【原创】利用gitlab多项目自动部署到多个网站目录,自动同步更新,不用插件,重写钩子
原创内容,分享请保留链接。
0.首先在服务器安装gitlab,网上一堆过程省略
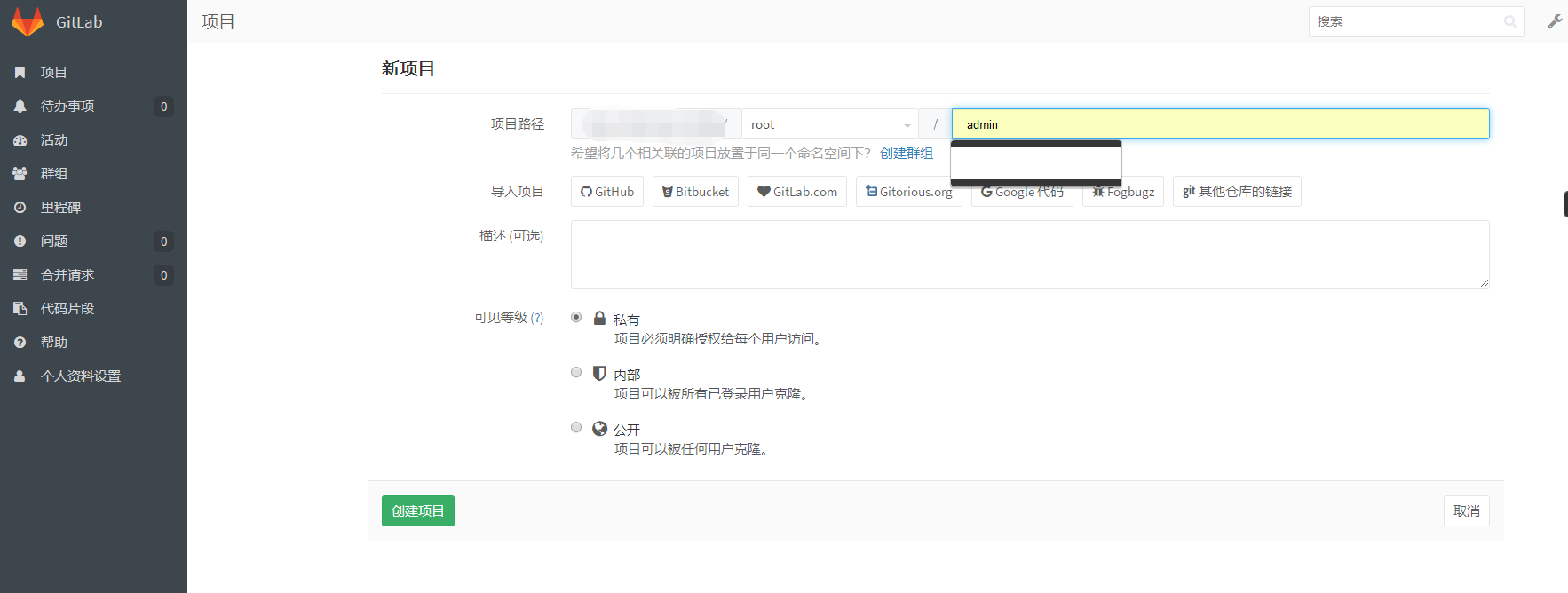
1.建几个空仓库admin、web、xxxx等(1个仓库也行)。确保每个仓库名称和网站名称要有一致性,比如仓库叫admin,网站目录/www/wwwroot/admin.xxxxx.com 要包含admin。。

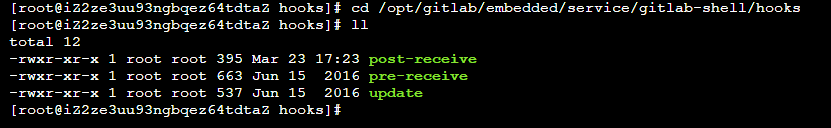
2.找到gitlab统一管理仓库的hooks目录 设置钩子
cd /opt/gitlab/embedded/service/gitlab-shell/hooks

3. 编辑post-receive文件,一次就可以,gitlab为了升级方便,所有仓库hooks都是软连接到这里。
vi post-receive
清空原有内容,输入以下内容 ,保存退出。$s2_value就是可变的仓库名称,这里用了数组分割,可根据目录结构自己更改
#!/bin/bash #获取当前目录 DIR_NAME=$( cd $(dirname $BASH_SOURCE) && pwd) #创建数组,根据/进行分割 array=(${DIR_NAME//// }) #获取最后第二个元素 s_value=${array[${#array[*]}-2]} #创建数组,根据.进行分割 array2=(${s_value//./ }) #获取第一个元素 s2_value=${array2[0]} #echo $s2_value git --work-tree=/www/wwwroot/$s2_value.xxxxx.com checkout -f
4.给post-receive执行权限
chmod +x post-receive
5.将www加入git用户组
usermod -a -G git www
6.设置网站目录权限为777,有几个网站就弄几个。
chmod -R 777 /www/wwwroot/admin.xxxxx.com
ok,其他就是git通用的操作了,每次其它地方同步到服务器仓库的代码就自动到网站目录里了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)