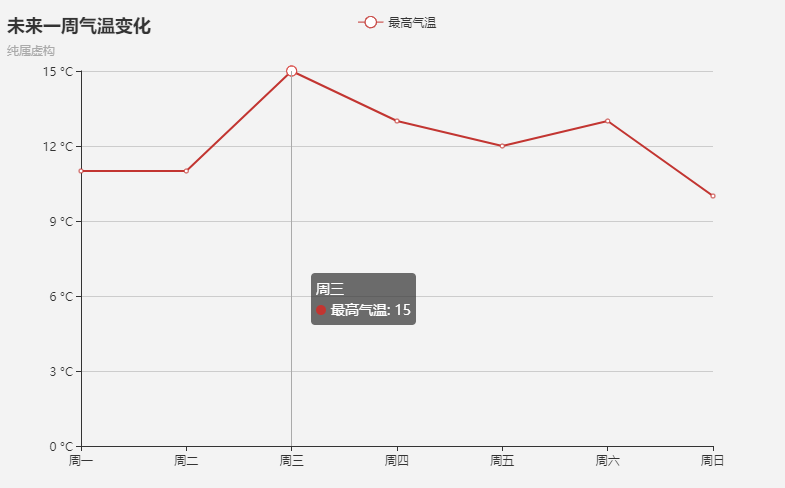
1、先来看一个没有平均线、最大值、最小值的简单实例
option = { title: { text: '未来一周气温变化', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' }, legend: { data:['最高气温'] }, xAxis: { type: 'category', boundaryGap: false, data: ['周一','周二','周三','周四','周五','周六','周日'] }, yAxis: { type: 'value', axisLabel: { formatter: '{value} °C' } }, series: [ { name:'最高气温', type:'line', data:[11, 11, 15, 13, 12, 13, 10] }, ] };
呈现效果:

2、现在我们来给图标增加最大值、最小值和平均标准线
最大值:在series 中增加节点markPoint,语法如下
markPoint: {
data: [
{type: 'max', name: '最大值'}
]
}
最小值:在series 中增加节点markPoint,语法如下
markPoint: {
data: [
{type: 'min', name: '最大值'}
]
}
平均线:在series 中增加节点markLine,语法如下
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
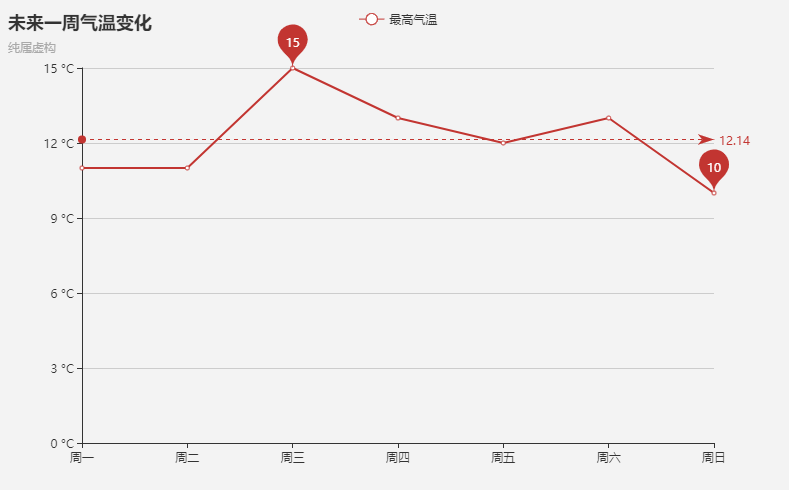
好了我们来看一下最后的呈现
option = { title: { text: '未来一周气温变化', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' }, legend: { data:['最高气温'] }, xAxis: { type: 'category', boundaryGap: false, data: ['周一','周二','周三','周四','周五','周六','周日'] }, yAxis: { type: 'value', axisLabel: { formatter: '{value} °C' } }, series: [ { name:'最高气温', type:'line', data:[11, 11, 15, 13, 12, 13, 10], markPoint: { data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] }, markLine: { data: [ {type: 'average', name: '平均值'} ] } }, ] };

记录结果~





