在VScode上配置PIE-Engine开发环境
今天在课上刚刚接触了pie开发引擎,主要使用javascript或Python3进行编译,js的环境不必多说,甚至在线上即可对代码进行修改。所以我想配置一个使用Python3开发的环境。
首先现在网上寻找一些教程,但是网上流行的教程全部都是在pycharm进行配置再加上虚拟环境,对于我这样使用vscode的同学很不友好,我也不愿意使用全新的IDE来开发(虽然VScode不算IDE。。)并且教程完全是从头开始,对于之前在电脑上也配置好了Python的开发环境的同学,看这样的教程不知道从哪里入手,所以我打算自己亲自写一个教程。
本教程面向的用户——使用VScode开发并且在自己的电脑上已经配置过Python3的开发环境以及已经添加了pip的环境变量的用户
本教程所需要的账号——PIE-Engine遥感计算云服务账号一个
首先,在官方网站下载一个官方的Python开发包,下载地址为PIE-Engine 遥感与地理信息云服务平台 (piesat.cn)

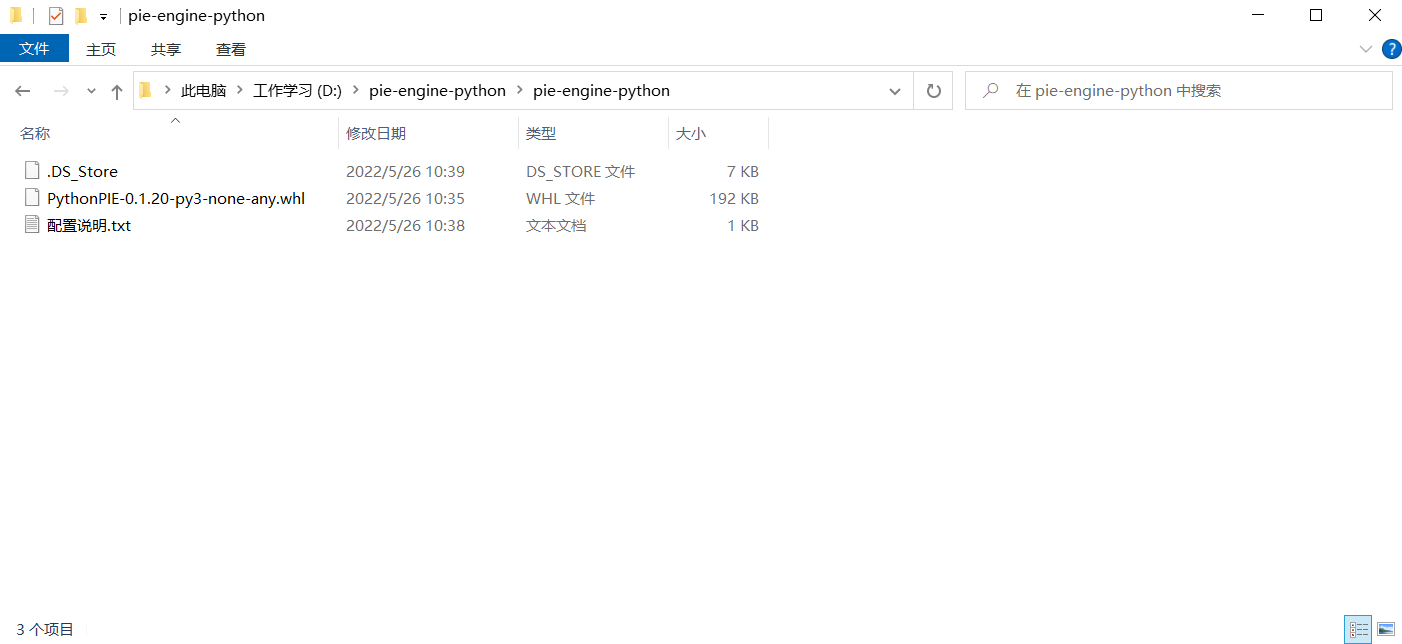
下载过后应该是一个“pie-engine-python”压缩包的形式,解压它,并且不要放在较深的文件夹内,否则后续使用pip下载的时候不容易抓取,可以参考一下我的路径

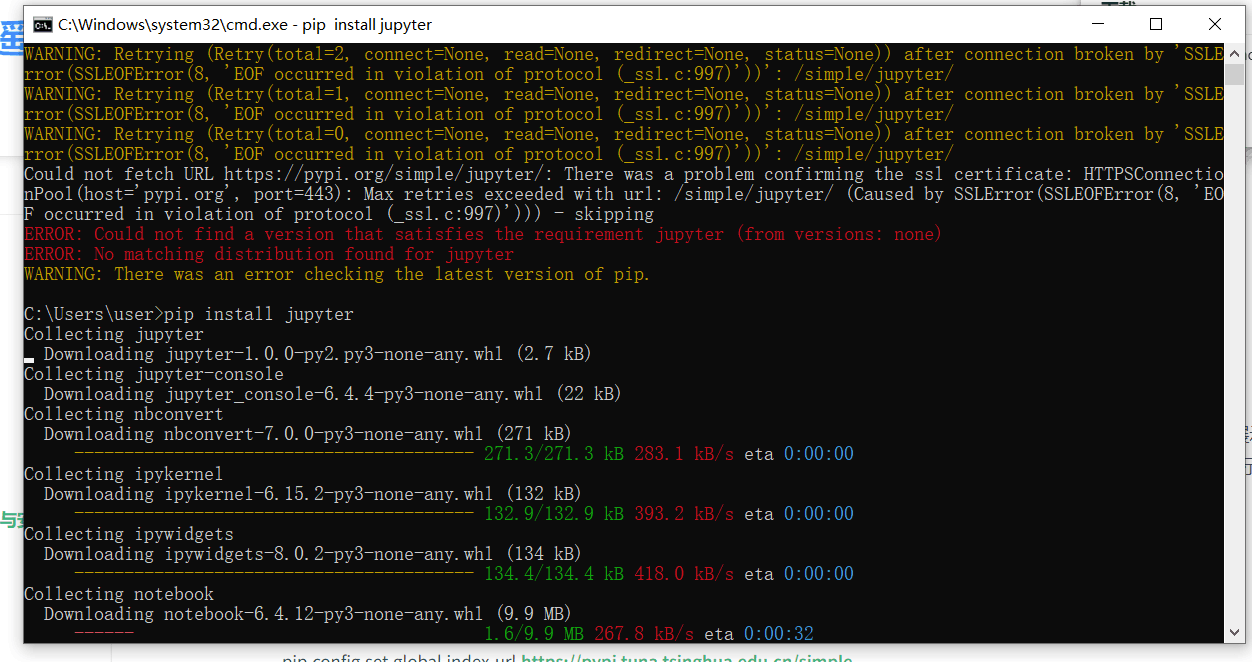
下载过后先不用管这个文件,我们后面才能用到,接下来要做的事,是下载Jupyter,下载Jupyter的原因是,即使你使用Vscode进行开发,但是在运行的过程中是不能打开地图的,即结果不能可视化,所以你的工作流程可以是——在VScode里进行代码的编写,然后扔到Jupyter里运行。安装的方式也很简单。按win+R键打开cmd命令行,输入以下代码
pip install jupyter
输入之后你等待他下载完成就可以了,如果过程中遇到pip版本过低之类的问题可以看看pip的文档,一些语句在里面写的很清楚

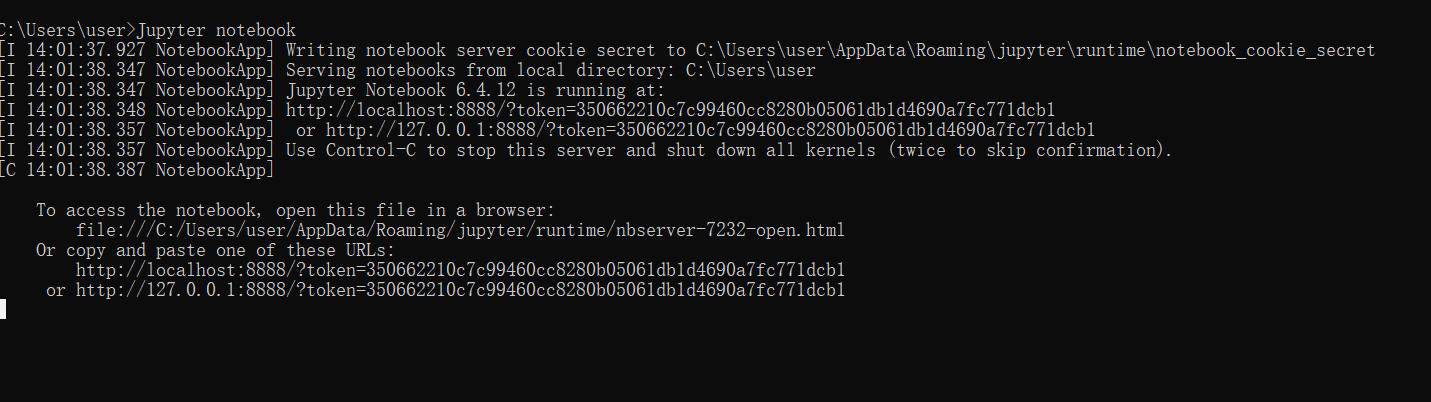
下载完成之后在命令行输入Jupyter notebook即可打开jupyter


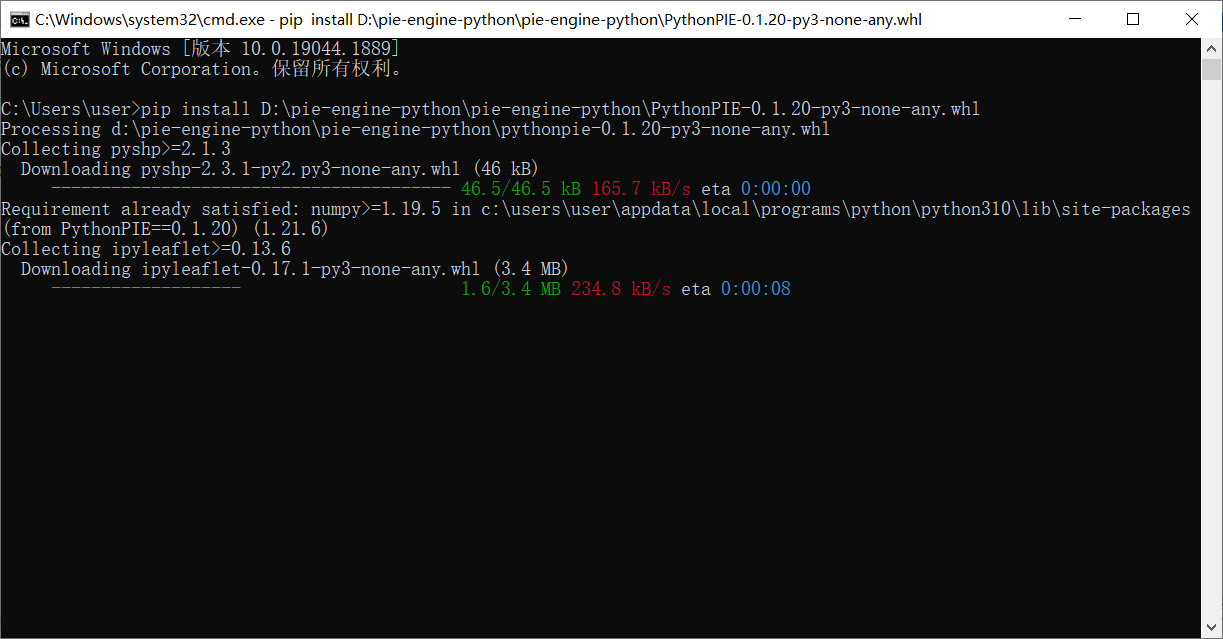
接下来就可以开始安装Python的开发包了,还是使用命令行,但这次命令不同,网上许多的语句都是pip install “你开发包的版本”,但经我尝试,在vscode中不能这样配置,最好要带上你的路径,如下例我的第三行,使用的是pip install D:\pip-engine-python\pie-engine-python\PythonPIE-0.1.20-py3-none-any.whl

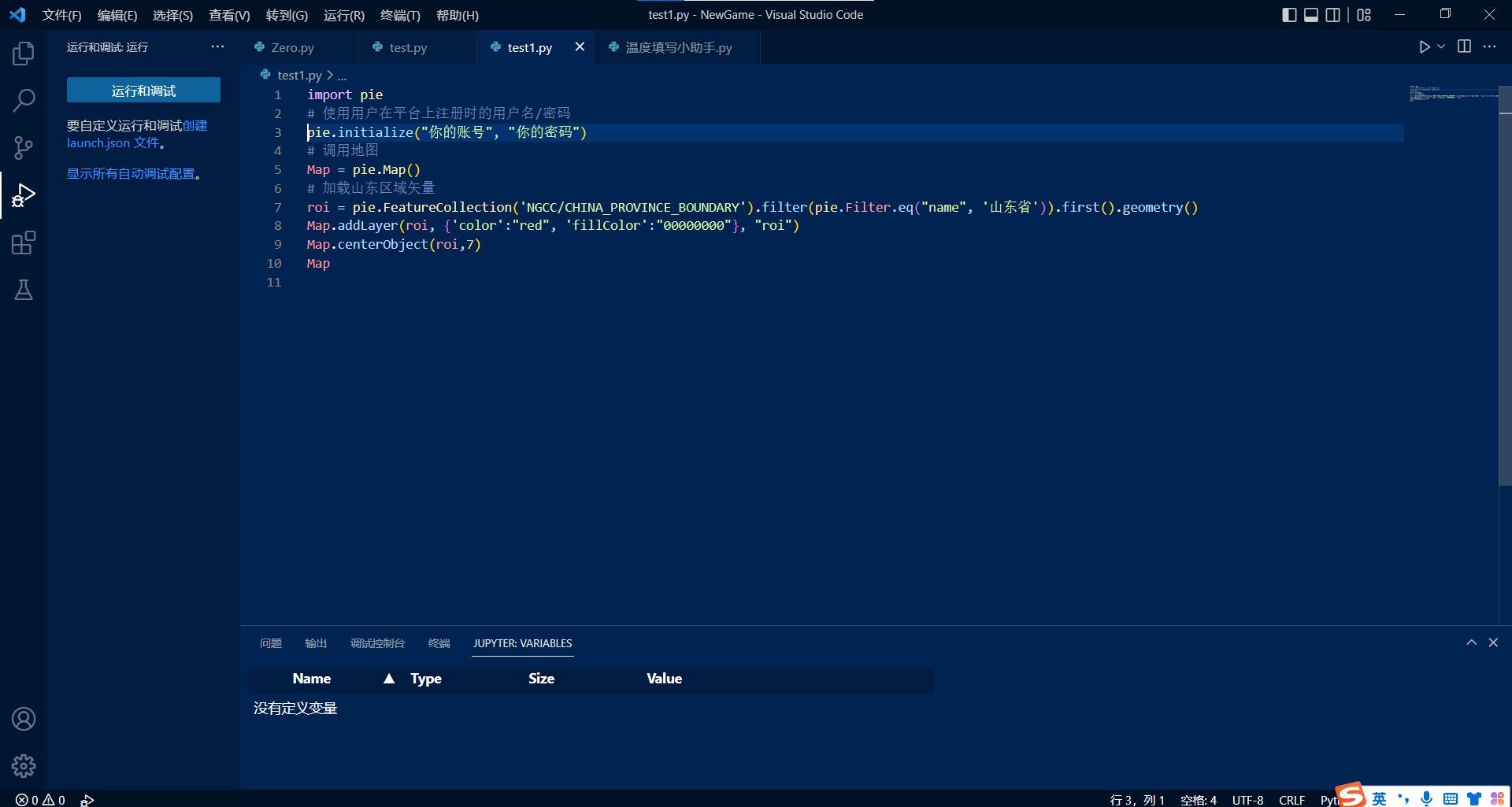
然后等待下载完成,你就可以在VScode中进行编译了

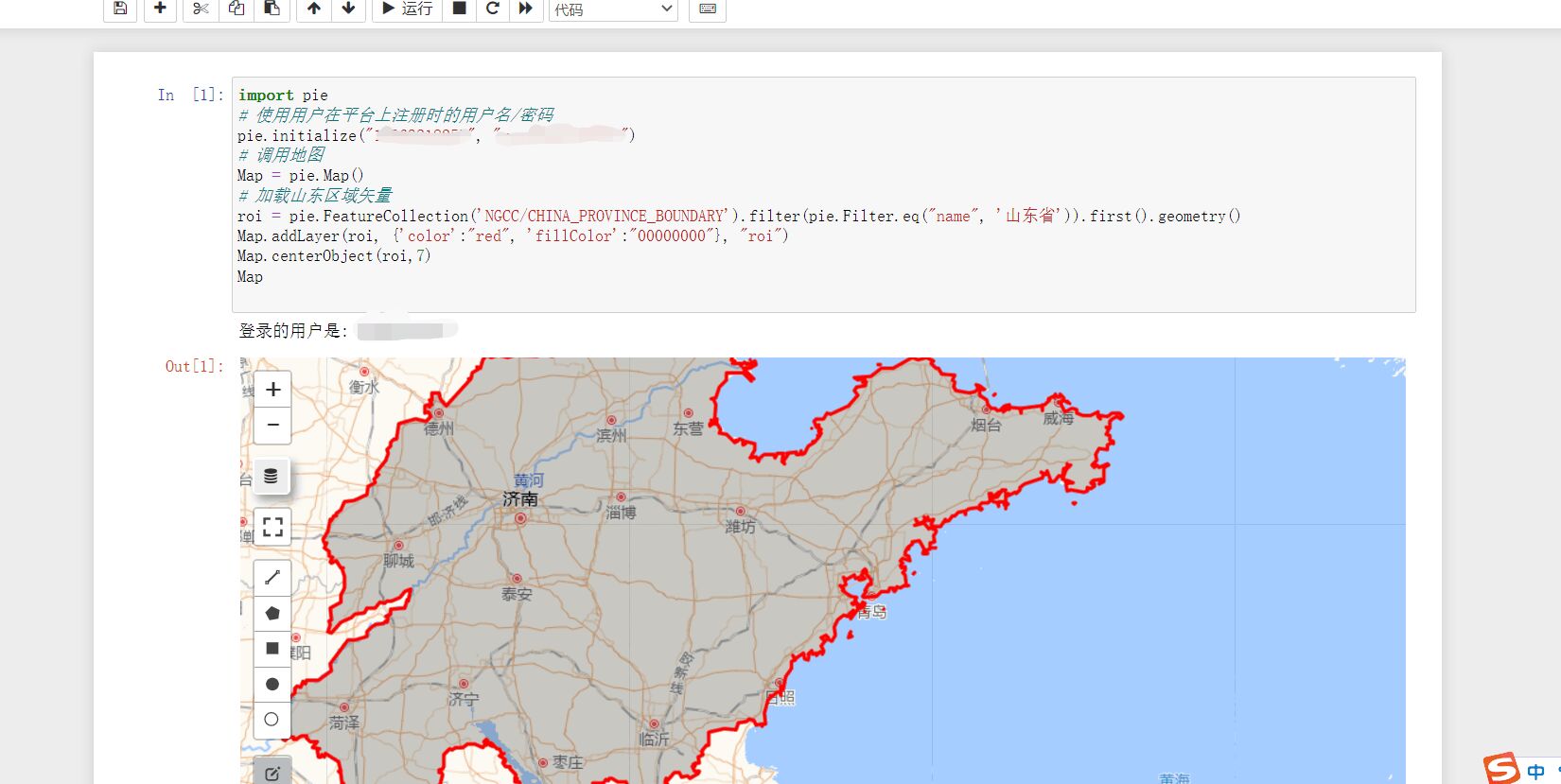
写这一段代码,然后到jupyter中运行

至此,VScode的环境就配置完成了



