前端html,css考点
1, 内联元素,块级元素相关知识点
参考链接:https://edu.aliyun.com/a/103378
(1)置换元素
概念:浏览器根据元素的标签和属性,来决定元素的具体显示内容。<img><input><textarea><select><object>这些元素没有实际内容,即一个空元素。需要其属性来替换。
例如<img>会根据里面的src属性来读取图片信息;<input>会根据type属性来显示输入框、单选、多选等;
(2)内联元素能设置宽高吗?
一般的内联元素,<span><b><strong><em><a>等内联元素是不能设置的。
但是对于可以置换的内联元素,比如<img>是可以设置的。
(3)内联元素和块级元素的区别
内联元素:
与相邻的行内元素在同一行,不会自己换行;
宽高无效,但水平方向的padding和margin可以设置;
默认高度就是他本身内容的高度
内联元素只能容纳文本或其他内联元素
块级元素:
从新行开始;
高度,行高,外边距,内边距都可以控制
宽度默认是容器的100%
可以容纳内联元素和其他块级元素
(4)常见的内联元素与块级元素
块级元素:div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer
内联元素:span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认 display:inline-block)
相邻的行内元素不换行,宽度即为内容的宽度、padding的4个方向都有效、margin只有水平方向有效、不可以设置width和height属性。行内块元素表现其实和行内元素一样,只是其可以设置width和height属性。
(5)内联元素与块级元素的相互转化(通过设置css属性)
display : inline-block; //将行内非替换元素设置为行内块元素
float : left/right; //float将隐形的内联元素转换为块级元素
position //对行内元素进行定位的时候,就会把行内元素转换为块级元素
只有通过display:block设置的行内元素才能继承父元素的宽度
BFC:block-formatting-contexts
margin外边距折叠:浮动元素和绝对定位元素不与其他盒子产生外边距折叠
inline-block元素与其兄弟、子、父元素的外边距都不会折叠。(因为inline-block不完全符合块级盒子的条件,而符合块级盒子的元素的display属性为block / list-item / table)
2,css继承
参考链接:https://developer.mozilla.org/zh-CN/docs/Web/CSS/inheritance
(1)什么叫继承?
子节点属性未定义,可以使用其父节点对应属性的计算值。
(2)哪些属性可以被继承
内联元素(letter-spacing等),终端块状元素(text-indent,text-align), 列表元素(list-), 表格元素(border-collapse)可继承,具体如下:
1)文本相关属性:font-family、 font-size、 font-style、font-variant, font-weight、 font、 letter-spacing、line-height、text-align、 text-indent、text-transform、word-spacing、color;
2)列表相关属性:list-style-image、list-style-position、list-style-type、list-style;
3)表格相关属性:border-collapse、border-spacing、caption-side、table-layoute;
4)其他属性:Cursor、visibility。
(3)不可继承的属性:
多为块级元素
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
3,css的 position 属性
4, css的雪碧图sprites
优点
(1)允许将零星小图放到一张大图中,减少网页的http请求,提高页面的性能;减少图片的字节,多次3张图片合成1张图片的字节总是小于这3张图片的总字节数
(2)可以利用css的background-image, background-repeat, background-position的组合进行背景定位, background-position可以用数字精确的定位出背景图片的位置
(3)减少图片命名的烦恼,只要对合成后的大图进行命名;
(4)更换风格方便,只需要修改图片的颜色或样式即可。
缺点:
(1)图片合成麻烦(2)图片适应性差:高分辨率的屏幕下自适应页面,若图片不够宽会出现背景断裂
(3)图片定位麻烦(4)可维护性差,背景要做少许改动就要修改部分或整张已合成的图片,还要改css
5,css的border:none 和 border:0
border:none; 表示无边框,浏览器不会进行渲染,也没有实际的宽度
border:0; 浏览器对border-width 和 border-color进行渲染,占用内存;
定义边框时,需要设置宽度,边框样式时才能显示出来
6,flash和js通过什么进行交互?
Flash提供了ExternalInterface接口与JavaScript通信,ExternalInterface有两个方法,call和addCallback,call的作用是让Flash调用js里的方法,addCallback是用来注册flash函数让js调用。
7,html5新增的标签
参考链接:https://blog.csdn.net/garvisjack/article/details/54754928
(1)文档标签
header,article,section,aside,footer,nav,figure,hgroup
<article>标签代表一个独立的、完整的内容块,比如:论坛的帖子,博客上的文章,一篇用户的评论。那怎么才算一个内容块是独立的和完整的呢?就是看该内容脱离当前的语境,是否还是完整的、独立的。
aside,旁边。<aside>标签定义article以外的内容,即跟主内容相关,但是又可以独立的内容。比如:广告,引用,侧边栏等。
figure,独立的单元,例如某个有图片与内容的新闻块
hgroup,头部信息、标题的补充内容
(2)媒体标签
video(视频),audio(音频),embed嵌入内容(包括各种媒体)
(3)表单标签内的type属性
email,url,number,range,Date Picker, color, search
7,form相关知识
(1)html5所有的form元素(包括新增的datalist, keygen, output)
| 新增form元素 | 作用 | 例子 | |
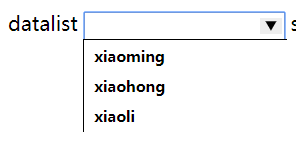
| datalist | <datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。 请使用 input 元素的 list 属性来绑定 datalist |
<input list="cars"> <datalist id="cars"> <option>xiaoming</option> <option>xiaohong</option> <option>xiaoli</option> </datalist>
|
 |
| keygen | <keygen> 标签规定用于表单的密钥对生成器字段。
当提交表单时,私钥存储在本地,公钥发送到服务器。 |
用户名<input type="text"> 加密<keygen name="security" keytype="rsa"> |
|
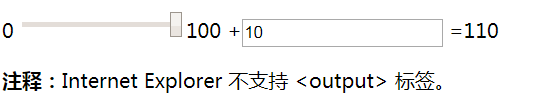
| output | <output> 标签定义不同类型的输出,比如脚本的输出。 |
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> |

|
(2)input的type属性
email,url,number,range,Date Picker, color, search
(3)input为置换元素
8,NOSCRIPT
NOSCRIPT标签用来定义在脚本未被执行时的替代内容。也可以用在检测浏览器是否支持脚本,若不支持脚本则可以显示NOSCRIPT标签里的innerText
9,盒子模型
参考链接:https://juejin.im/entry/5a69b5f16fb9a01c96585601
标准盒模型:盒子的总宽度 = width(content的宽) + 左右padding + 左右border + 左右margin
怪异盒模型:盒子的总宽度 = width(content宽+左右border+左右padding) + 左右margin
box-sizing : content-box(默认为标准盒模型) | border-box(成为怪异盒模型) | inherit;
10,normal flow(所谓的文档流)
参考链接:https://juejin.im/post/5909db2fda2f60005d2093db
(0)普通流
普通流:元素按照其在html中的位置顺序决定排序的过程,设置float或绝对定位方式布局,就会脱离普通流。
(1)什么是BFC
BFC:block formatting context 块级格式化上下文
是一个独立的渲染区域,只有block-level box参与。
(2)BFC作用
【1】自适应两栏布局
【2】可以阻止元素被浮动元素覆盖
【3】可以包含浮动元素——清除内部浮动
【4】分属于不同的BFC时可以阻止margin重叠
(3)如何成为BFC
【1】根元素,即HTML元素
【2】float:left | right | none; 不为none的情况
【3】overflow:visible | hidden | scroll | auto; 不为visible的情况
【4】display为inline-block, table-cell, table-caption
【5】position为absolute, fixed
(4)BFC布局规则
【1】内部的Box会在垂直方向,一个接一个地放置。
【2】Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
【3】每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
【4】BFC的区域不会与float box重叠。
【5】BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
【6】计算BFC的高度时,浮动元素也参与计算
11,css居中(水平,垂直居中)
(1)块元素
<div class="parent">
<div class="child"></div>
</div>
法一:子绝父相,子四方为0
.parent{ width:300px; height:300px; background:red; position:relative; } .child{ width:100px; height:100px; position:absolute; top:0; bottom:0; left:0; right:0; margin:auto }
法二:子绝父相+transform
.parent{ width:300px; height:300px; background:red; position:relative; } .child{ width:100px; height:100px; position:absolute; top:50%; right:50%; transform:translate(-50%,-50%); }
法三:display:table-cell
父盒子设置:display:table-cell; text-align:center;vertical-align:middle;
Div 设置: display:inline-block;vertical-align:middle;
法四:flex box
.parent{ width;300px; height:300px; background:red; display:flex; justify-content:center; align-items:center; } .child{ width:100px; hright:100px; }
行内元素:
<div class='parent'> <b class='b'> <img src='1.png' class='child'> </div>
法一:必须要有一个和容器一样高的元素作为居中的一个参照,例如 <b> 元素
.parent{ background: blue; height:200px; width:200px; text-align:center; } .b{ display: inline-block; vertical-align: middle; height:100%; width:0px; } .child{ width:100px; height:100px; background:red; display: inline-block; vertical-align:middle; }
11,cs布局
参考链接:https://segmentfault.com/a/1190000011358507
(1)两栏布局
【1】左固定宽,右边自适应
<div class="left"></div>
<div class="right"></div>
.left{ background: red; width:200px; height:300px; float:left; } .right{ background: blue; height:300px;
overflow:hidden; }
(2)三栏布局
【1】两边定宽,中间自适应
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
.left, .right{ background: red; width:200px; height:300px; float:left; } .right{ float:right; } .middle{ height:300px; background: blue; }
但是该结果出现右边被挤到第二行。
法二:左右position:absolute; 中间margin
.left{ background: red; width:200px; height:300px; position:absolute; top:0; left:0; } .right{ background: red; width:200px; height:300px; position:absolute; top:0; right:0; } .middle{ height:300px; background: blue; margin:0 220px; }
法三:flex布局
<div class="parent">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
.parent{ display: flex; } .left,.right{ background: red; width:200px; height:300px; } .middle{ height:300px; width:80%; background: blue; }



