开始,可以设置为center表示居中所有子元素,space-around表示沿主轴上平均分布(平均分布指元素间距离相等)子元素,space-between与space-around类似,只不过两头的不会有空白(即第一个子元素和最后一个子元素是紧挨容器边框的);
6、align-items,用于控制子元素在交叉轴方向上的对齐方式,默认是stretch即撑满容器元素。可设置center、flex-start等;
7、align-content,用于控制当主轴上允许换行时,对行进行分布操作,其值与justify-content类似。因换行用得少,此属性也用得少。
二、设置在子元素上的:
1、flex-grow,用于控制当子元素数量不够占满主轴方向上的空间时,是否让子元素沿主轴方向扩展宽度(或者高度)。默认是不扩展的。其值是一个比例单位。如在某子元素上设置flex-grow:1后,则表示这个子元素会扩展以填充多余的空间,此时如果有另外的子元素也设置为了1,则这两个元素会平分多余的空间。
2、flex-shrink,类似上面,用于控制当子元素太多超出了容器空间后,是否收缩子元素;
3、flex-basis,用于控制上面扩展或者收缩时,子元素起始的尺寸;默认值是auto。此属性最不易理解,如有疑问可评论区询问。
4、flex,是上面三个值的缩写。形式为:flex:flex-grow flex-shrink flex-basis。 如flex:1 1 0,表示沿主轴方向扩展占满多余空间或者子元素太多时收缩空间,并且从0开始;
5、order,用于在不修改代码的情况下,调整子元素的显示顺序。用得少。
三、固定页脚效果的布局
因弹性布局在这种情况下很有技巧性,所以举例说明。
这里要分两种情况:
1.页脚上面的内容不考虑成为可滚动的容器的时候,比如app上的登录页面,上面就用户名和密码几个文本框,下面页脚往往就一个版权说明字样。此时最佳布局方案如下:
<input placeholder="请填写用户名" />
<input placeholder="请填写密码" />
<div style="margin-top:auto;">2019 版权所有</div>
<div>电话:111111</div>
注意,此布局的关键就是margin-top:auto;它实现了将它自己及后面的元素推到容器最下面的效果。
2、页脚上面的内容会很多,为一个可滚动容器的时候,推荐的布局如下:
<div style="flex:1 1 0; over-flow:auto;">
这里内容非常多。
</div>
<div>2019 版权所有</div>
<div>电话:111111</div>
/* 弹性布局 */
display: flex;
/* 调整主轴的方向 row 水平方向为主轴 */
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
/* 主轴的排列方式 */
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* space-bettween 两端对齐 剩余的空间 平均分配 */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
/* justify-content: space-around; */
/* flex-wrap: nowrap; */
/* flex-wrap: wrap; */
/* flex-flow: column wrap; */
/* flex-direction: column; */
/* justify-content: flex-end; */
/* justify-content: flex-end; */
/* 侧轴 */
/* align-items: center; */
/* align-items: flex-start; */
/* align-items: flex-end; */
justify-content: center;
/* align-items: center; */
/* align-items: baseline; */
align-items: stretch;
一、单项目
1、骰子在左上角
.box {
display: flex;
}

2、筛子在顶部中央
.box {
display: flex;
justify-content: center;
}

3、筛子在右上
.box {
display: flex;
justify-content: flex-end;
}

4、筛子在左中
.box {
display: flex;
align-items: center;
}

5、筛子在最中央
.box {
display: flex;
justify-content: center;
align-items: center;
}

6、筛子在底部中央
.box {
display: flex;
justify-content: center;
align-items: flex-end;
}

7、筛子在右下
.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}

二、双项目
1、顶部两边
.box {
display: flex;
justify-content: space-between;
}

2、左侧上下
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
}

3、中央上下
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}

4、右侧上下
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}

5、左侧上、中央一个
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}

6、左侧上和右侧下
.box {
display: flex;
justify-content: space-between;
}
.item:nth-child(2) {
align-self: flex-end;
}

三、三项目
1、三饼
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}

四、四项目
1、折叠
.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}

2、四饼
<div class="box">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

五、六项目
1、上三下三
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

2、 左三右三
.box {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}

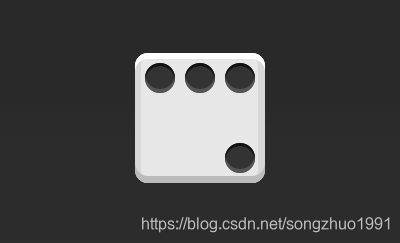
3、如图
<div class="box">
<div class="row">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}

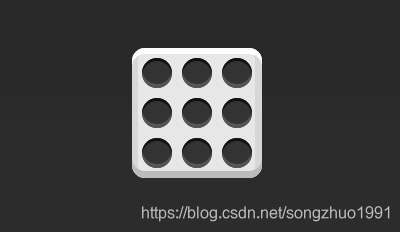
六、九宫格

.box {
display: flex;
flex-wrap: wrap;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通