简单说一下UWP中的JumpList
在Windows10的10856这个版本中,微软为桌面版提供了一组新的应用交互方式,磁贴和Toast通知的个性化都有了一定的改善。针对磁贴方面,微软为我们提供了一组新的API来扩充我们对应用的交互方式——JumpList。但是却很少看见商店的UWP的应用使用到这个特性,暂时只发现了清新范的的礼物说和微软自家的视频(本人基本不用)应用使用了这个新的交互方式,真应该给开发者一个大大的赞!
这种新的应用交互方式通过代码实现起来并不是很难,完全按照微软的MSDN上提供的相关文档就可以很快完成。但是现有的UWP应用中却很鲜见,不知道为什么?先看一下礼物说的是如何设计的吧!
 个人感觉还是很漂亮的,由于不是很难,就简单说一下如何使用这个东西吧。
个人感觉还是很漂亮的,由于不是很难,就简单说一下如何使用这个东西吧。
首先是判断当前的系统是否支持改特性,通过使用JumpList.IsSupported() 返回一个bool值来判断,如果支持的话会返回True;
其次就是通过JumpList.LoadCurrentAsync()来获取应用的JumpList对象;
然后通过对应的Add方法来向JumpList添加Item;
最后,如果用户点击了哪个Item,会触发App类中的OnLaunched(LaunchActivatedEventArgs e)方法,通过该参数e.Arguments来获取传递来的参数从而执行相应的逻辑操作。
前三步的示例代码如下所示:

1 private async void MainPage_Loaded(object sender, RoutedEventArgs e) 2 { 3 if (JumpList.IsSupported()) 4 { 5 var list = await JumpList.LoadCurrentAsync(); 6 list.Items.Clear();//建议每次在添加之前清除掉原先已经存在的数据 7 list.Items.Add(JumpListItem.CreateSeparator()); 8 9 new List<JumpListItem>() 10 { 11 CreateJumpListItem("facebook","Facebook","Share",new Uri("ms-appx:///Assets/facebook.png")), 12 CreateJumpListItem("github","Github","Share",new Uri("ms-appx:///Assets/github.png")), 13 CreateJumpListItem("google","Google","Share",new Uri("ms-appx:///Assets/google.png")), 14 CreateJumpListItem("linked-in","Linked-in","Share",new Uri("ms-appx:///Assets/linked-in.png")) 15 }.ForEach((item) => 16 { 17 list.Items.Add(item); 18 }); 19 await list.SaveAsync(); 20 } 21 } 22 private JumpListItem CreateJumpListItem(string arguments, string displayName, string groupName, Uri uri) 23 { 24 JumpListItem item = JumpListItem.CreateWithArguments(arguments, displayName); 25 item.GroupName = groupName; 26 item.Logo = uri; 27 return item; 28 }
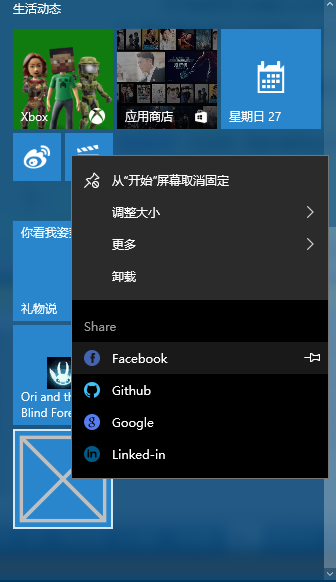
下面是对应的效果图:

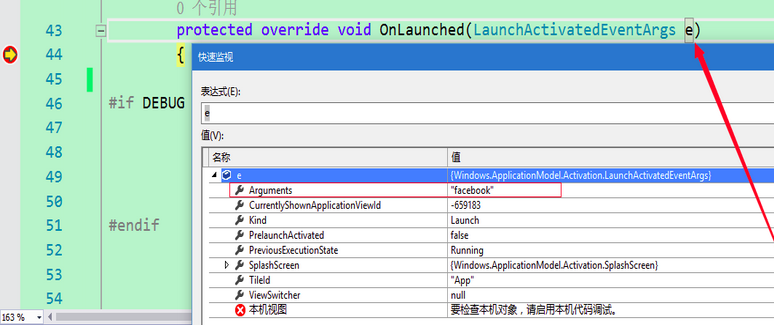
就这么几句代码很快就可以实现这种新的应用交互方式,是不是很简单呀!!!!下面贴一张图告诉你当用户点击了对应的Item时数据传递到哪里了!

红线框出的部分就是传递来的参数,是不是秒懂了!!!我并没有详细介绍相关API的参数是干什么的,MSDN文档的描述要比我描述的清晰多了。感兴趣的可以自己去看看。


