类似删除的效果,在执行之前,一般需要添加确认对话框,点确认的话执行,取消按钮就不执行,传统的js
if(confirm('确定删除吗?'))
{
//执行代码
}
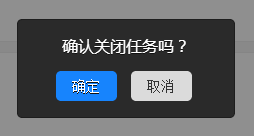
这种效果比较丑,使用jquery mobile优化一下
需要引用的文件:
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link href="~/Scripts/Mobile/jquery.mobile-1.4.0.min.css" rel="stylesheet" />
<script src="~/Scripts/Mobile/jquery.mobile-1.4.0.min.js"></script>
效果如下:

1 function UpdateStatus() { 2 var popupDialogId = 'popupDialog'; 3 $('<div data-role="popup" id="' + popupDialogId + '" data-confirmed="no" data-transition="pop" data-overlay-theme="b" data-theme="b" data-dismissible="false" style="min-width:216px;max-width:500px;"> \ 4 \ 5 <div role="main" class="ui-content">\ 6 <h3 class="ui-title" style="color:#fff; text-align:center;margin-bottom:15px">确认关闭任务吗?</h3>\ 7 <a href="#" class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-btn-b optionConfirm" data-rel="back" style="background: #1784fd;width: 33%;border-radius: 5px;height: 30px;line-height: 30px;padding: 0;font-size: .9em;margin: 0 0 0 12%;font-weight: 100;">确定</a>\ 8 <a href="#" class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-btn-b optionCancel" data-rel="back" data-transition="flow" style="background: #DBDBDB;width: 33%;border-radius: 5px;height: 30px;line-height: 30px;padding: 0;font-size: .9em;margin: 0 0 0 5%;font-weight: 100;color: #333;text-shadow: none;">取消</a>\ 9 </div>\ 10 </div>') 11 .appendTo($.mobile.pageContainer); 12 var popupDialogObj = $('#' + popupDialogId); 13 popupDialogObj.trigger('create'); 14 popupDialogObj.popup({ 15 afterclose: function (event, ui) { 16 popupDialogObj.find(".optionConfirm").first().off('click'); 17 var isConfirmed = popupDialogObj.attr('data-confirmed') === 'yes' ? true : false; 18 $(event.target).remove(); 19 if (isConfirmed) { 20 //这里执行确认需要执行的代码 21 } 22 } 23 }); 24 popupDialogObj.popup('open'); 25 popupDialogObj.find(".optionConfirm").first().on('click', function () { 26 popupDialogObj.attr('data-confirmed', 'yes'); 27 }); 28 }
分享两个获取汽车品牌数据的地址:
XCAR的
http://html.xcar.com.cn/newcar/pub_js/car_arr_newcar_2009_ps.js
AUTOHOME的
http://www.autohome.com.cn/ashx/AjaxIndexCarFind.ashx?type=1
或者
http://www.autohome.com.cn/ashx/AjaxIndexCarFind.ashx?type=11
获取品牌列表,然后
http://www.autohome.com.cn//ashx/AjaxIndexCarFind.ashx?type=3&value=3
获取车型列表(例子中的value=3对应丰田)。
具体的还可以查在售、停售、即将上市等,可以去AUTOHOME看源码。



