Flask 系列之 部署发布
说明#
- 操作系统:Windows 10
- Python 版本:3.7x
- 虚拟环境管理器:virtualenv
- 代码编辑器:VS Code
实验目标#
通过 Windows 的 WSL,将我们的项目网站部署到 Ubuntu 16.04 上面
操作#
运行环境搭建#
打开 WSL,执行下述操作
- 安装 Python3 pip3 以及虚拟环境管理工具 virtualenv
sudo apt-get install python3
sudo apt-get install python3-pip
pip3 install virtualenv
- 安装并启动 Mysql
安装完成之后需要进入 Mysql 的 Shell 中创建我们程序需要实验的的数据库 todo
略,具体可参考:Flask 系列之 SQLAlchemy
- 安装并启动 Nginx
# 安装并启动 Nginx
sudo apt-get install nginx
sudo service nginx start
sudo service nginx stop
注:执行完毕后可尝试访问:http://127.0.0.1, 看是否正常。
代码打包与上传#
pip freeze > requirements.txt
cp -R /mnt/c/Users/hippieZhou/Desktop/Flask_todolist /home/hippie/todolist
cd /home/hippie/todolist
# 创建虚拟环境
python -m virtualenv venv
# 激活虚拟环境
source venv/bin/activate
# 安装项目依赖包
pip3 install -r requirements.txt
# 测试网站是否能正常初始化和运行
flask initdb
flask admin
flask run
上传代码之前可以先将我们现有的虚拟环境对于的文件目录 venv 删除掉,因为我们之前的虚拟环境是基于 Windows 创建的,在 Ubuntu 不适用,需要重新创建。
使用 gunicorn#
进入当前项目的虚拟环境执行下述操作
# 安装
pip install gunicorn
# 查看帮助
gunicorn -h
# 直接运行
gunicorn 运行文件名称:Flask 程序实例名
# 测试运行
# -w 4 :以 4 个进程来启动
# -b 127.0.0.1:5000 :绑定到本地的 127.0.0.1:5000 来运行
# -D :以守护进程的方式运行
# --access-logfile ./logs/log :将当前访问的日志信息记录到当前目录下的 logs/log 文件中,注:logs 文件夹需要提前创建
# manage:app :manage 代表入口函数对应的文件名称;app 为 Flask 对象
gunicorn -w 4 -b 127.0.0.1:5000 -D --access-logfile ./logs/log manage:app
# 查看当前运行的后台进程, 通过此方法可查询到有 5 个进程,其中一个是主进程,另外 4 个是子进程
ps aux | grep gunicorn
# 通过上述命令查看主进程的 pid 退出该后台进程
kill -9 pid
配置 Nginx#
# 备份 Nginx 的原始配置文件
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.bak
# 编辑我们的网站对应的配置文件
sudo vim /etc/nginx/sites-available/default
# 配置完成之后执行下述操作检查配置是否正常
sudo nginx -t
# 重启 Nginx
sudo service nginx restart
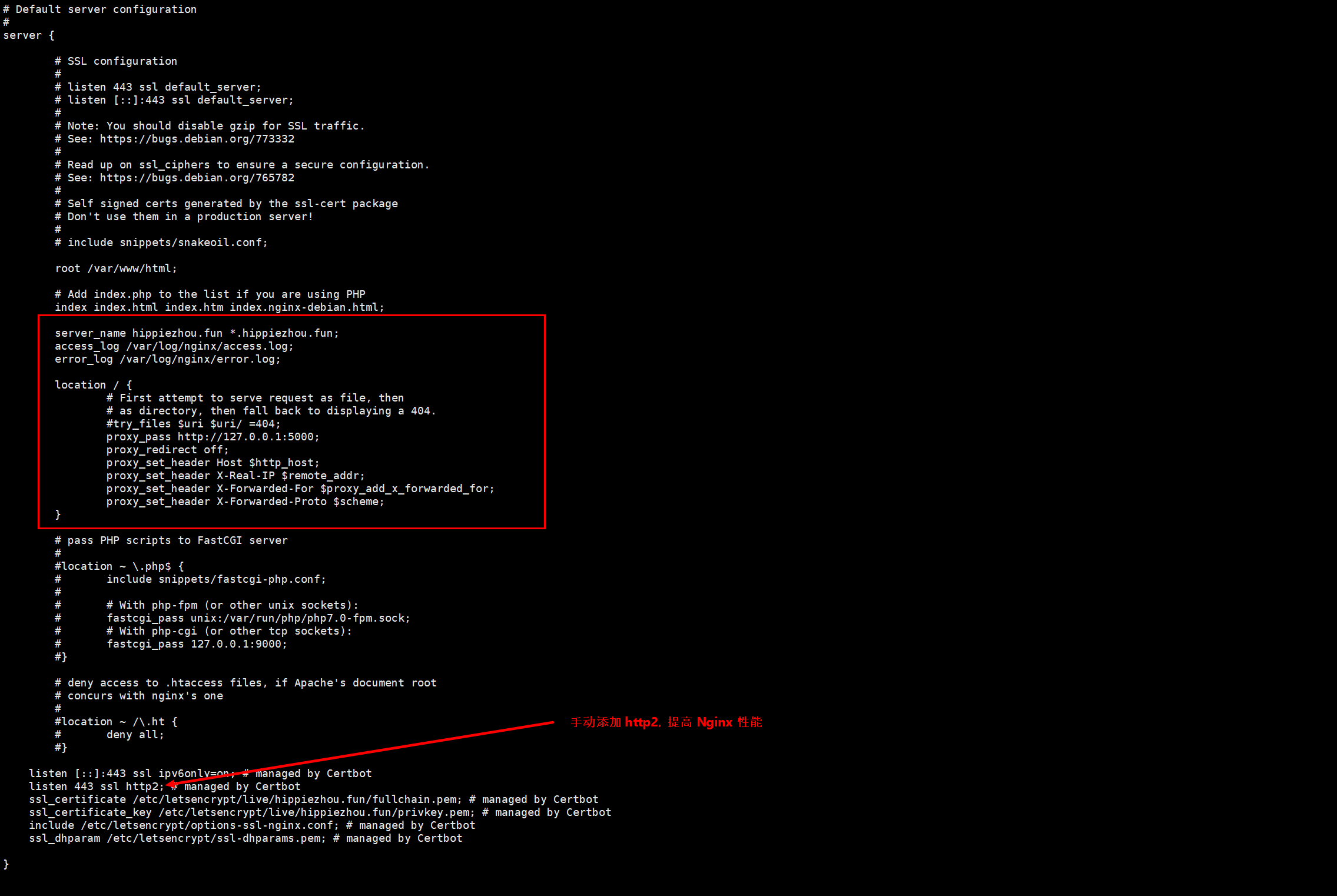
Nginx 的配置如下所示:
server {
listen 80;
server_name hippiezhou.fun *.hippiezhou.fun;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
proxy_pass http://127.0.0.1:5000/; #此处和你gunicore的ip和端口一致
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
基于最简配置原则,我们只需修改第一个 server 中的 location 结点,并且需要屏蔽掉里面的 try_files 字段即可。
此时,如果之前我们的网站已经通过 gunicorn 运行着的话,那么我们重启一下我们的 Nginx 服务,即可通过 127.0.0.1 访问我们的网站了。
Nginx 对应的错误日志位于 /var/log/nginx 目录下,通过查看相关日志可以排查问题。
配置 HTTPS#
登陆到远程服务器上,执行下述 bash 操作:
sudo apt-get update
sudo apt-get install software-properties-common
sudo add-apt-repository universe
sudo add-apt-repository ppa:certbot/certbot
sudo apt-get update
sudo apt-get install certbot python-certbot-nginx
sudo certbot --nginx
# sudo certbot renew --dry-run
sudo ufw allow https
sudo systemctl restart nginx
使用 crontab 定期更新证书
# 每个月凌晨 0:0:0 更新证书
crontab 0 0 1 * * /usr/bin/certbot renew --force-renewal
# 每个月凌晨 0:0:5 更新 Nginx
crontab 5 0 1 * * /usr/sbin/service nginx restart
注:crontab 中有六个字段,其含义如下:
- 第1个字段:分钟 (0-59)
- 第2个字段:小时 (0-23)
- 第3个字段:日期 (1-31)
- 第4个字段:月份 (1-12 [12 代表 December])
- 第5个字段:一周当中的某天 (0-7 [7 或 0 代表星期天])
- /path/to/command – 计划执行的脚本或命令的名称
相关参考#
作者:hippiezhou
出处:https://www.cnblogs.com/hippieZhou/p/10608847.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
Find Anyway






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?