"写出下列代码的执行结果"一直不会做?【JS Event Loop】
浏览器的Event Loop
引用1:https://segmentfault.com/a/1190000016278115
引用2:https://blog.csdn.net/MFWSCQ/article/details/108448073
event loop是一个执行模型,浏览器和NodeJS基于不同的技术实现了各自的Event Loop。
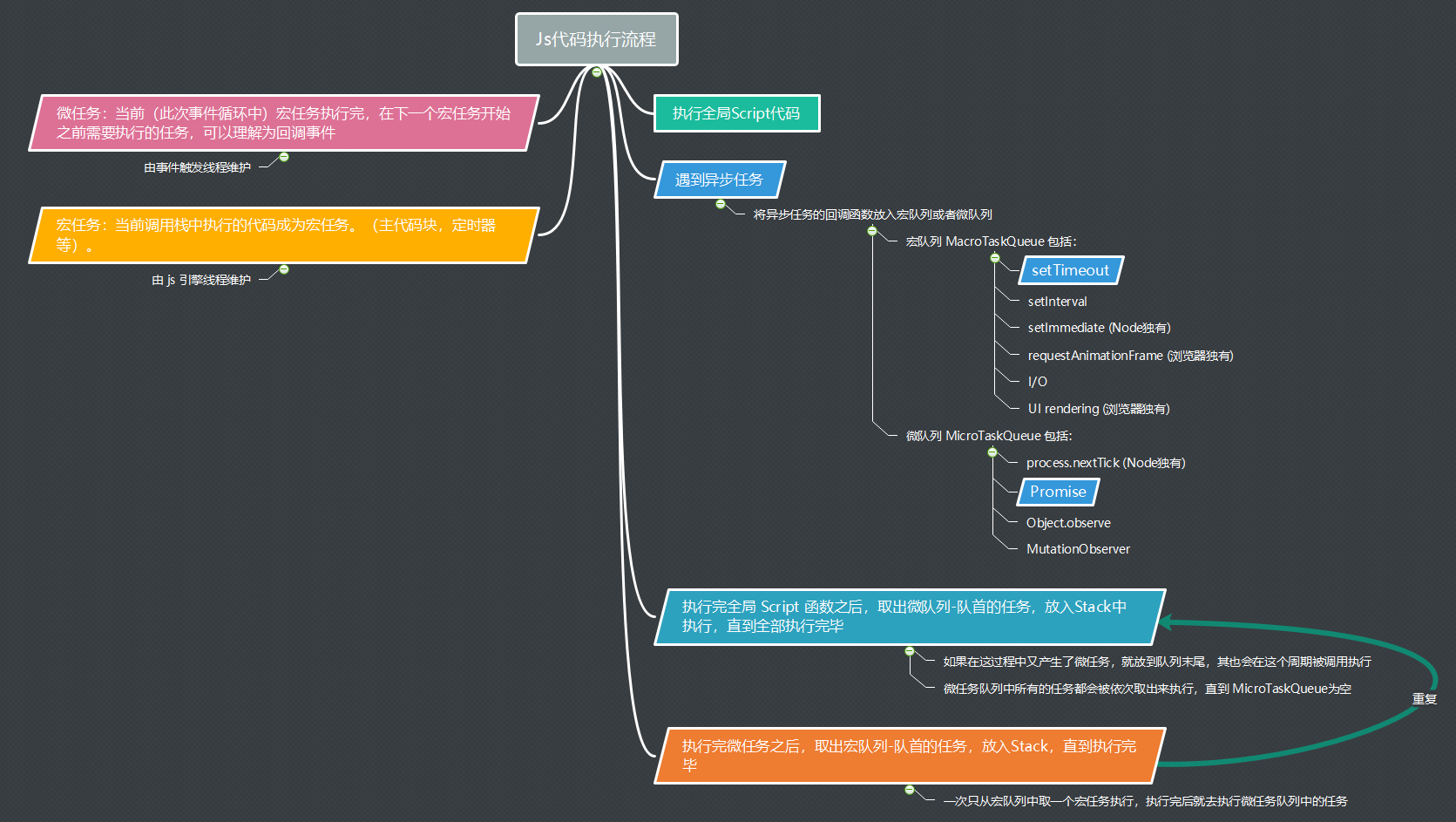
执行一个JavaScript代码的具体流程:
1 执行全局Script同步代码,这些同步代码有一些是同步语句,有一些是异步语句(比如setTimeout等);
2 全局Script代码执行完毕后,调用栈Stack会清空;
3 从微队列microtask queue中取出位于队首的回调任务,放入调用栈Stack中执行,执行完后microtask queue长度减1;
4 继续取出位于队首的任务,放入调用栈Stack中执行,以此类推,直到直到把microtask queue中的所有任务都执行完毕。注意,如果在执行microtask的过程中,又产生了microtask,那么会加入到队列的末尾,也会在这个周期被调用执行;
5 microtask queue中的所有任务都执行完毕,此时microtask queue为空队列,调用栈Stack也为空;
6 取出宏队列macrotask queue中位于队首的任务,放入Stack中执行;
7 执行完毕后,调用栈Stack为空;
8 重复第3到第7个步骤;
9 重复第3到第7个步骤;
10 ......
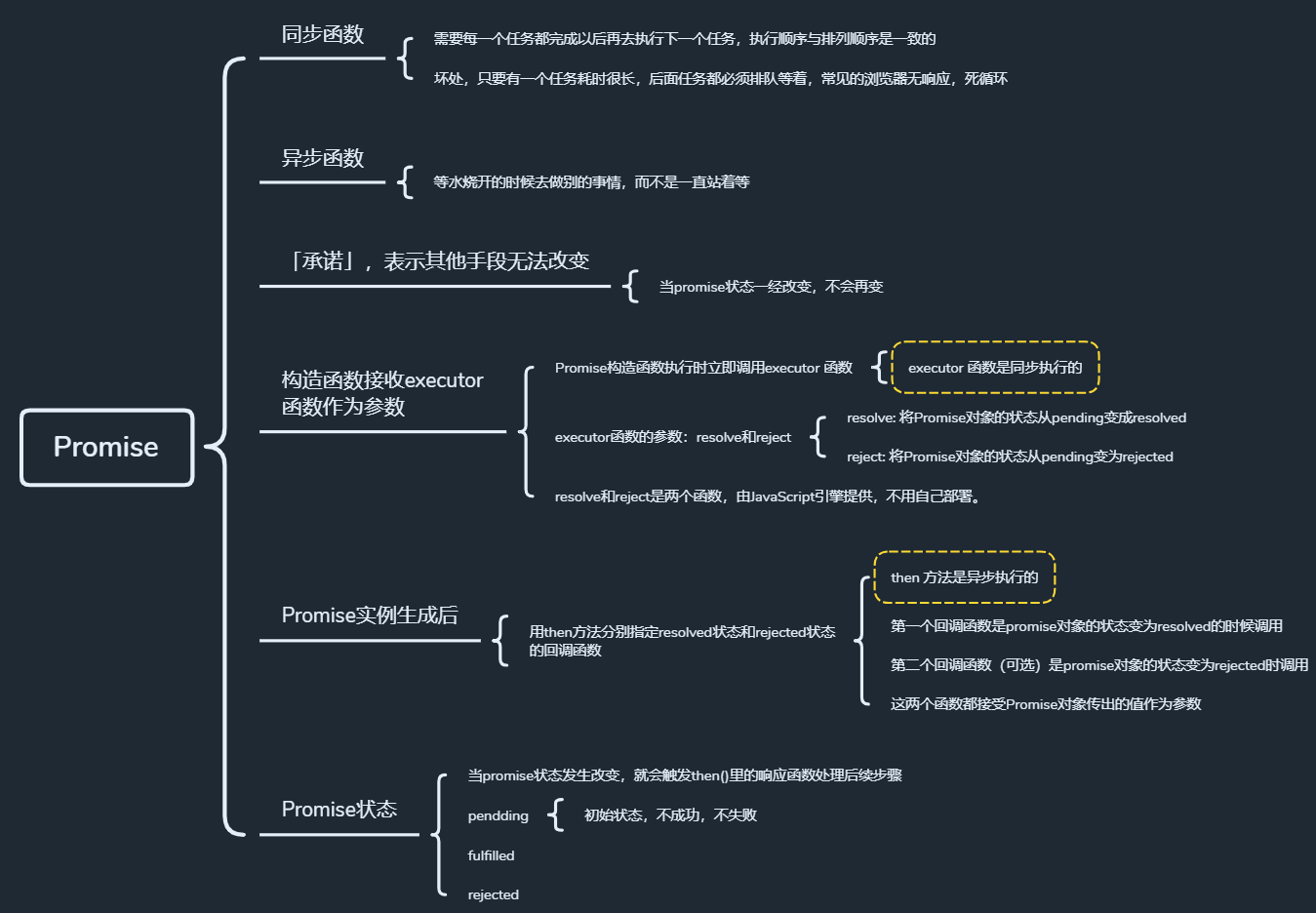
注意:Promise的构造方法是同步方法,then方法是异步方法。
注意:把异步函数里面的内容当作一个整体callback放入队列里
Promise
https://zhuanlan.zhihu.com/p/81431697
//生成一个Promise实例
const promise = new Promise((resolve,reject)=>{
if(success)
resolve value;
else
reject(error);
} );
promise.then((value)=>{
console.log(value);
});

练习题:
new Promise((resolve) => {
console.log('1');
resolve();
console.log('2');
}).then(() => {
console.log('3');
});
setTimeout(() => {
console.log('4');
});
console.log('5');
写出下列代码的执行结果:
答案:
1 2 5 3 4
new Promise((resolve) => {
console.log('1'); //同步
resolve(); //MicroTask
console.log('2'); //同步
}).then(() => {
console.log('3'); //callback1
});
setTimeout(() => {
console.log('4'); //callback2
});
console.log('5'); //同步
同步方法:【console.log('1');console.log('2')console.log('5');】
MicroTask:【callback1】
MacroTask:【callback2】
所以就是12534