Echarts连接Mysql使用心得
Echarts是什么,它一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
它可以轻易的作出类似这样:

或这样的美观可视化图:

当别人在使用各种图来表示各项数据之间的联系时,我还在使用Low到爆的表格那种用户体验感受属实不太妙。可视化图相较于表格那一行一行数据,在直观方面不知优出几个档次。但是echarts开源库的使用在小白的我看来一直是一个难点,看了很多别人的文档还是不懂如何使用。但是这两天,我仔细找了各种项目和向大佬寻求帮助,总算是能成功的显示一个丑丑的图来,这也算是一个进步吧。好,下面开始我自己的使用教程。
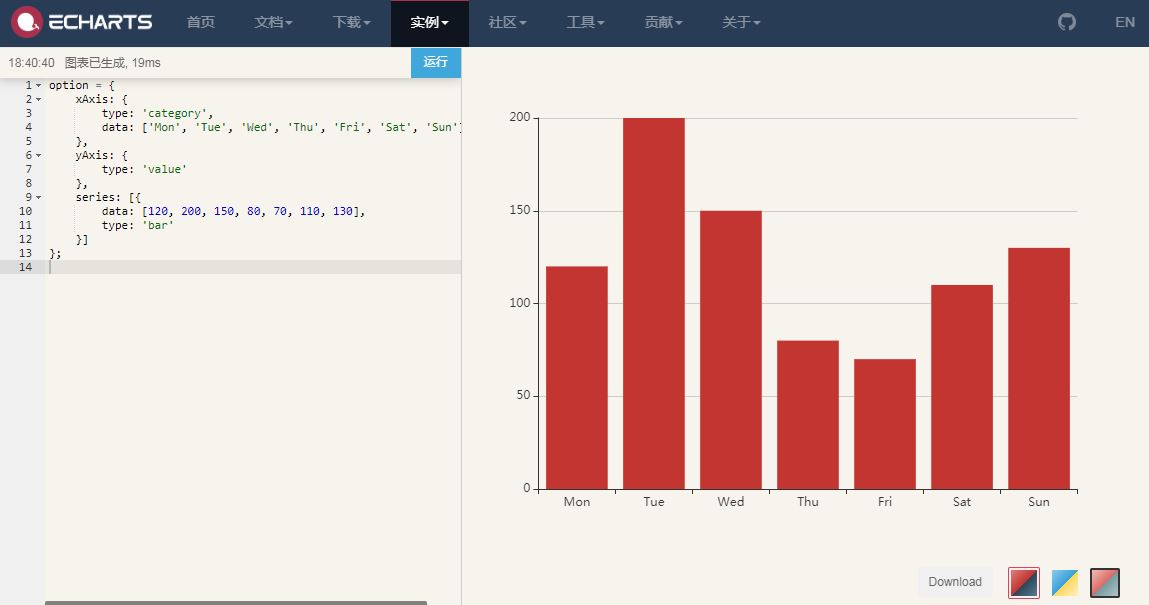
第一步:先找到自己想要的可视化图模板,并下载简单的案例。比如像我下图这个就挺不错的。

第二步:建立数据库,并填入相对应的数据,比如想我这个这样。

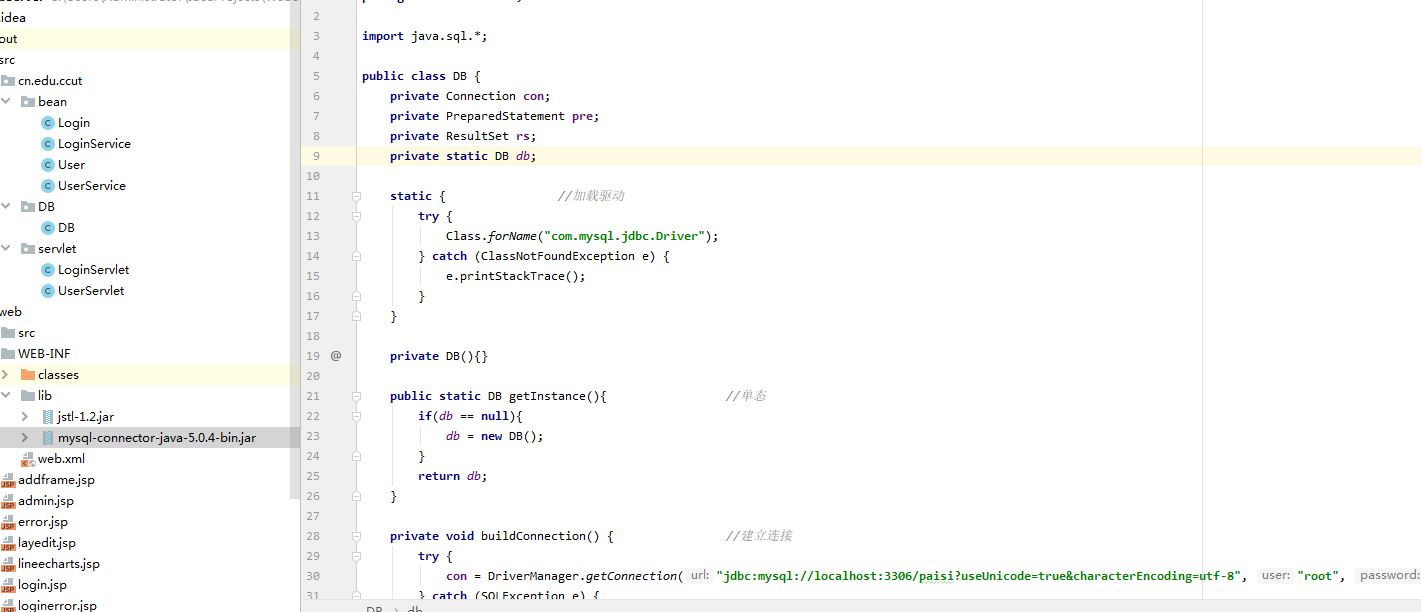
第三步:对自己的Web项目添加链接数据库的jar包,并且在DB里面建立连接。

第四步:建立对应数据库的数据Bean与逻辑Bean,像这里我就是User和UserService
1.User
package cn.edu.ccut.bean;
import java.util.Date;
public class User {
private int id;
private String name;
private int sex;
private Date birthday;
private int department;
private int position;
private int power;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getSex() {
return sex;
}
public void setSex(int sex) {
this.sex = sex;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public int getDepartment() {
return department;
}
public void setDepartment(int department) {
this.department = department;
}
public int getPosition() {
return position;
}
public void setPosition(int position) {
this.position = position;
}
public int getPower() {
return power;
}
public void setPower(int power) {
this.power = power;
}
}
2.UserService
package cn.edu.ccut.bean; import cn.edu.ccut.DB.DB; import java.sql.ResultSet; import java.sql.SQLException; import java.util.ArrayList; import java.util.List; public class UserService { public List<User> getAllUsers() throws SQLException { DB db= DB.getInstance(); ResultSet rs=db.executeQueryNoParam("select * from t_user"); List<User> allUsers=new ArrayList<User>(); User user; while (rs.next()){ user=new User(); user.setId(rs.getInt(1)); user.setName(rs.getString(2)); user.setSex(rs.getInt(3)); user.setBirthday(rs.getDate(4)); user.setDepartment(rs.getInt(5)); user.setPosition(rs.getInt(6)); user.setPower(rs.getInt(7)); allUsers.add(user); } db.close(); return allUsers; } }
第五步:创建对应的UserServlet,使之获取到属性allUsers,并且可以跳转到相对应的JSP页面。
UserServlet
package cn.edu.ccut.servlet;
import cn.edu.ccut.bean.User;
import cn.edu.ccut.bean.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.sql.SQLException;
import java.util.List;
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
UserService userservice=new UserService();
try {
List<User> allUsers = userservice.getAllUsers();
HttpSession session=request.getSession();
if(session==null){
session=request.getSession(true);
}
session.setAttribute("users",allUsers);
response.sendRedirect("table.jsp");
} catch (SQLException e) {
e.printStackTrace();
response.sendRedirect("exception.jsp");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
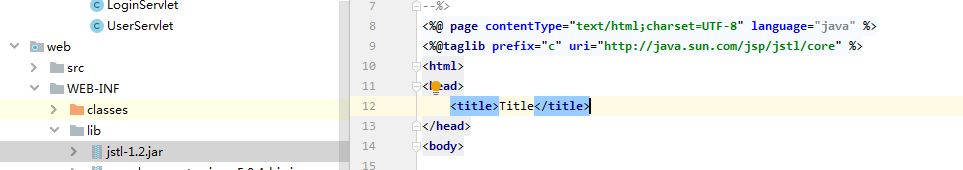
第六步:对自己的Web项目添加JSTL(即JSP标准标签库)jar包,这个可以不加,但是这样的话后面的scripts写法有所改变而且比较复杂,为了简便,用JSTL注解来写逻辑和观感都会好许多。

第七步:将自己中意的案例源码放到相对应的JSP页面,并对里面的静态数据进行修改,使它可以动态访问数据库。(重要)ps:你问Echarts图表为什么和刚开始的格式不一样,当然是我改的呀,这样更好看。
lineecharts
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2020/3/27 Time: 13:58 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>Title</title> </head> <body> <div id="container" style="height: 100%"></div> <%--//echarts图表框架--%> <script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script> <script type="text/javascript"> var arr = new Array(); var index = 0; <c:forEach items="${sessionScope.users}" var="user" varStatus="s"> arr[index++] = ${user.department}; //echarts数组形式存储柱体大小 </c:forEach> var dom = document.getElementById("container"); //框架使用名称 var myChart = echarts.init(dom); var app = {}; option = null; option = { backgroundColor: '#0E2A43', tooltip: { show: true, formatter: "{b}:{c}" }, grid: { left: '5%', top: '12%', right: '1%', bottom: '8%', containLabel: true }, xAxis: { type: 'category', axisTick: { show: false, alignWithLabel: false, length: 5, }, "splitLine": { //网格线 "show": false }, inverse: 'true', //排序 axisLine: { show: false, lineStyle: { color: '#fff', } }, data: [ //echarts下面显示名称 <c:forEach items="${sessionScope.users}" var="username" varStatus="s"> ["${username.name}"], </c:forEach> ] }, yAxis: [{ type: 'value', show:false, position: 'top', axisTick: { show: false }, axisLine: { show: false, lineStyle: { color: '#fff', } }, splitLine: { show: false }, }], series: [{ name: '能耗值', type: 'bar', label: { normal: { show: true, position: 'top', formatter: '{c}', textStyle: { color: 'white' //color of value } } }, itemStyle: { //通常情况下: normal: { barBorderRadius: 8, //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params) { var colorList = [ ['#b250ff', 'rgba(11,42,84,.3)'], ['#ff9717', 'rgba(11,42,84,.3)'], ['#61dbe8', 'rgba(11,42,84,.3)'], ['#1ace4a', 'rgba(11,42,84, 0.3)'], ]; var index = params.dataIndex; if (params.dataIndex >= colorList.length) { index = params.dataIndex - colorList.length; } return new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: colorList[index][0] }, { offset: 1, color: colorList[index][1] } ]); }, }, }, barGap: '0%', barCategoryGap: '50%', data: arr //使用上面定义存储的数组 }] }; if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>
注意:这个在使用各种标记库里面的标记时,要先在JSP文件的头部用<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>来注明对它的引用。(很重要,有次错误排除好久都找不出来,后来后知后觉才发现问题)
结果:

这样,就可以看到在页面里我们看到相对应的Echarts图表显示出来啦,是不是比起简简单单的表格要更为简洁和直观呢。
参考文档:https://www.jianshu.com/p/1a2764b54f8b,谢谢各位大佬的帮助。



