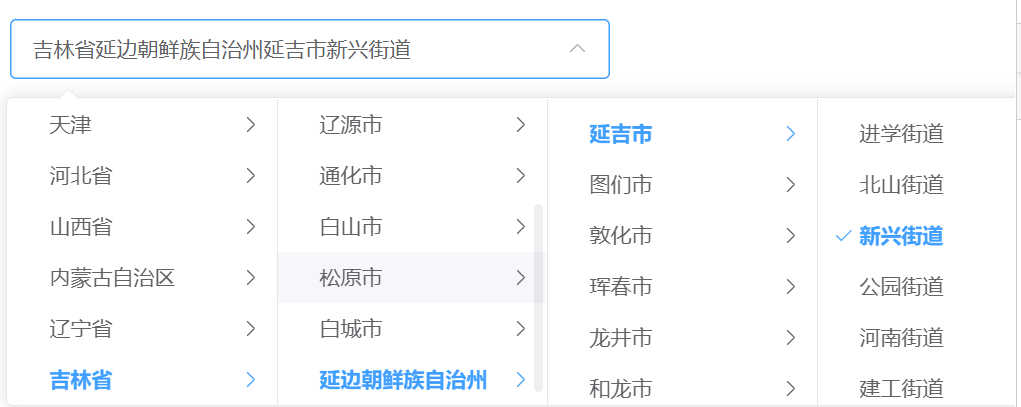
省市县乡四级联动
前言
-
vue3+vite+ts+element plus + scss
-
数据文件:https://files.cnblogs.com/files/his365/addressData4.json?t=1670855191

关键代码
/**
* @description 省市县乡四级联动
* @author jingwang36
* @date 2022/12/12 21:16:49
*/
<template>
<div class="m-4">
<p>Child options expand when hovered</p>
<el-cascader size="large" separator="" style="width:400px" v-model="value" :options="addressData" @change="handleChange" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import addressData from './addressData4.json'
type Area = {
value:string,
label:string,
children:[]
}
// 默认值
const value = ['22','2224','222401','222401003'];
// 次级菜单的展开方式 不配置则为点击时展开
const props = {
expandTrigger: 'hover',
}
const handleChange = (value:Area) => {
console.log(value)
}
</script>
<style scoped>
</style>
世界上没有什么事情是跑步解决不了的,如果有,那就再跑一会!



