GPU 图形绘制管线——读书笔记之《gpu编程与cg语言之阳春白雪下里巴人》
GPU 图形绘制管线
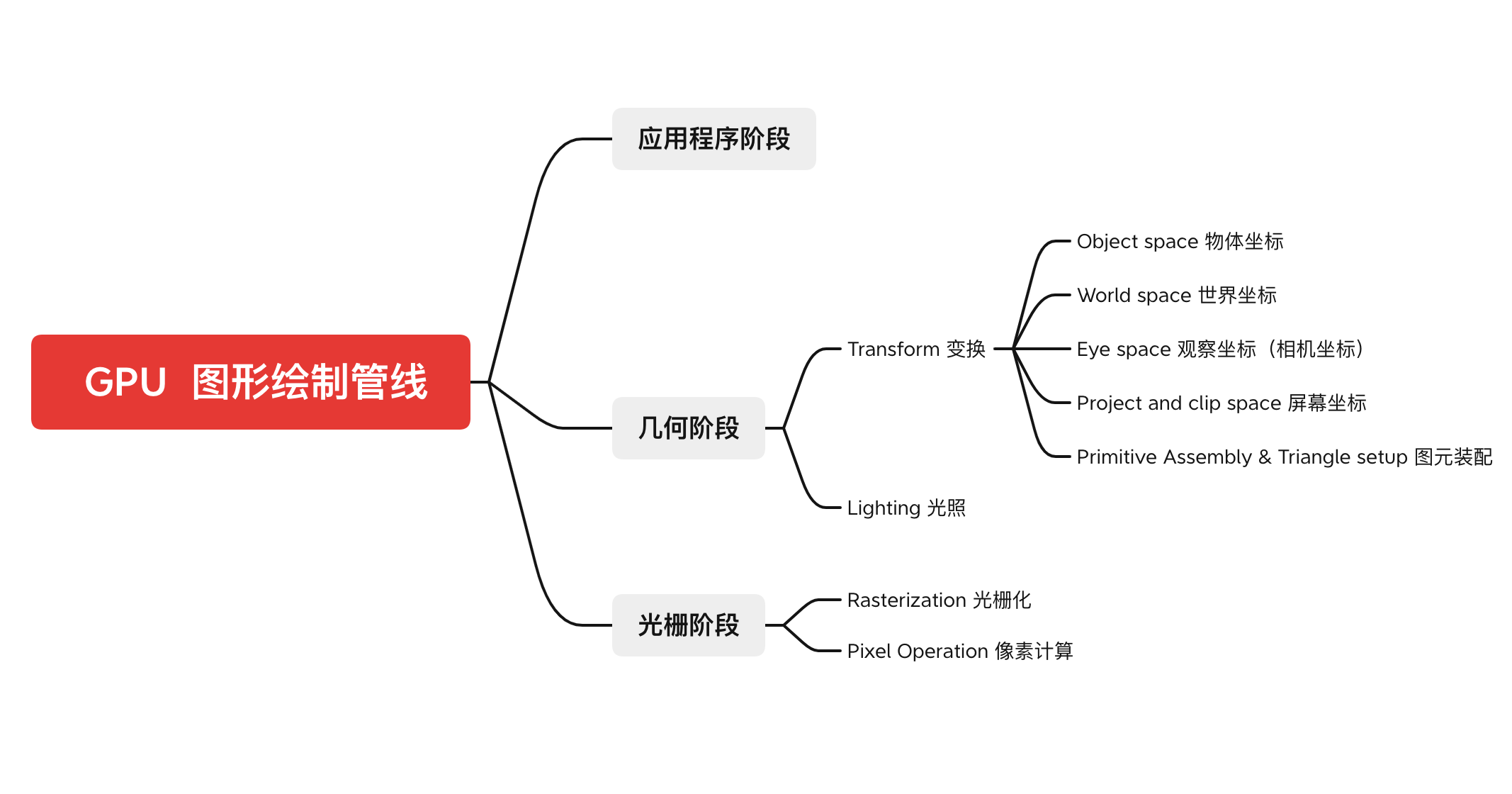
本章描述GPU渲染流程和实时绘制技术的基本原理,由图形绘制管线到各个阶段的工作和原理自顶向下。比较偏向于概念科普,所涉及到的知识点由下图显示:

如上图所示,GPU渲染流程可概括为:应用程序 -> 几何 -> 光栅
- 应用程序阶段:使用高级程序语言进行开发,主要和CPU、内存打交道
- 几何阶段:主要负责顶点坐标变换、光照、裁剪、投影以及屏幕映射
- 光栅阶段:基于几何阶段数据,为每个像素计算颜色值
几何阶段
这个阶段的工作为的是将现实世界人类所理解的3D转换为计算机可以理解的2D数据,绘制在屏幕上形成3D效果
流程如下图所示:

-
从object到world:给物体一个参照坐标系确定自己所在的位置,坐标顶点由四阶矩阵world matrix控制,顶点法向量由world matrix的转置矩阵的逆矩阵转换
-
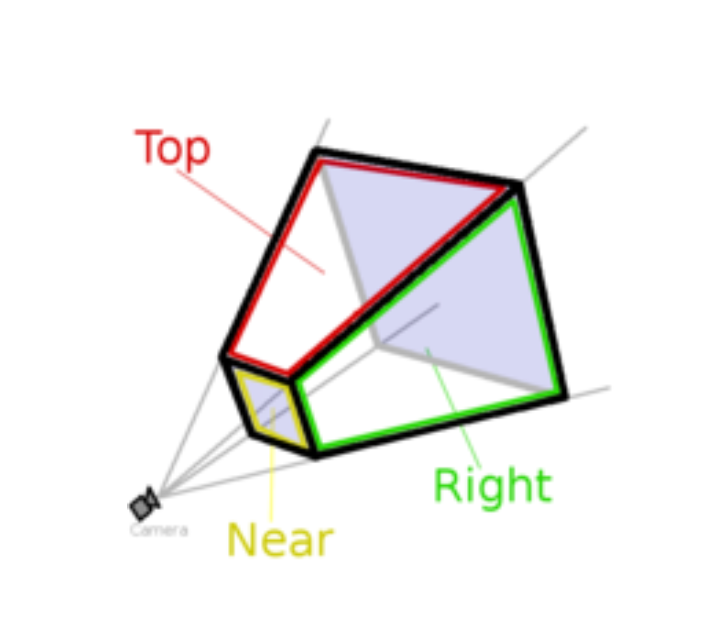
从world到eye:eye space以相机为原点,由视线方向、视角和远近屏幕组成梯形体——视锥(viewing frustum),超出这个梯形体的数据会被裁剪(frustum culling)
-
从eye到project & clip:裁剪被安排在一个单位正方体里进行,又称规范立方体(Canonical view volume, CVV),变换过程为:
-
投影:用透视变换矩阵把顶点从视锥体中变换到裁剪空间的 CVV 中;
-
图元裁剪;
-
屏幕映射:将经过前述过程得到的坐标映射到屏幕坐标系上。
-
-
Primitive Assembly && Triangle setup:根据索引将顶点连接组成线、面,得到一堆在屏幕坐标上的三角面片,用于光栅化
光栅化
- Rasterization
- 将浮点类型的屏幕坐标值确定为整数类型的像素值(四舍五入?)
- 根据像素点绘制线、面(DDA、Bresenham;多边形填充算法、边界填充算法)
- Pixel Operation
- 消除遮挡面
- 纹理操作
- 混色(Blending):alpha值(透明度),需要利用z buffer对物体进行排序
- Filtering
补充缓冲区概念:
- Z Buffer:存放深度数据,判断空间点的遮挡关系,z值不一定是线性变化的
- Stencil Buffer:模版缓冲区,用于做记号,例如存放1表示该像素点处于阴影体
- Frame Buffer:帧缓冲区,用于存放显示输出的数据,一般是像素颜色值(对于集显,存放在内存中)
最后想记录一下自己在这本书开头看到的一段话:
Alice 羞涩地说:“呲牙猫,请问你能告诉我应该走哪条路吗?”呲牙猫说: “这取决于你想去哪儿。”Alice 说:“我不怎么介意到哪儿去。”呲牙猫回答说: “那你走哪条路都可以”Alice 说:“只要我能到某个地方”呲牙猫说:“只要你 走的足够远,你肯定能到某个地方”。
-------Lewis Carroll 的 Alice’s adventures in Wonderland 借用上面的一句话,只要你走的足够远,你肯定能到某个地方。加油!
最近受外部环境和自身心情影响,处于一段非常的焦虑的时期,以至于不敢于去尝试自己感兴趣的事情、不愿走出舒适圈。当我看到这段话的时候,内心被勇气填满——或许是时候做出一些改变了。正如康大在本章开头写下的“欲登高而穷目,勿驻台于浮沙”。感谢作者给予正处于浮躁与低迷的我力量与指引。



