Layui后台实现页面内部的iframe跳转
最近在学习Layui的过程中,遇到了内部iframe在点击侧边栏之后无法跳转的情况,故记录此解决方案以做备忘,防止下次再有这样的事情发生。

页面想点击左边和上面的侧边栏,然后只在右边的主体白色部分进行页面的转变。
首先把下面复制到布局的内容主体区域上:
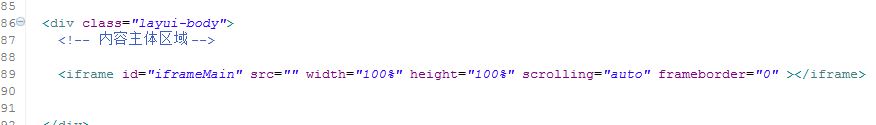
<iframe id="iframeMain" src="" style="width: 100%"; height="100%";></iframe>
导入jquery(这里用官网jq实现,也可以用内置的jquery或者原生js):<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
在jq方法体写逻辑:
//模拟单页跳转
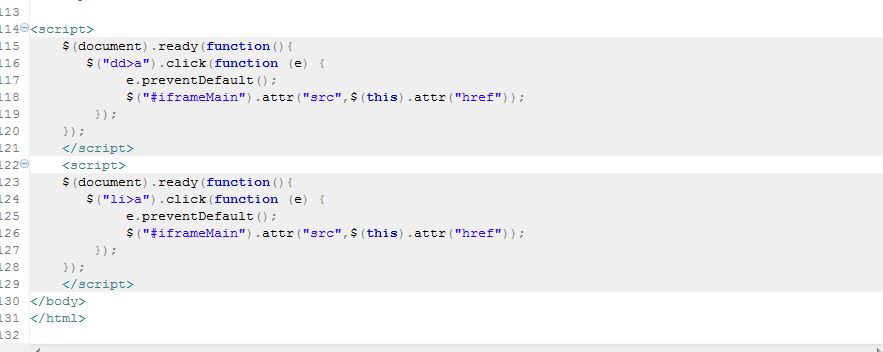
<script>
$(document).ready(function(){
$("dd>a").click(function (e) {
e.preventDefault();
$("#iframeMain").attr("src",$(this).attr("href"));
});
});
</script>
逻辑:通过jq拿a的href值放到iframe的src属性上
解释:
e.preventDefault();:设置a的点击事件不跳转到另一个页面
$("iframeMain").attr("src",$(this).attr("href"));:给iframe添加src属性,值为a的href值

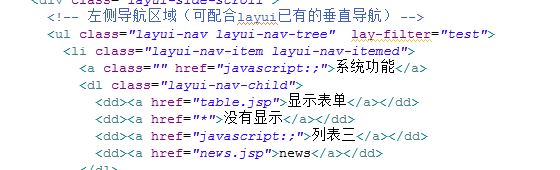
侧边栏设置跳转链接像是这样,设置 dd 格式类同"显示表单"与“news”.

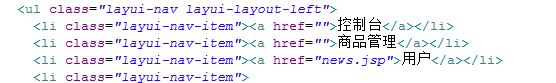
头部栏设置跳转链接像是这样,设置 li 格式类同“用户”。

iframe设置id,格式类同上图。

script设置 li 与 dd 的格式

设置后跳转就只在右侧主体界面显示而不改变其他设置。



