跟KingDZ学HTML5之六 探究Canvas之各种特效---阴影和渐变
阴影效果
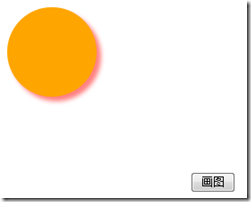
我们首先看一下,如何实现一个阴影效果,呵呵,看效果吧
好了 ,先给大家展示一下代码,在说明一下。
<! doctype html> <html> <head> <script type="text/javascript"> function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); cxt.shadowOffsetX = 5; cxt.shadowOffsetY = 5; cxt.shadowBlur = 4; cxt.shadowColor = "rgba(255,0,0,0.5)"; cxt.fillStyle = "orange"; cxt.arc(50, 50, 50, 0, Math.PI * 2, true); cxt.fill(); } </script> </head> <body> <canvas id="mycanvas" width="200" height="200">不支持此标签 KingDZ原创 http://www.cnblogs.com/hihell</canvas> <input type="button" value="画图" onclick="draw();" /> <body> </html>
上面的结果注意点
shadowColor:阴影颜色。其值和 CSS 颜色值一致。 【之前的课程我已经说明过了】shadowBlur:设置阴影模糊程度。此值越大,阴影越模糊。shadowOffsetX和shadowOffsetY:阴影的 x 和 y 偏移量,单位是像素。
颜色渐变
颜色渐变的几个重要属性。
createLinearGradient 和 createRadialGradient。
前者创建线性颜色渐变,后者创建圆形颜色渐变。创建颜色渐变对象后,可以使用对象的 addColorStop 方法添加颜色中间值。
好了,还是用例子说明吧。
createLinearGradient(x1,y1,x2,y2) //(x1,y1)渐变的起点 (x2,y2)渐变的终点
createRadialGradient(x1,y1,r1,x2,y2,r2) // 前面是一个 原点为 (x1,y1) 半径为 r1的点,后面的那个是以(x2,y2) 为原点,r2为半径的点。
addColorStop(position, color)//这个方法的第一个参数,就是位置,取值范围 0---1.0 color 则必须是一个 CSS 颜色值
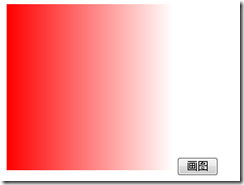
下面我们实现一个线性渐变
function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); var lineargradient = cxt.createLinearGradient(0, 0, 200, 0); lineargradient.addColorStop(0, 'red'); lineargradient.addColorStop(1, 'white'); cxt.fillStyle = lineargradient; cxt.fillRect(0, 0, 200, 200); }好了,一个简单的渐变就做好了。
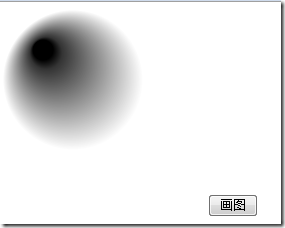
function draw() { var c = document.getElementById("mycanvas"); var cxt = c.getContext("2d"); var rad = cxt.createRadialGradient(70, 70, 70, 40, 40, 10); rad.addColorStop(0, "#fff"); rad.addColorStop(0.7, "#333") rad.addColorStop(1, "#000"); cxt.fillStyle = rad; cxt.fillRect(0, 0, 200, 200); }OK,搞定这两种渐变方式了。
作者:KingDZ
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长ASP.NET网站开发,喜欢MVC,SilverLight开发,喜欢交流,喜欢创新
我的QQ:860866679 MSN:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题
可以通过KingDZ's
Email 联系我,非常感谢。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号