vscode 搭建类 Pycharm 开发环境
vscode 搭建类 Pycharm 开发环境
动机
Pycharm 是地表最强的 python 集成开发环境(IDE),但仍有以下缺点:
- 臃肿,不适用于性能较差的笔记本
- 远程调试功能需要付费,学生版工作后不能使用
- 只支持 python,缺少灵活性
与之对应的,vscode 是地表最强的编辑器,因其体积小,运行快,可扩展性强而备受追捧。在微软爸爸的支持下,通过 vscode 搭建 python IDE 大有替代 Pycharm 的潜力。按个人理解,vscode 有以下关键逻辑:
- 本身只做最简单的编辑器,一切的扩展由插件完成
- 所有的配置均可通过文件完成,自定义程度高
- Command Palette 可作为几乎所有功能的入口,包括安装插件和配置文件
既然要对标 Pycharm,我们首先要明白 Pycharm 为什么优秀。我根据自己的理解分为编辑器和调试两方面,核心功能如下:
- 编辑器
- 语法高亮
- 自动补全
- 代码规范
- 跳转
- 代码同步
- 调试
- 远程调试
- 交互式调试
- 代码块测试
- 查看变量
以下从编辑器、调试这两大方面配置 vscode,使之具备和 Pycharm 类似的功能。
打造 python IDE
远程连接
在介绍编辑器和调试配置之前,先介绍远程连接,因为很多情况下我们需要使用服务器的环境。vscode 通过插件 Remote-SSH 实现远程连接。见名知义,该插件依赖于 ssh,可以实现文件同步和调用远程环境。ssh 需要输入密码,为使用方便,可配置 ssh 免密登录,linux 下可通过 ssh-copy-id 完成,windows 下则无该命令,不过也可以通过命令行实现。
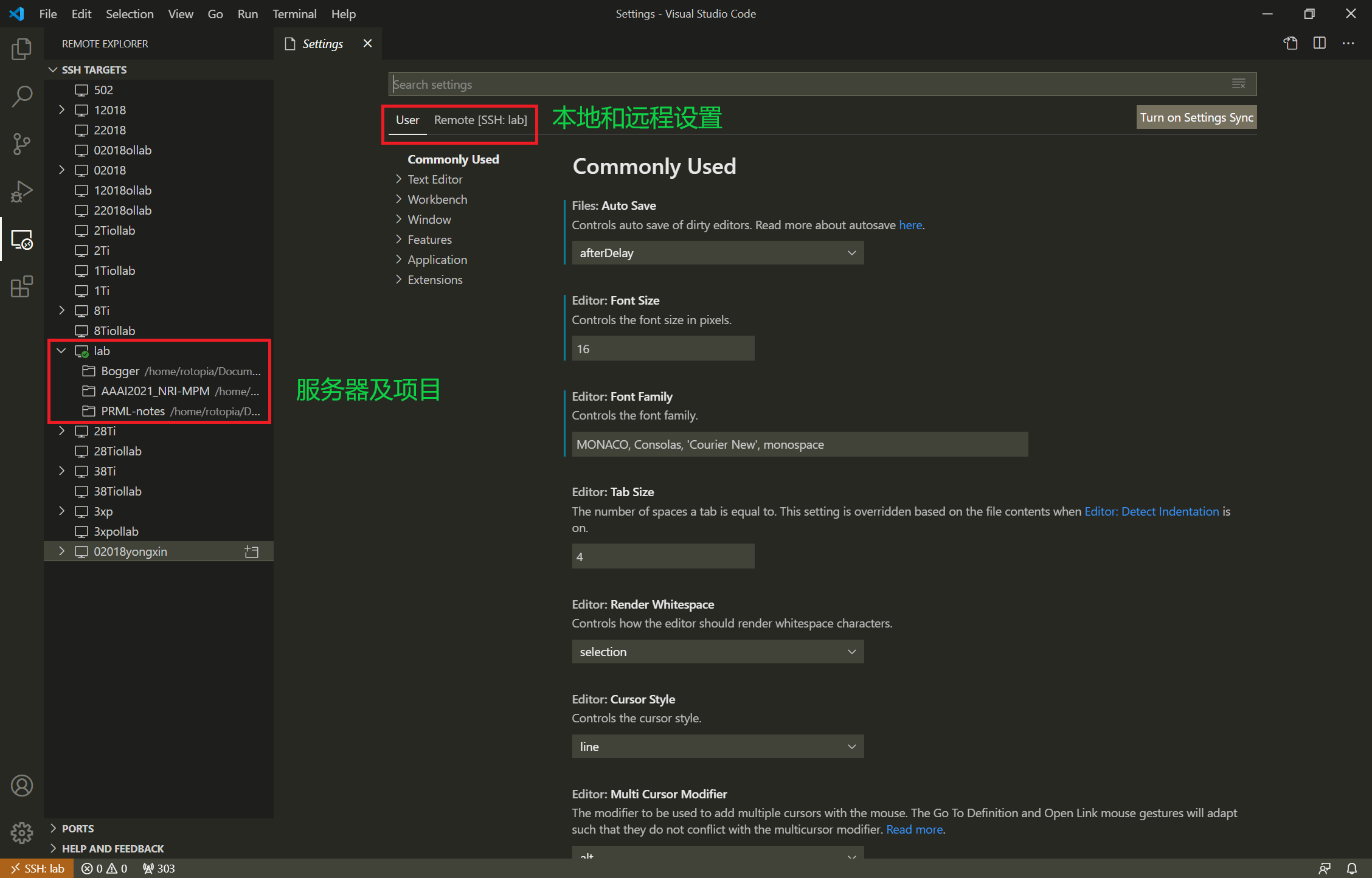
ssh 配置成功后效果图如下所示,左侧可显示已知服务器及项目,通过 Command Palette 可配置服务器上的设置。

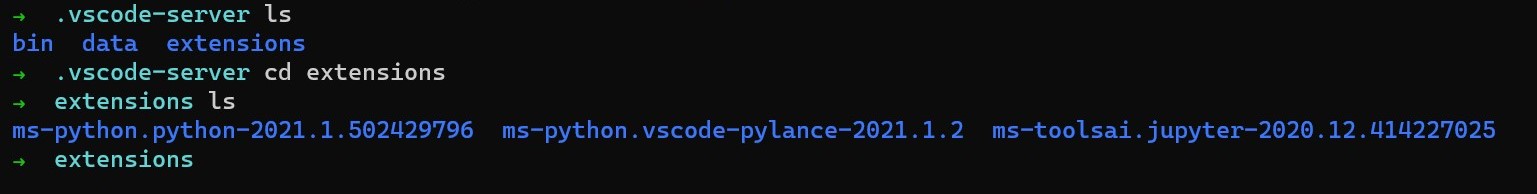
值得一提的是,安装了 Remote-SSH 之后,我们就可以在服务器上安装其他插件,从而使用服务器的环境,相关文件放在 .vscode-server 目录下。比如,我在我的服务器上装了 Python,Pylance 和 Jupyter。

编辑器和调试
安装以下插件可配置 vscode 的编辑器和调试环境
- Python:基本的语言支持和调试环境
- Pylance:语法高亮,基本可替代 Pycharm 的语法高亮
- Jupyter:代码块调试,vscode 原生支持
- vscode-icons:更精致的图标,见图知义
- TODO Highlight:高亮
TODO,补充功能
此外,还可以配置代码规范,如 flake8。
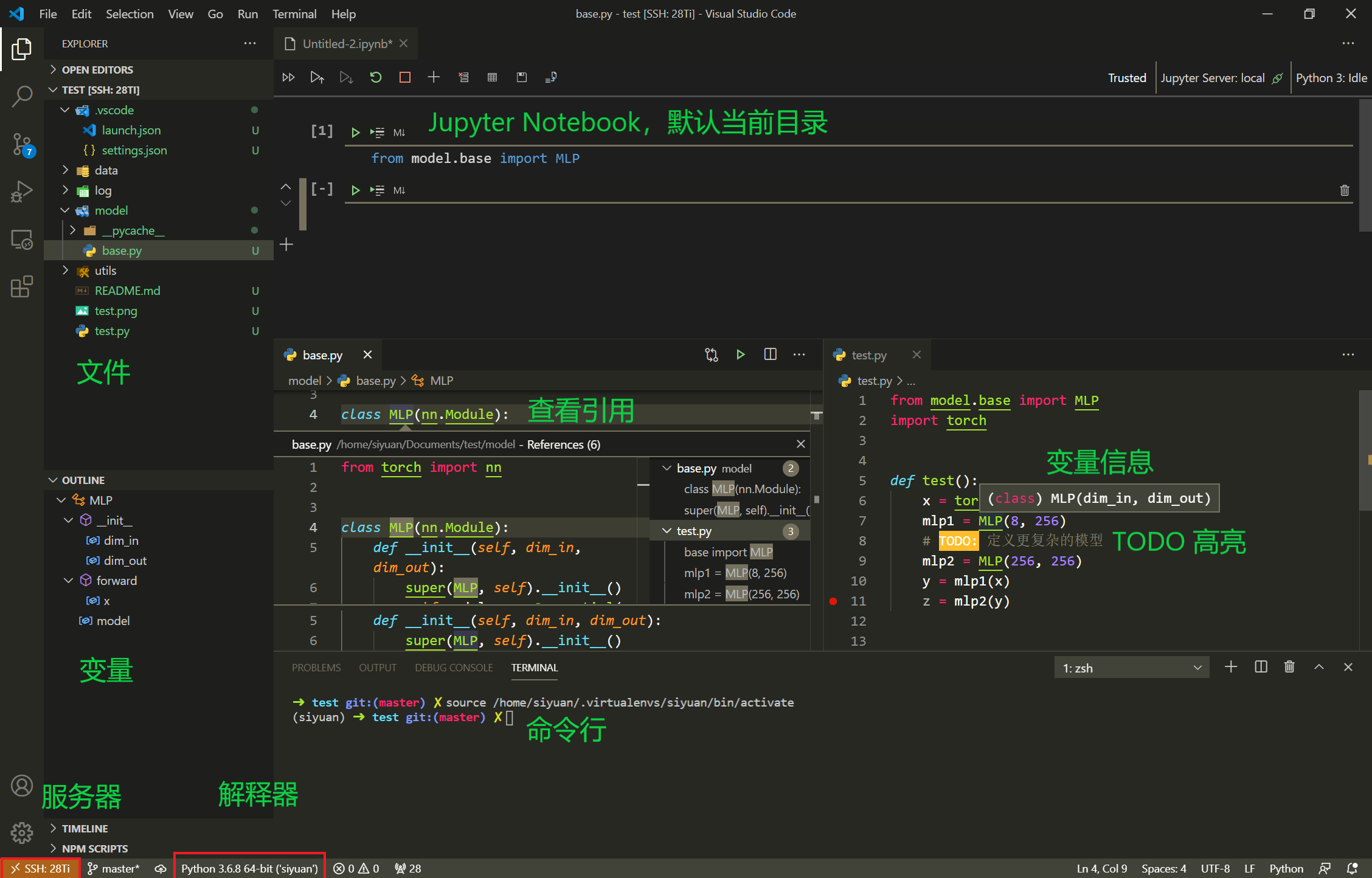
最终,编辑器界面如下所示

上述界面实现了以下功能:
- 基于 Python + Pylance 的语言支持
- 基于 Jupyter 的当前目录代码块调试
- 基于 Remote-SSH 的文件同步(直接编辑服务器文件)
- 可选择 python 解释器,可在命令行运行
- 美观的文件目录
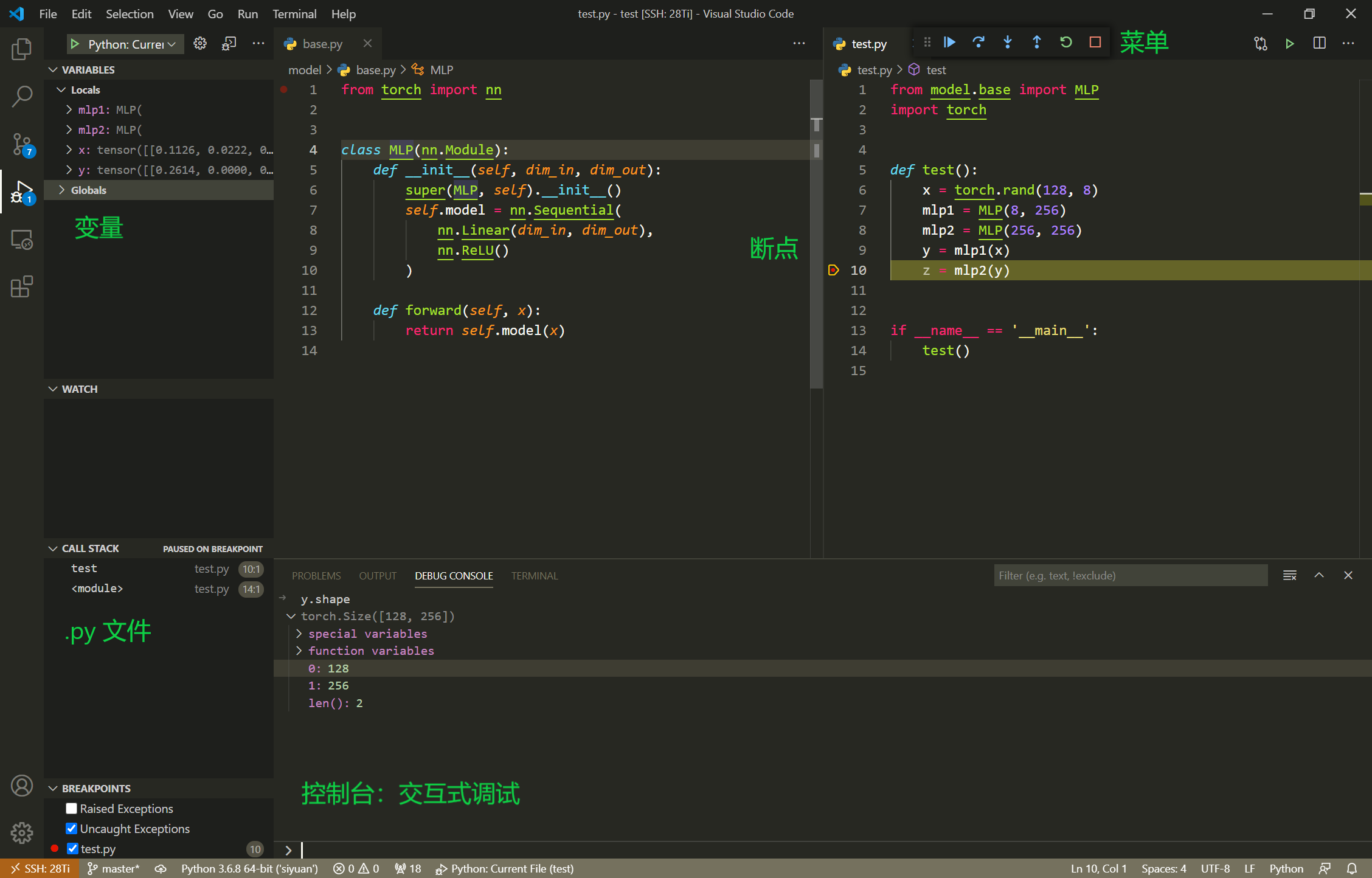
此外是调试界面

上述界面实现了以下功能:
- 断点调试
- 查看变量
- 控制台交互式调试
至此,似乎基本完成了对 Pycharm 的替代,但在实际使用过程中还发现以下问题:
- 通过 ssh 直接编辑服务器文件,导致本地没有备份
- 暂缺类似 Pycharm 的单词拼写检查、变量命名建议代码规范建议



