[CSS]如何正确使用ID和Class?
作者:DarkZone
链接:https://www.zhihu.com/question/19550864/answer/23440690
来源:知乎
链接:https://www.zhihu.com/question/19550864/answer/23440690
来源:知乎
以下摘自《精通CSS:高级Web标准解决方案第2版》,希望对你有用。
常常很难决定一个元素应该使用ID 还是类名。一般原则是,类应该应用于概念上相似的元素,这些元素可以出现在同一页面上的多个位置,而ID 应该应用于不同的唯一的元素。但是,究竟哪些元素是概念上相似的,哪些元素是唯一的?
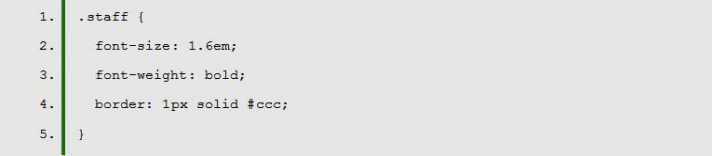
例如,假设你的网站顶部包含主导航,在搜索结果页面的底部包含基于页面的导航,在页脚上还有另一个导航。是给它们分配不同的ID(比如main-nav、page-nav和footer-nav),还是都给它们指定nav类,然后根据它们在文档中的位置应用样式?我以前喜欢使用前一种方法,因为它的针对性更强一点儿。但是,这有几个问题。如果我现在需要把搜索结果导航放在搜索页面的顶部和底部,或者需要在页脚中有两级导航,那会怎么样?如果使用大量ID,很快就会难以找到唯一的名称,最终不得不创建非常长、非常复杂的命名约定。因此,现在我比较喜欢使用类名。只有在目标元素非常独特,绝不会对网站上其他地方别的东西使用这个名称时,才会使用ID。换句话说,只有在绝对确定这个元素只会出现一次的情况下,才应该使用ID。如果你认为以后可能需要相似的元素,就使用类。保持命名约定通用,并且使用类,就不会出现一长串ID选择器都与非常相似的样式相关联的现象:

常常很难决定一个元素应该使用ID 还是类名。一般原则是,类应该应用于概念上相似的元素,这些元素可以出现在同一页面上的多个位置,而ID 应该应用于不同的唯一的元素。但是,究竟哪些元素是概念上相似的,哪些元素是唯一的?
例如,假设你的网站顶部包含主导航,在搜索结果页面的底部包含基于页面的导航,在页脚上还有另一个导航。是给它们分配不同的ID(比如main-nav、page-nav和footer-nav),还是都给它们指定nav类,然后根据它们在文档中的位置应用样式?我以前喜欢使用前一种方法,因为它的针对性更强一点儿。但是,这有几个问题。如果我现在需要把搜索结果导航放在搜索页面的顶部和底部,或者需要在页脚中有两级导航,那会怎么样?如果使用大量ID,很快就会难以找到唯一的名称,最终不得不创建非常长、非常复杂的命名约定。因此,现在我比较喜欢使用类名。只有在目标元素非常独特,绝不会对网站上其他地方别的东西使用这个名称时,才会使用ID。换句话说,只有在绝对确定这个元素只会出现一次的情况下,才应该使用ID。如果你认为以后可能需要相似的元素,就使用类。保持命名约定通用,并且使用类,就不会出现一长串ID选择器都与非常相似的样式相关联的现象:

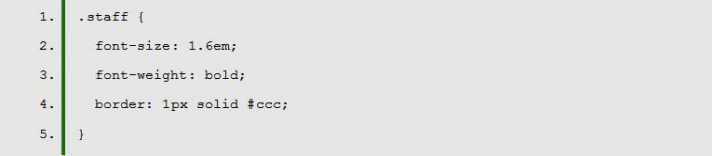
只需用一个普通的类替代它们:

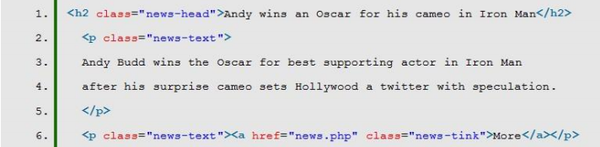
由于类具有灵活性,所以它们是非常强大的。同时,它们也可能被过度使用或滥用。CSS新手常常在几乎所有东西上添加类,从而试图更精细地控制它们的样式。早期的WYSIWYG编辑器也倾向于在应用样式的每个地方都添加类。许多开发人员在使用编辑器生成的代码学习CSS时继承了这个坏习惯。这种现象称为"多类症"(classitis),在某种程度上,这和使用基于表格的布局一样糟糕,因为它在文档中添加了无意义的代码。

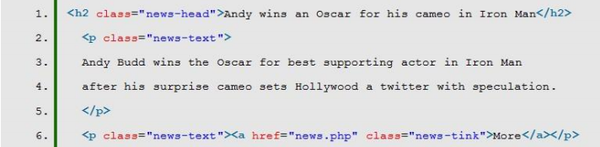
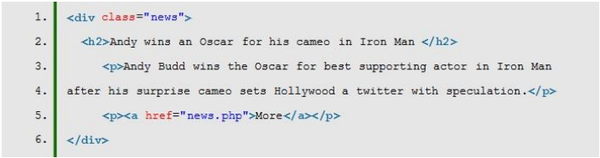
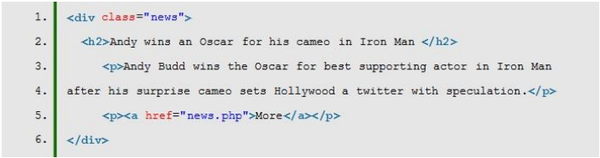
在前面的示例中,通过使用一个与新闻相关的类名,每个元素都被标识为新闻的一部分。这使新闻标题和正文可以采用与页面其他部分不同的样式。但是,不需要用这么多类来区分各个元素。可以将新闻条目放在一个部分中,并且加上类名news,从而标识整个新闻条目。然后,可以使用层叠(cascade)来识别新闻标题和文本。

只要你发现类名中出现了重复的单词,比如news-head和news-link 或者section-head和section-foot,就应该考虑是否可以把这些元素分解成它们的组成部分。这会让代码更"组件化",会大大提高灵活性。
以这种方式删除不必要的类有助于简化代码,使页面更简洁。稍后,将简要讨论CSS选择器和为样式寻找目标。无论如何,这种对类名的过度依赖是完全不必要的。如果你发现自己添加了许多类,那么这很可能意味着你的HTML文档的结构有问题。

由于类具有灵活性,所以它们是非常强大的。同时,它们也可能被过度使用或滥用。CSS新手常常在几乎所有东西上添加类,从而试图更精细地控制它们的样式。早期的WYSIWYG编辑器也倾向于在应用样式的每个地方都添加类。许多开发人员在使用编辑器生成的代码学习CSS时继承了这个坏习惯。这种现象称为"多类症"(classitis),在某种程度上,这和使用基于表格的布局一样糟糕,因为它在文档中添加了无意义的代码。

在前面的示例中,通过使用一个与新闻相关的类名,每个元素都被标识为新闻的一部分。这使新闻标题和正文可以采用与页面其他部分不同的样式。但是,不需要用这么多类来区分各个元素。可以将新闻条目放在一个部分中,并且加上类名news,从而标识整个新闻条目。然后,可以使用层叠(cascade)来识别新闻标题和文本。

只要你发现类名中出现了重复的单词,比如news-head和news-link 或者section-head和section-foot,就应该考虑是否可以把这些元素分解成它们的组成部分。这会让代码更"组件化",会大大提高灵活性。
以这种方式删除不必要的类有助于简化代码,使页面更简洁。稍后,将简要讨论CSS选择器和为样式寻找目标。无论如何,这种对类名的过度依赖是完全不必要的。如果你发现自己添加了许多类,那么这很可能意味着你的HTML文档的结构有问题。



