Flask 系列之 优化项目结构
说明#
- 操作系统:Windows 10
- Python 版本:3.7x
- 虚拟环境管理器:virtualenv
- 代码编辑器:VS Code
实验目标#
完善环境配置,添加 异常请求 处理
实现#
400、404 和 500 处理#
首先,在 todolist\app\templates\errors 目录下创建一个 400.html 文件,示例代码如下所示:
{% extends 'base.html' %} {% block content %}
<div class="text-center animated fadeInDown">
<h1>400</h1>
<h3> 错误请求!! !</h3>
<div>
<a href="{{ url_for('index') }}">返回首页</a>
</div>
</div>
{% endblock %}
在 todolist\app\templates\errors 目录下创建一个 404.html 文件,示例代码如下所示:
{% extends 'base.html' %} {% block content %}
<div class="text-center animated fadeInDown">
<h1>404</h1>
<h3> 页面未能够找到!! !</h3>
<div>
抱歉,页面好像去火星啦!
</div>
</div>
{% endblock %}
在 todolist\app\templates\errors 目录下创建一个 500.html 文件,示例代码如下所示:
{% extends 'base.html' %} {% block content %}
<div class="text-center animated fadeInDown">
<h1>500</h1>
<h3> 内部异常!! !</h3>
<div>
<a href="{{ url_for('index') }}">返回首页</a>
</div>
</div>
{% endblock %}
接着,在 todolist\app 目录下创建 errors.py 文件,,注册 400、 404 、500 路由处理函数,示例代码如下所示:
from flask import render_template
from app import app
@app.errorhandler(400)
def bad_request(e):
return render_template('errors/400.html'), 400
@app.errorhandler(404)
def page_not_found(e):
return render_template('errors/404.html'), 404
@app.errorhandler(500)
def internal_server_error(e):
return render_template('errors/500.html'), 500
添加 CLI#
在 todolist\app 目录下创建 commands.py 文件,示例代码如下所示:
import click
from app import app, db
from app.models import User, Thing
@app.cli.command()
@click.option('--drop', is_flag=True, help='Create after drop.')
def initdb(drop):
if drop:
db.drop_all()
db.create_all()
print("Initialized database.")
@app.cli.command()
@click.option('--username', prompt=True, help='The username used to login.')
@click.option('--email', prompt=True, help='The email used to Identity.')
@click.option('--password', prompt=True, hide_input=True, confirmation_prompt=True, help='The password used to login.')
def admin(username, email, password):
db.create_all()
user = User.query.first()
if user:
print("Updating user...")
user.name = username
user.email = email
user.generate_password_hash(password)
else:
print("Creating user...")
user = User(name="hippieZhou")
user.email = email
user.generate_password_hash(password)
db.session.add(user)
db.session.commit()
print('Done.')
此时,可以将 VS Code 的终端却换至该项目根目录下,可执行上面我们自定义的相关目录,如下图所示:
使用前需要先进入到 app 中,具体可参考 下面的
todolist\app\__init__.py代码。
完善 Config 配置#
首先,修改 todolist\config.py 文件,示例代码如下所示:
import os
basedir = os.path.abspath(os.path.dirname(__file__))
class Config(object):
SQLALCHEMY_TRACK_MODIFICATIONS = False
SECRET_KEY = "you will never known it."
class DevelpmentConfig(Config):
DEBUG = True
SQLALCHEMY_DATABASE_URI = os.environ.get(
'DEV_DATABASE_URL') or 'sqlite:///' + os.path.join(basedir, 'todo.sqlite')
class ProductionConfig(Config):
DEBUG = False
SQLALCHEMY_DATABASE_URI = os.environ.get(
'SQLALCHEMY_DATABASE_URI') or 'mysql+pymysql://root:mysql@127.0.0.1:3306/todo'
config = {
'development': DevelpmentConfig,
'production': ProductionConfig
}
接着,修改 todolist\app\__init__.py 文件,示例代码如下所示:
from flask import Flask
from flask_bootstrap import Bootstrap
from flask_sqlalchemy import SQLAlchemy
from flask_login import LoginManager
from config import config
app = Flask(__name__)
app.config.from_object(config['development'])
bootstrap = Bootstrap(app)
db = SQLAlchemy(app)
login_manager = LoginManager(app)
login_manager.login_view = 'login'
login_manager.login_message = '你必须登陆后才能访问该页面'
login_manager.login_message_category = "info"
@login_manager.user_loader
def load_user(user_id):
from app.models import User
user = User.query.get(int(user_id))
return user
@app.context_processor
def inject_user():
from app.models import User
user = User.query.first()
return dict(user=user)
from app import views, errors,commands
最后,修改 todolist\manage.py 文件,示例代码如下所示:
from app import app
if __name__ == "__main__":
app.run(debug=True, host='0.0.0.0', port=5000)
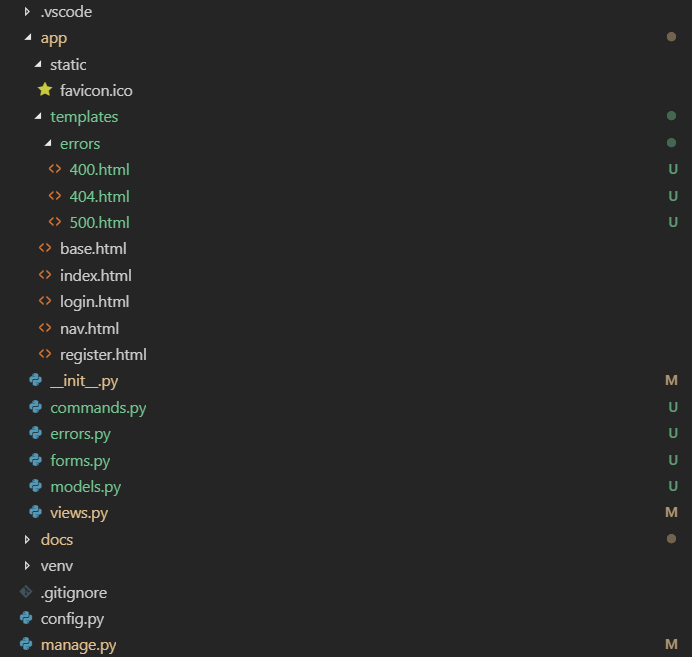
自此,我们的项目结构和代码已经进一步完善了,完整项目结构如下图所示:
最后,我们可以在 Shell 窗口中执行 flask run 命令即可将我们的网站运行起来。
作者:hippiezhou
出处:https://www.cnblogs.com/hippieZhou/p/10608840.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
Find Anyway
分类:
0x04 Python
Buy me a cup of coffee ☕.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?