DotNetCore WebAPI 和 Vue 前后端跨域请求配置
问题现象#
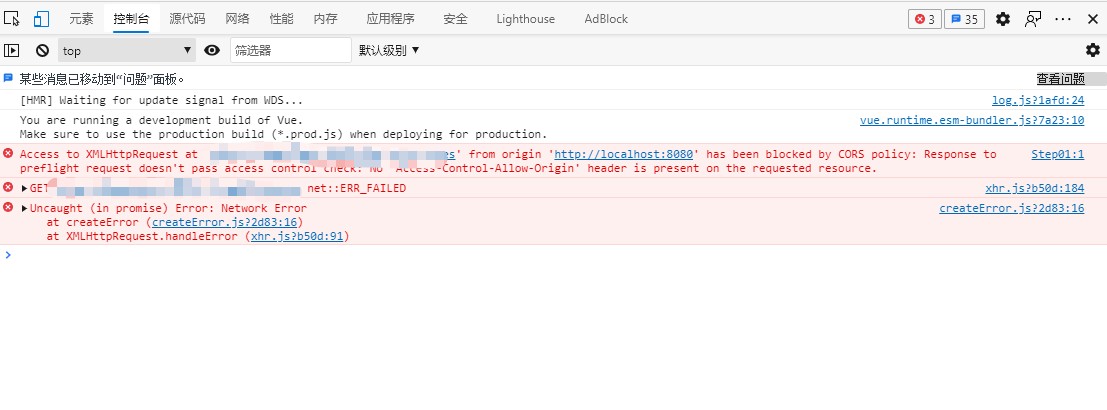
在前后端分离的开发模式下,前端默认情况下是不能直接请求后端接口的,类似出现如下所示的错误:
后端配置#
修改 Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddCors(options =>
{
options.AddPolicy("CorsPolicy",
builder => builder.WithOrigins("http://localhost:8080") //前端地址
.AllowAnyMethod()
.AllowAnyHeader());
});
// .....
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// ...
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
//必须要位于 app.UseRouting() 和 app.UseEndpoints() 之间
app.UseCors("CorsPolicy");
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
前端配置#
修改 main.js
import 'bootstrap/dist/css/bootstrap.css'
import axios from 'axios'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
axios.defaults.headers.common["Access-Control-Allow-Origin"] = "*"
// 设置后端接口根地址
axios.defaults.baseURL = 'http://localhost:5000' //后端地址
createApp(App).use(router).mount('#app')
这样就可以直接使用 axios 来进行后端接口请求,示例如下所示:
axios.get("/user/info").then((response) => {});
作者:hippiezhou
出处:https://www.cnblogs.com/hippieZhou/p/14266516.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
Find Anyway





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?